Some Joomla templates come with icon support for menu items. Some others come without it.
If your template doesn't support menu icons, we have a solution for you.
Continue reading this post to know how to add Font Awesome icons to your menu items.
Step #1. Download and install NS Font Awesome Joomla extension
- Go to this page and download the NS Font Awesome Joomla extension.

- Login to your Joomla administrator area.
- Go to Extensions > Manage.
- Click "Upload a Package File" tab and upload the zip file you just downloaded.
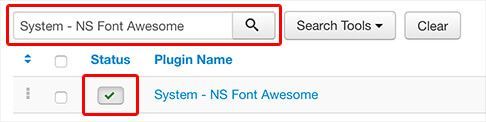
Step #2. Enable the NS Font Awesome
- Go to Extensions > Plugins.
- Look for the "System - NS Font Awesome" and enable it.

This plugin will load the necessary files to make Font Awesome icons work on your site.
Step #3. Download and Install RokCandy Joomla extension
To add icons, the <i> tag is required, however, Joomla doesn't allow to add it directly into the menu item title. To avoid this limitation, you need RokCandy extension.
- Go to this page and download the RokCandy Joomla extension.
- Install it by going to Extensions > Manage.

Step #4. Create a macro with RokCandy
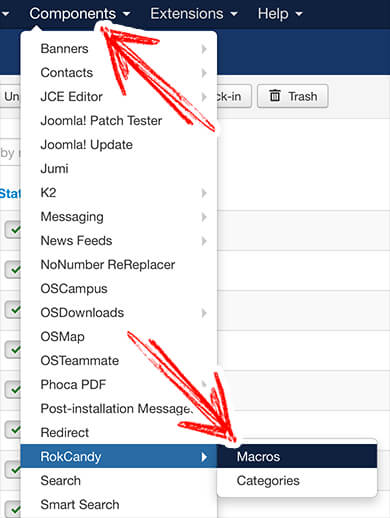
- Go to Components > RokCandy > Macros.

- Click the "New" button.

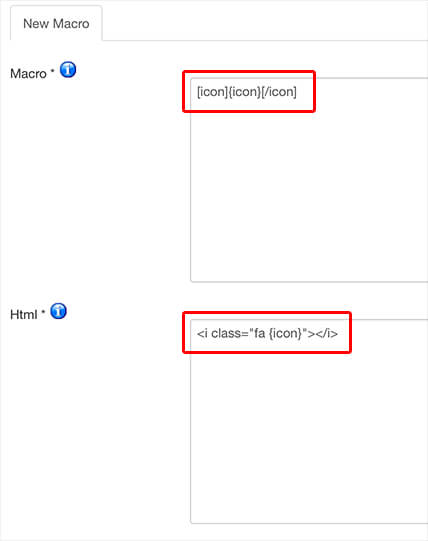
- In the Macro textarea type this:
- In the Html area type this:
<i class="fa {icon}"></i>
- Click "Save & Close" when you're done.
Step #5. Use the macro in a menu item
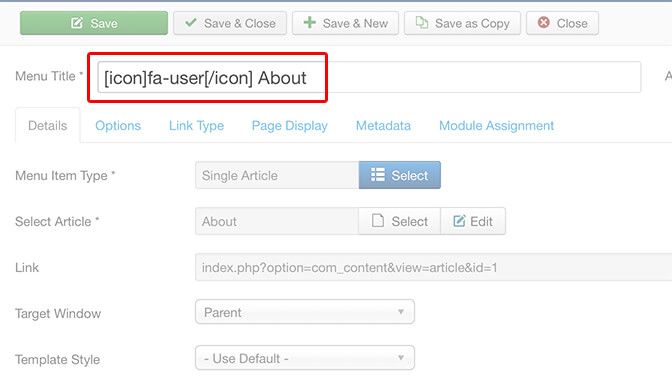
- Go to Menus > [Your menu] > [Your menu item].
In my example, I'm adding the user icon next to "About" text with this snippet:
About
In the example above, fa-user is a CSS class to render the user icon. To know which class icons are available, take a look at the list from the Font Awesome developer's site.
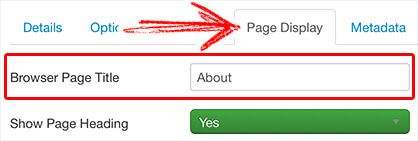
- Go to Page Display tab
- Set a Browser page title. Type the menu item title but without the macro.

- Click "Save & Close".
Step #6. Check the end result
- Visit your public site to preview the icon:

What's Next?
What's Next?
Save $1,000's when you sign up for Joomlashack's Everything Club.
You will get your hands on our extensive range of over 20 extensions, plus legendary support!