
Joomla's "Most Read" module displays the links for your most popular articles.
However, what if you want to make the module more attractive by displaying the article's intro image above each link? Template overrides allow us to make this possible.
I'm going to share with you how to display intro images in the Most Read module.
Step #1. Create a Most read module
- Go to Extensions > Modules > Add new.
- Choose "Articles - Most read" module type.
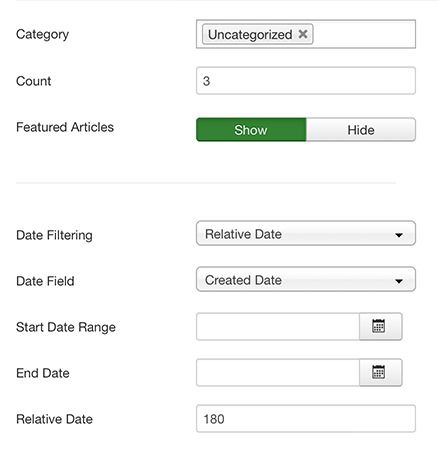
- Setup the options depending to your needs.
- Save and close.

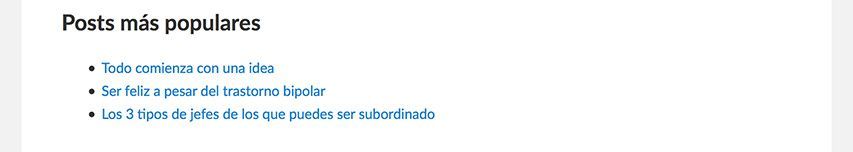
This would be the default result. A simple list of links with no images:

Step #2. Create the template override
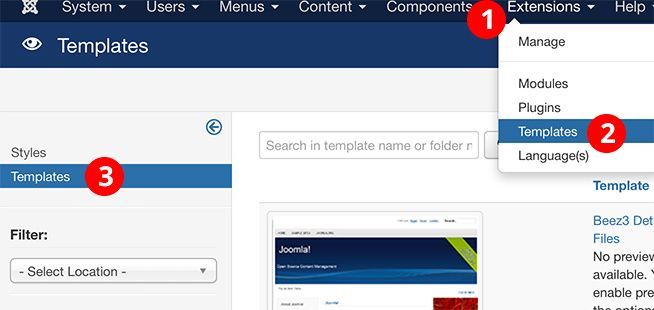
- Go to Extensions
- Templates
- Templates (on the left)

- Your template Details and files (in this example I use Protostar)

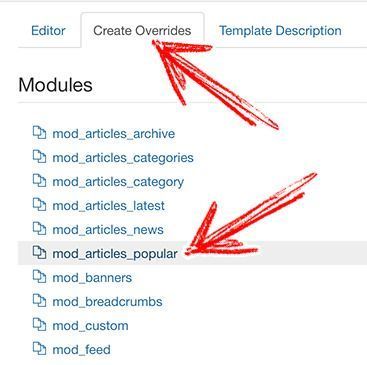
- Create overrides
- mod_articles_popular

This will create a set of files located in templates/your-template/html/mod_articles_popular/
Step #3. Customise the template override
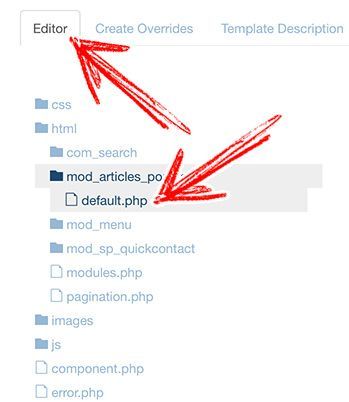
- Go to Editor tab > mod_articles_popular > default.php

Edit code loaded in the right to your needs. In my example, I'll use the code below:
<div class="row-fluid mostread <?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<?php $images = json_decode($item->images); ?>
<div class="span4">
<?php if( $images->image_intro ) : ?>
<img src="/<?php echo $images->image_intro; ?>" alt="<?php echo htmlspecialchars($item->title); ?>" />
<?php endif; ?>
<a href="/<?php echo $item->link; ?>">
<?php echo $item->title; ?></a>
</div>
<?php endforeach; ?>
</div>- Click "Save & close" when you're done.
The class row-fluid comes from Bootstrap 2:
<div class="row-fluid mostread <?php echo $moduleclass_sfx; ?>">I use span4 class in my example (also from Bootstrap) to display 3 articles per row:
<div class="span4">Use the CSS classes that your template provides, many of them may use Bootstrap 2 or 3. However if you don't need columns, ignore this suggestion.
Check if the intro image exists in the article before to print it:
<?php if( $images->image_intro ) : ?>
<img src="/<?php echo $images->image_intro; ?>" alt="<?php echo htmlspecialchars($item->title); ?>" />
<?php endif; ?>The intro image is setup in every article on Images and Links > Intro image.

Step #4. End result
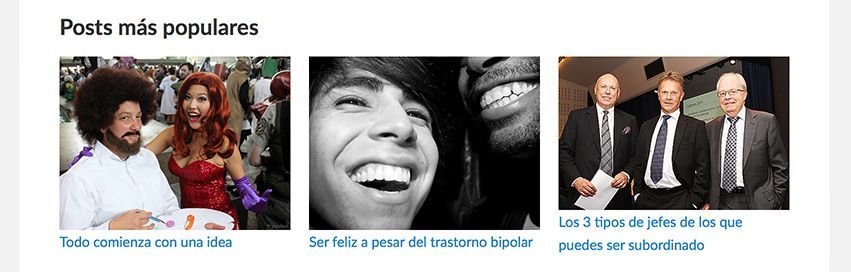
Refresh your front-end to see the introduction images above each article's link: