Image sitemaps help Google crawlers to better find images in your Joomla site. Google then indexes them and includes them in its "Google Images" search.
If you would like to help Google find and index images on your Joomla site, OSMap is your best tool. In this blog post, I will show you how the image sitemap works in OSMap.
OSMap does index all the content in your media library. That would be the wrong approach, because it might reveal private files. Instead OSMap looks for any images that are attached to your content.
Creating an Image Sitemap
Once you installed OSMap on your Joomla site, the extension creates a "Default Sitemap" for you.
This default sitemap includes several versions, including the "Images" version. This version of the sitemap is accepted by Google and is very useful to get your images indexed by Google.
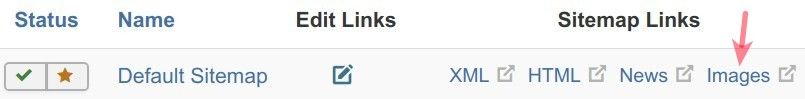
This screenshot shows how to find your images sitemap. You go to Components > OSMap.

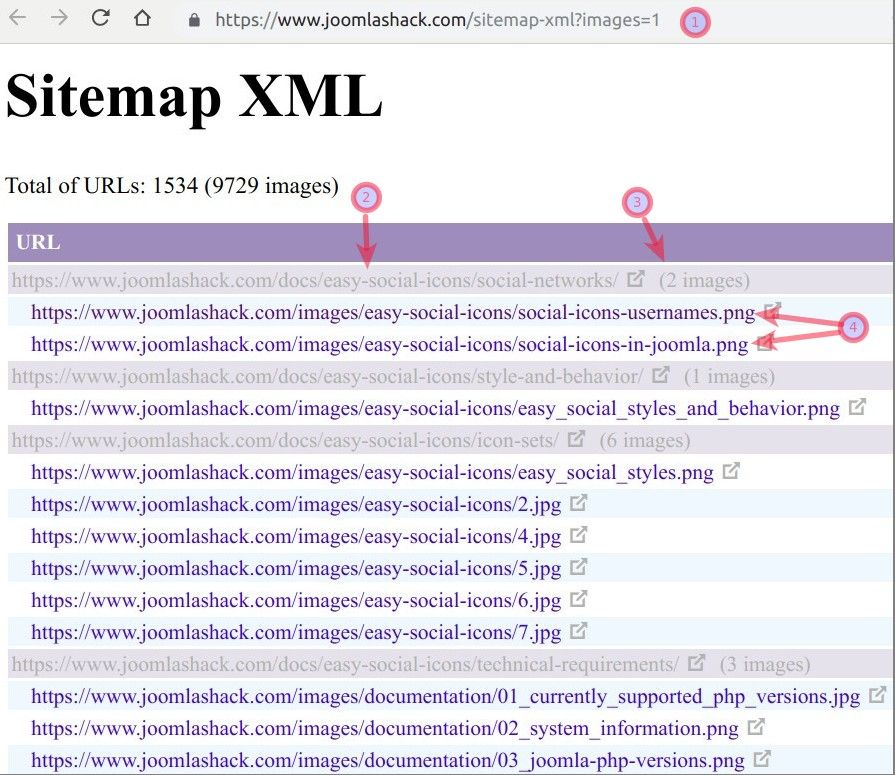
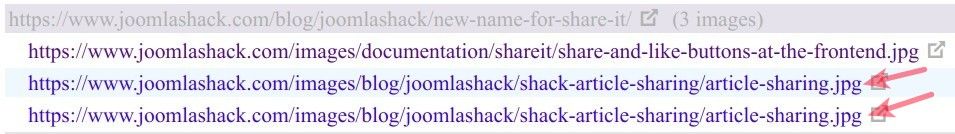
Click on "Images". You will be taken to the "Images" XML sitemap. This screenshot shows how your sitemap will appear. I'll break down the features of this sitemap:
- This is the URL of your "Images" sitemap. This is what you will submit to search engines.
- This is the URL of a Joomla content item with images found by OSMap.
- This is the number of the images OSMap found in this given content item.
- These are the URLs of the images OSMap found in this given content item.

Important things to know about OSMap and Images
OSMap won't find all the images on your site. For example, it won't list your site's logo or your site's background images. It also won't index every file in your Media library. OSMap focuses on indexing images that are inside articles.
Here is where OSMap will look for images:
- Inside the text of your Joomla articles.
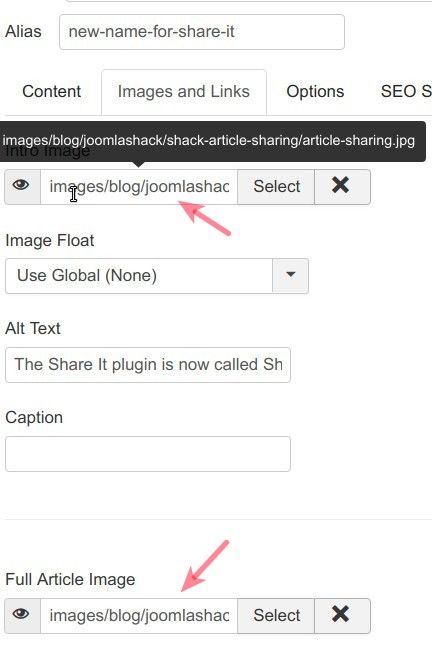
- Inside the "Images and Links" tab of a Joomla article:

On the screenshot above you can see the "Images and Links" tab of one of our blog posts. You can see that the image URL is images/blog/joomlashack/shack-article-sharing/article-sharing.jpg.
You can also find out on the screenshot that we included this image as both the "Intro Image" and the "Full Article Image".
Here are the URLs of these two images and the URL of containing them blog post in our "Images" sitemap:

What's Next?
What's Next?
Save $1,000's when you sign up for Joomlashack's Everything Club.
You will get your hands on our extensive range of over 20 extensions, plus legendary support!