The Joomla 2.5 release series has a lot of useful, under-appreciated features. One of them the ability to easily create different layouts for modules.
In this tutorial we'll take you through a simple example of how it works.
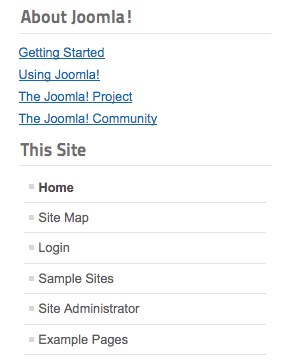
If you install a new Joomla 2.5 site with sample data, you'll see these two menus on the left-hand side. They both have identical styling.

Login to your Administrator area and go to Extensions > Module Manager and open up the About Joomla! module.
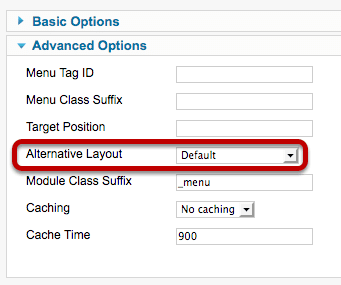
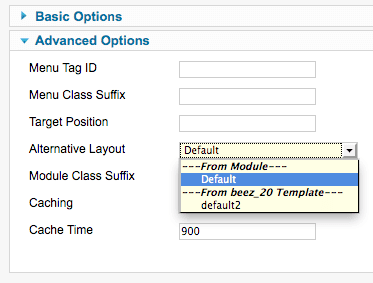
On the right-hand side, under Advanced Options, you'll see the Alternative Layout dropdown. In most cases, the only option you'll see will be Default. You will only see other options if you have installed a more advanced template.

Creating an Alternative Layout
In order to create an alternative layout, we first need to find the default layout.
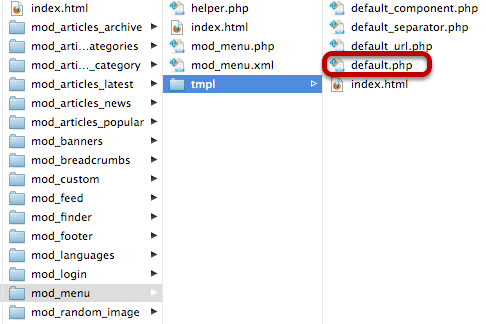
Go to your Joomla files and open the /modules/ folder. Then click on the module you would like to create a layour for. In this case it is /mod_menu/. Click on the /tmpl/ folder and you'll see the default.php file.
Make a copy of that default.php file.

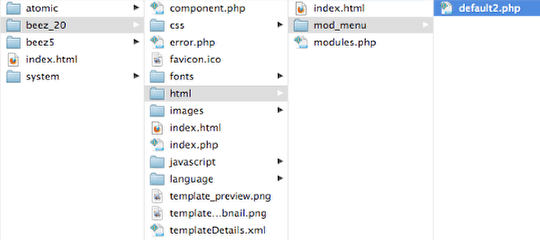
Now go to your site's /templates/ folder. Click on the template that you're using and then click on /html/.
In this folder, create a folder with the same name as the module you're working with. In this case it is /mod_menu/.
Now paste a copy of your default.php file into this /mod_menu/ folder. Rename the file to something such as default2.php.

Go back to your Adminsitrator area and check to see whether this layout is now an option.

Edit the Layout

You can now edit the layout to your heart's content by modifying the default2.php file.
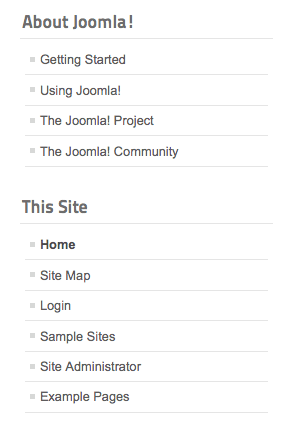
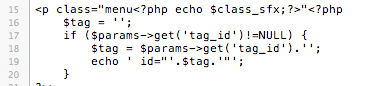
In this simple example, I wanted to remove the bullet points. So, I replaced the mentions of<ul> and <li> that helped create the lists and replaced them with <p> and <br /> tags.
The end result is that I now have an alternative layout for my menus: