I'm going to show you how to create a video gallery on your Joomla site.
OSYouTube is the best Joomla plugin for embedding YouTube videos in Joomla. Template overrides are the best way to safely change the design of your site.
We're going to use OSYouTube and template overrides to create a stylish grid of videos.
Step #1. Download and Install OSYouTube
- Go to the OSYouTube page and download the OSYouTube plugin.
- Install through Extensions > Manage > Upload and Install.
Step #2. Create the content
First, let's create a category. In my example I'm going to call it "Videos":
- Content > Categories > Add new category.
Now, let's create articles assigned to the new category:
- Content > Articles > Add new article.
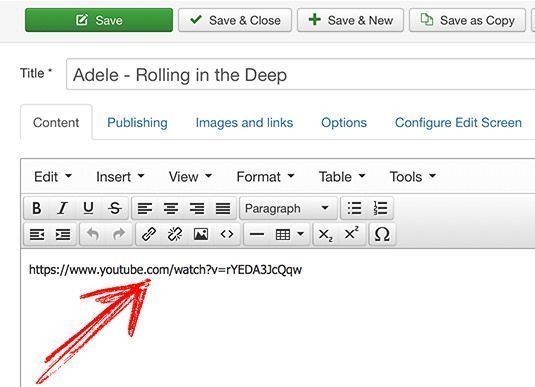
- Set a title.
- In the body, paste the URL of a YouTube video:

- Assign the article to the new category.
- Save when you're done.
- Create as many articles you need. Each article should include a single video.
Step #3. Download a small CSS library
We will use a small CSS framework we built for Simple Renew, one of our Joomla extensions.
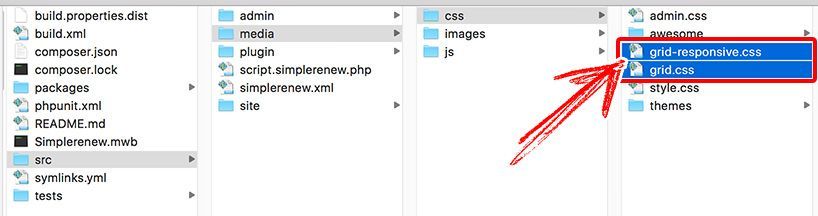
- Download grid.css here and grid-responsive.css here

Step #3. Create a custom template override
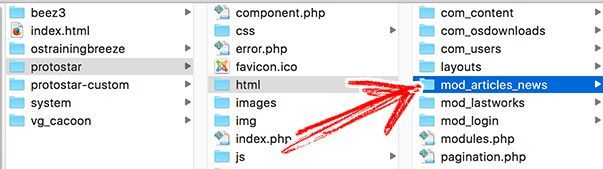
- Create a new folder inside templates/your-template/html/ named "mod_articles_news"

- Upload the CSS files from previous step into a new folder to: templates/your-template/html/mod_articles_news/css/

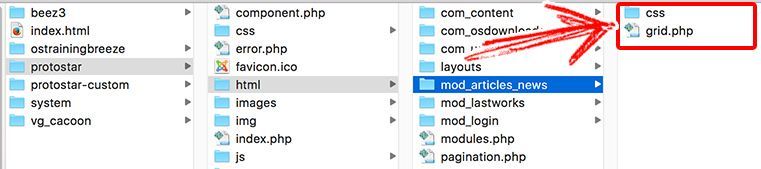
- Create a php file named "grid.php" saved in "mod_articles_news" with the code below:
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_news
*
* @copyright Copyright (C) 2005 - 2015 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
$app = JFactory::getApplication();
JHtml::_('stylesheet', 'templates/' . $app->getTemplate() . '/html/mod_articles_news/css/grid.css');
JHtml::_('stylesheet', 'templates/' . $app->getTemplate() . '/html/mod_articles_news/css/grid-responsive.css');
$columns_ = 3;
$count_ = 1;
?>
<div class="ost-container <?php echo $moduleclass_sfx; ?>">
<?php
foreach ($list as $item) :
if ($count_%$columns_ == 1) echo '<div class="ost-section">';
?>
<div class="block<?php echo round(12 / $columns_); ?>">
<?php require JModuleHelper::getLayoutPath('mod_articles_news', '_item'); ?>
</div>
<?php
if ($count_%$columns_ == 0) echo '</div>';
$count_++;
endforeach;
if ($count_%$columns_ != 1) echo '</div>';
?>
</div>
From the PHP file, the following code will load the two CSS files that will provide grid and responsive support:
JHtml::_('stylesheet', 'templates/' . $app->getTemplate() . '/html/mod_articles_news/css/grid.css');
JHtml::_('stylesheet', 'templates/' . $app->getTemplate() . '/html/mod_articles_news/css/grid-responsive.css');$columns_ is a variable to control the opening and closing tags dynamically. Change the value to display a different number of columns per row; in our example we will display 3 columns and each one will contain a video.
$columns_ = 3;Print the CSS class depending on the value assigned to $columns_. It would generate classes such as "block4" (3 columns), "block6" (2 columns), "block3" (4 columns), etc.
<div class="block<?php echo round(12 / $columns_); ?>">The structure of the files should look like this:

Step #4. Create a Newsflash module
- Go to Extensions > Module manager > New.
- Choose Articles - Newsflash.
- Select the category.
- In Advanced > Alternative layout choose "grid".
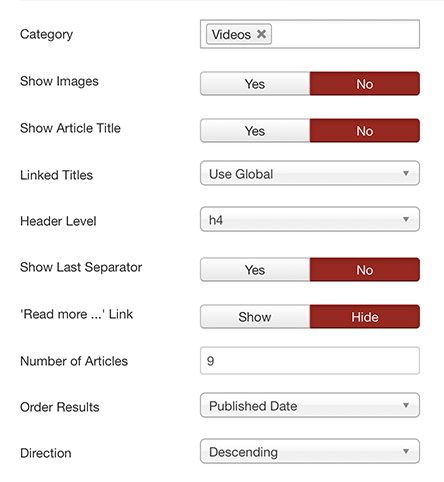
Set the params as in the screenshot below:

- Save when you’re done.
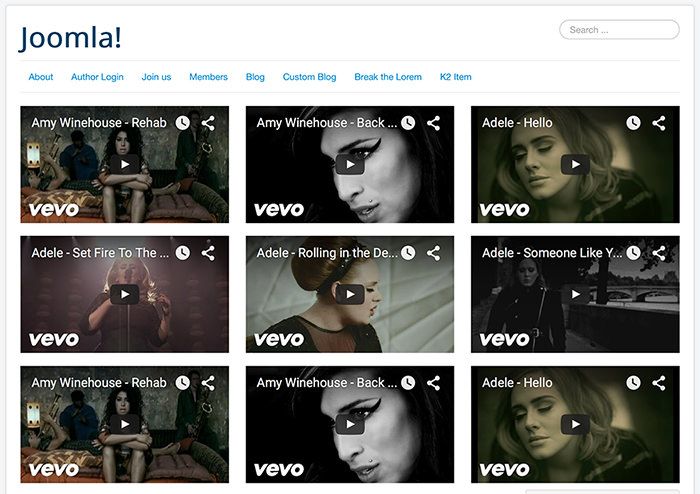
Step #5. The end result
Go to the front of your site to check out how it looks, the content will update automatically thanks to the Newsflash module: