One of the benefits of using Joomla CMS is its being an Open Source system. This means that you always have a ton of options to securely override the core files responsible for the design and layout of your Joomla site.
This week, one of the customers asked us how to customize the core Contact component. In particular, they wanted to customize the list of contacts in a category of contacts. By default, it displays the mobile number of the contact above the details of the contact.
The customer asked how to align them in the Joomlashack Community template. Let's take a look at how to achieve this with a future-proof template override.
What is Joomla's "Contacts" component
If you are new to Joomla's core "Contacts" component, this is a very robust and flexible tool. It allows you to create contacts and put them in required categories:

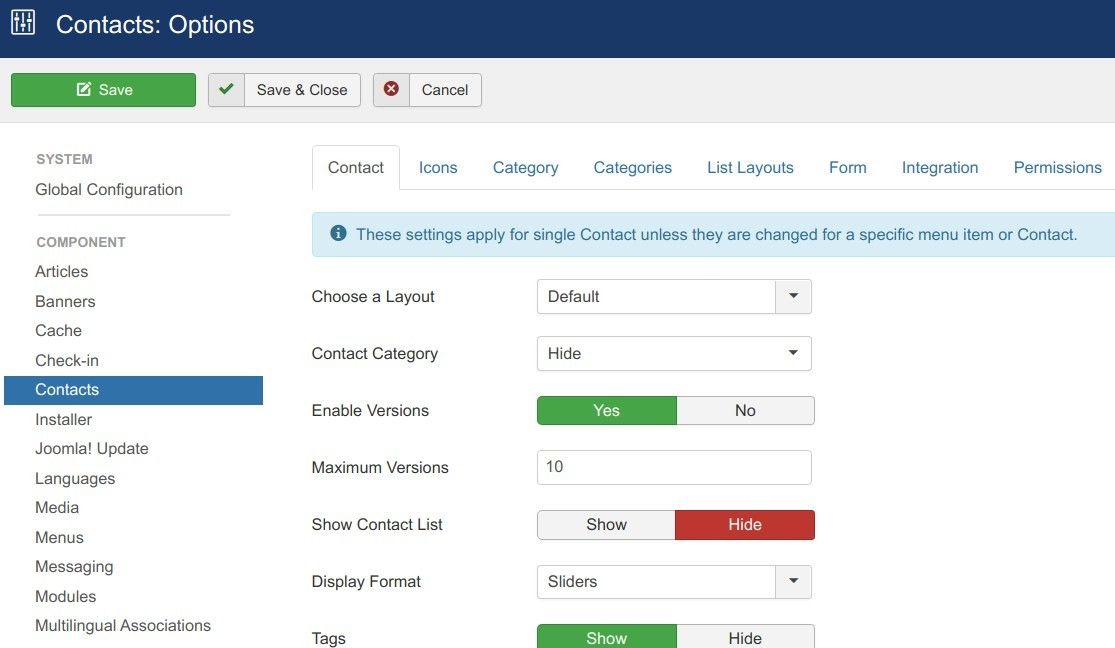
On the "Contacts: Options" screen, you have a ton of options to configure the layout and design of contact pages:

You can find the "Contacts" component explained in great detail in our bestselling book "Joomla 3 Explained".
The Customer Use Case
The "Contacts" component offers you many various options to display your contacts. One of them - via a page listing details of all of the contacts of a specific contact category.
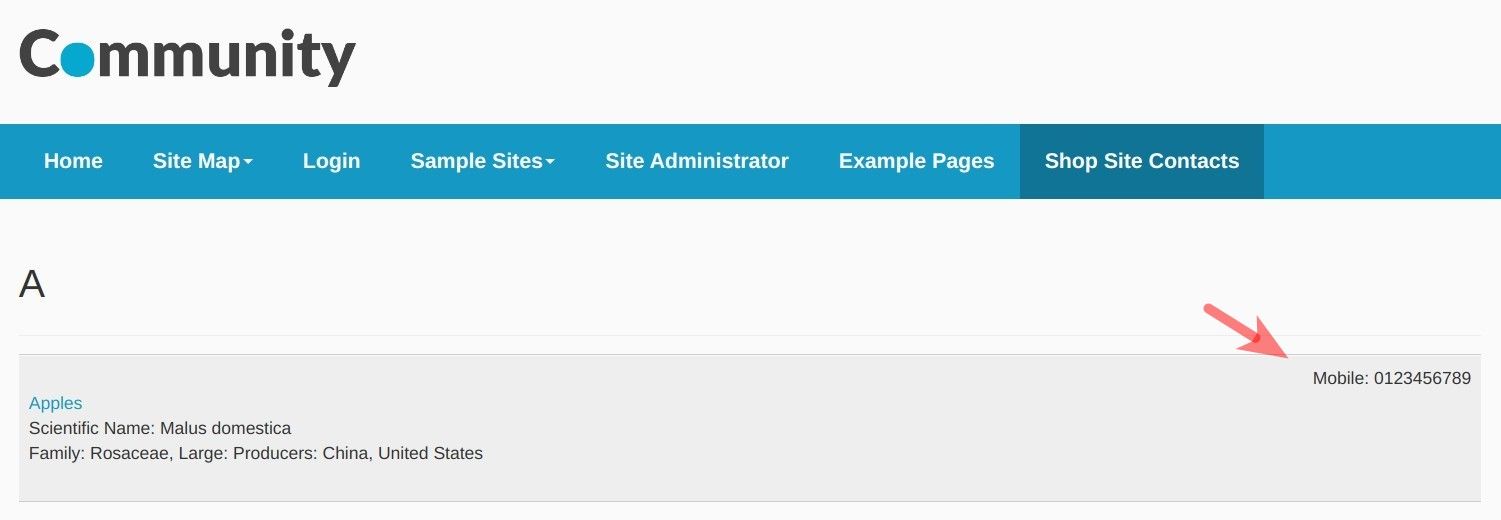
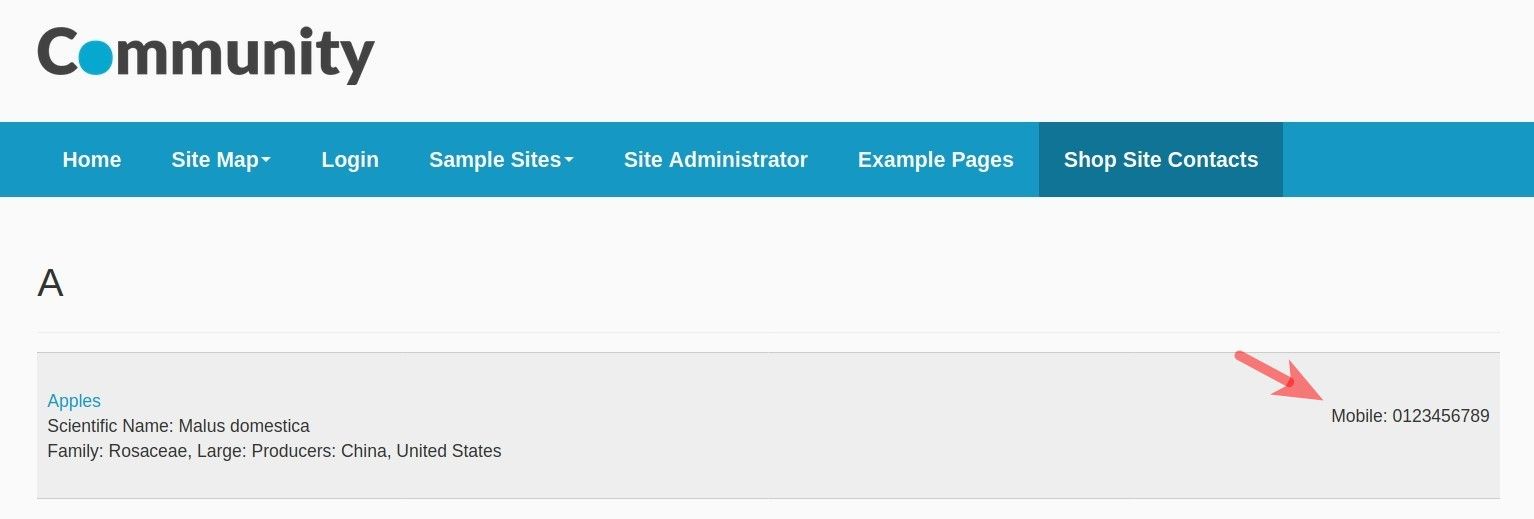
This was the page our customer selected to display their contacts. Here is how the Joomlashack Community template used by the customer displays such a page by default:

As you can see on the screenshot, the contact's mobile number is placed above the contact's details. The customer's goal was to move it slightly down:

Let's learn how to move that mobile number in the top right corner slightly down and align it with the contact's details.
Step #1. Create a custom.css file
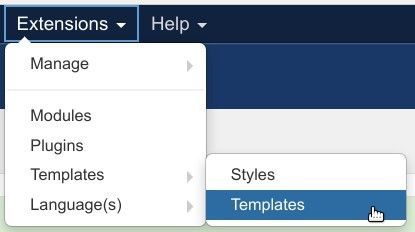
- In your Joomla backend, go to Extensions > Templates > Templates:

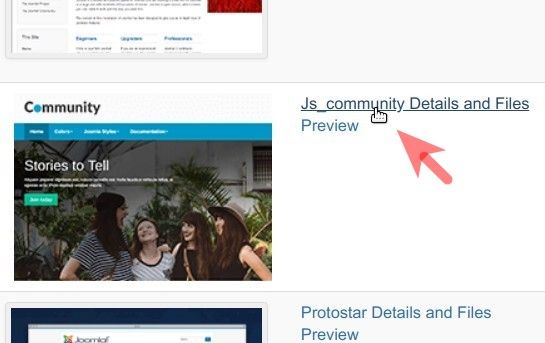
- You will be taken to the "Templates: Templates (Site)" screen. Click "Js_community Details and Files":

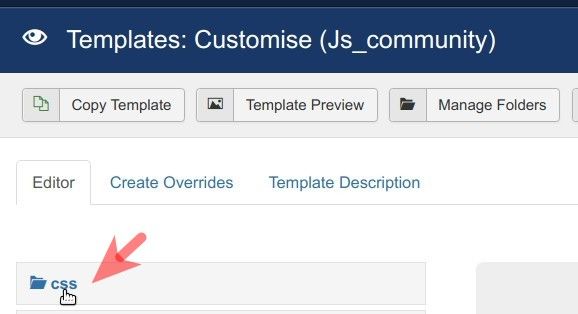
- This will bring you to the "Templates: Customise (Js_community)" screen. On the left side of the screen, click "css":

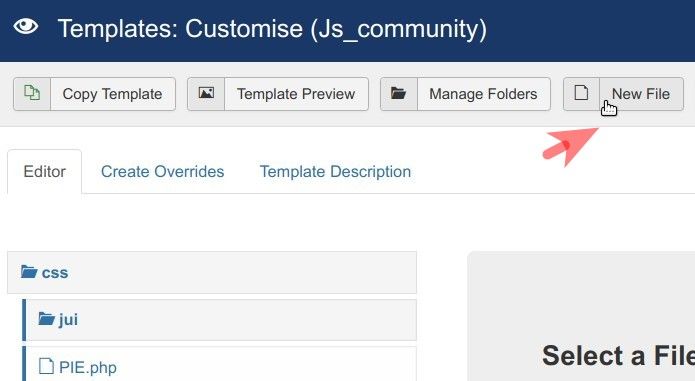
- At the top of the screen, click "New File":

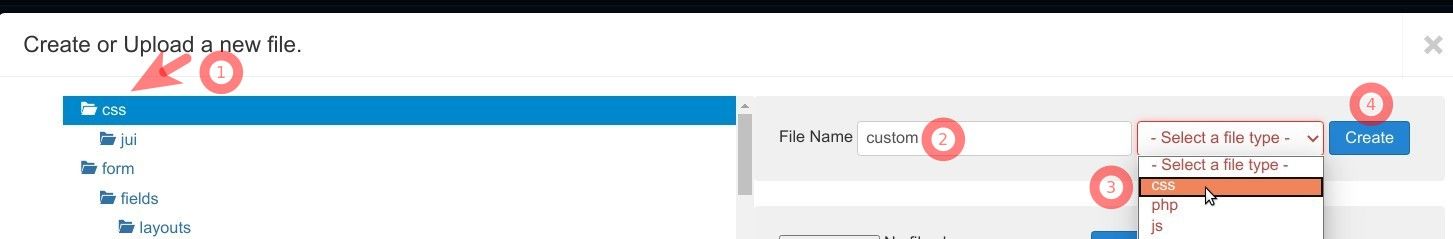
- You will see the "Create or Upload a new file." screen. Create a new file:
- Make sure the "css" is highlighted (1)
- Enter "custom" (without the quotes) in the "File Name" field (2)
- Select "css" as the file type (3)
- Click "Create" (4).

