By default, the "Read More" button in Joomla doesn't display on a single article page. It's normally used for showing the first part of an article on blog pages.
However, one Joomlashack user asked us if it was possible to have a "Read More" link inside a single article. Yes, there is a workaround to make this possible.
In this blog post, I will show you how to create a Read More button using the Tabs and Sliders extension.
Step #1. Download and install Tabs and Sliders
- To download "Tabs and Sliders Pro", go to your Joomlashack customer Dashboard.
- To download "Tabs and Sliders Free", go to the "Tabs and Sliders" page.
- In your Joomla control panel, go to Extensions > Manage and install "Tabs and Sliders".
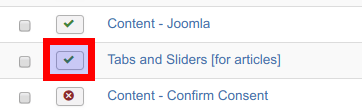
- Go to Extensions > Plugins and make sure the Tabs and Sliders [for articles] plugin is enabled:

Step #2. Separate your article text with a slider
- Open up your required Joomla article for editing.
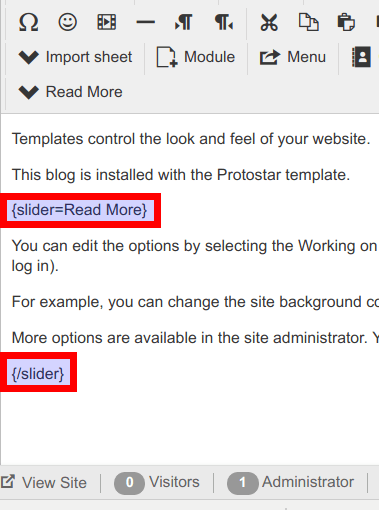
- Type in slider between curly bracket tag where you would like to display a Read More button.
- At the end of the rest of the article's text, place the /slider closing tag, also between curly brackets. Your article text should now look similar to the text, displayed on the image below:

- Click Save or Save & Close.
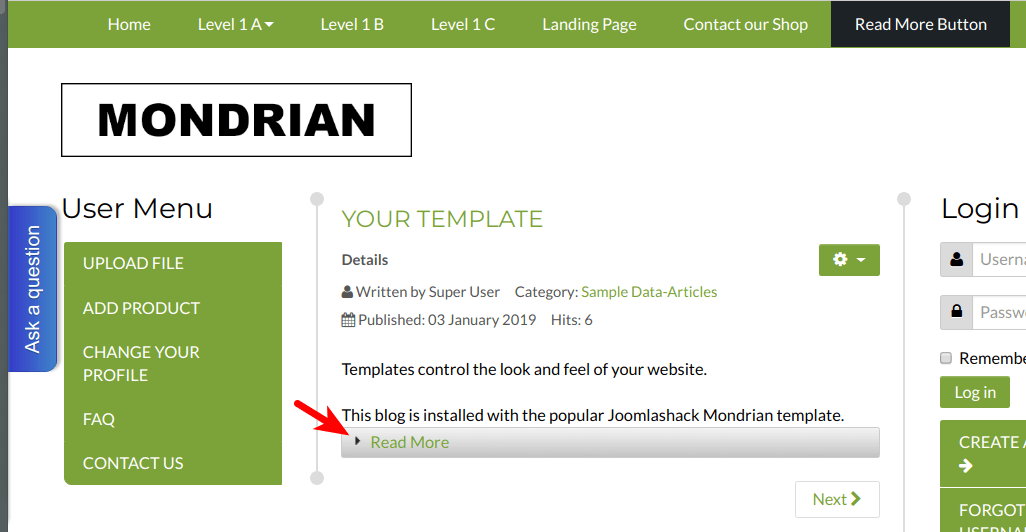
- Visit the article's page at your site front end. You should now see the Read More button at work:

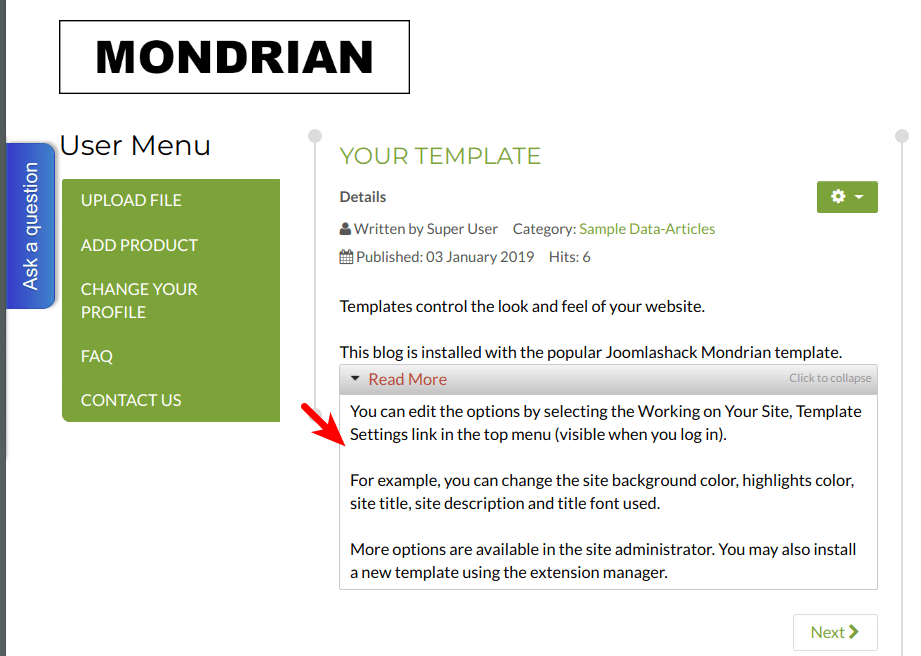
- Click on the Read More button. You should see the full text of the article expanded underneath:

Want to get Tabs and Sliders (and more?!)
Save $1,000's when you sign up to Joomlashack's Everything Club.
You will get access to all our 32 extensions, and legendary support!