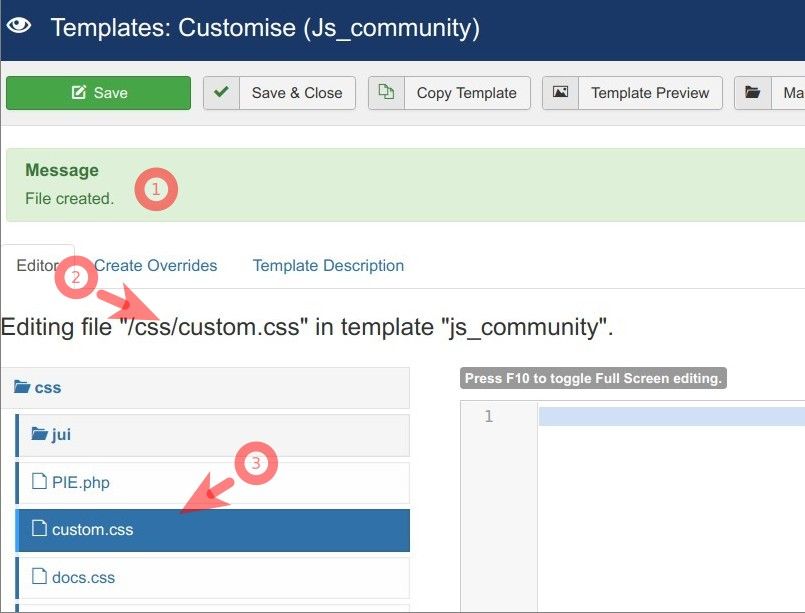
Good job! You will see a few confirmations that the required custom.css file was indeed created and created in the proper folder:

- The message at the top of the page confirms "File created"
- Under the three tabs, you will see the message saying "Editing file "/css/custom.css" in template "js_community"
- Under the "css" folder you will see the custom.css file.
At this point, you are ready to move on to the next step and apply the required CSS fix.
Step #2. Edit the custom.css file
- Paste in the custom.css file the following CSS code:
.pull-right { padding-top: 32px; }
- Click "Save" or "Save & Close"
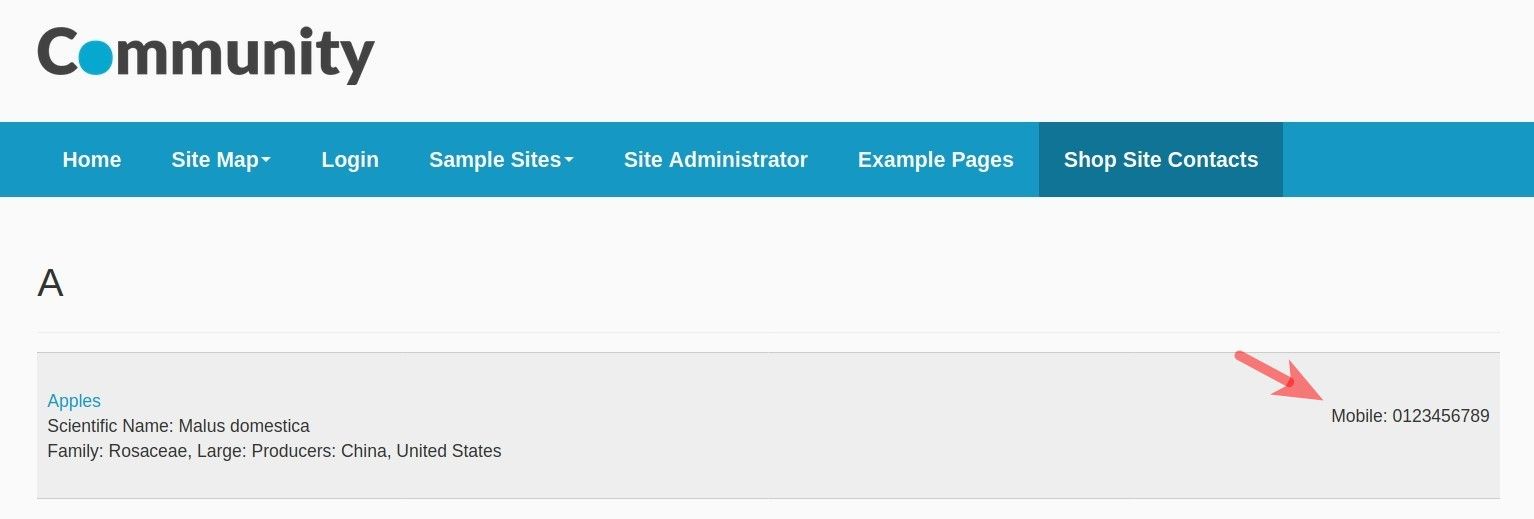
- You will see the mobile number displayed aligned with the contact's description:

Note: Please, do feel free to adjust the top padding to a new value as you see fit.
What's Next?
Save $1000's when you sign up to Joomlashack's Everything Club.
You will get access to all our 31 extensions, templates, and Joomla training.

