Shack Locations is the best way to create a location-based directory in Joomla.
Version 1.5 is available now with a really cool new improvement in the Pro version. You can now highlight areas of a map with graphic overlays. This is possible because we've added an integration with Google's "My Maps" service.
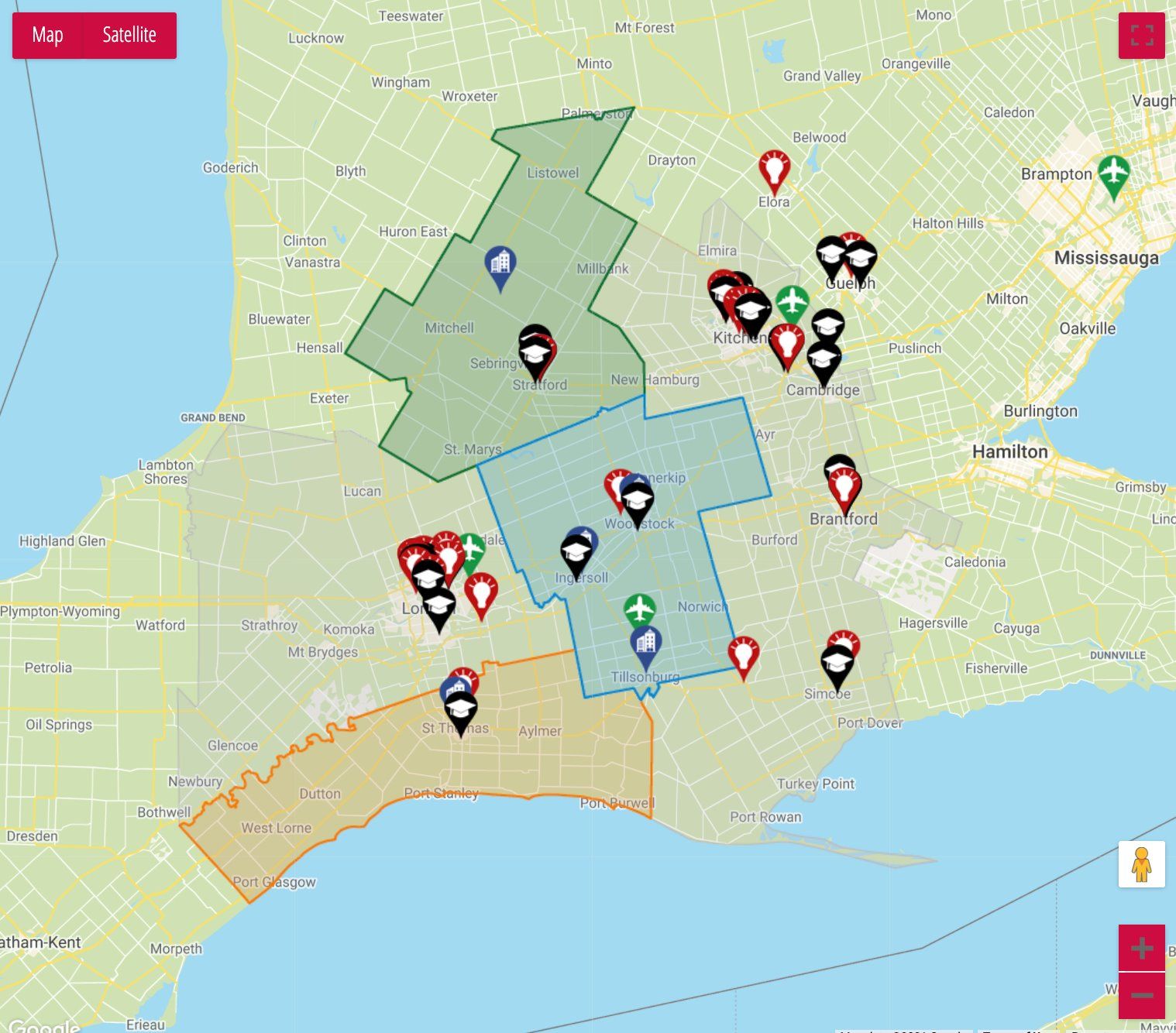
This image below is an example of how this feature works. You can see red, green, and blue overlays highlighting different areas of the map. All of these were drawn with the tools in "My Maps".

Creating a map overlay in Shack Locations Pro is a four-step process:
- Create a map with Google "My Maps" service
- Create a required overlay for your map in "My Maps"
- Get your "My Maps" map ID number
- Set the ID number of your "My Maps" map in Shack Locations Pro.
Let's take a look at this process in more detail.
Step #1. Create a map with "My Maps"
In this step, your goal is to create a map in Google's "My Maps" free service.
This map must be a copy of your map in Shack Locations Pro, part of which you would like to overlay for your Joomla site visitors.
- Log into your Gmail account.
- Click this link to open the "Google My Maps" page.
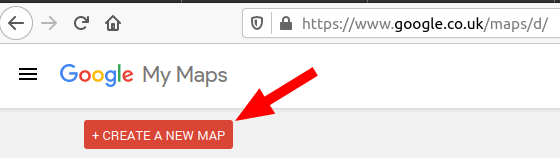
- You will see the "Google My Maps" screen, as shown in the next image.
- Click "CREATE A NEW MAP":

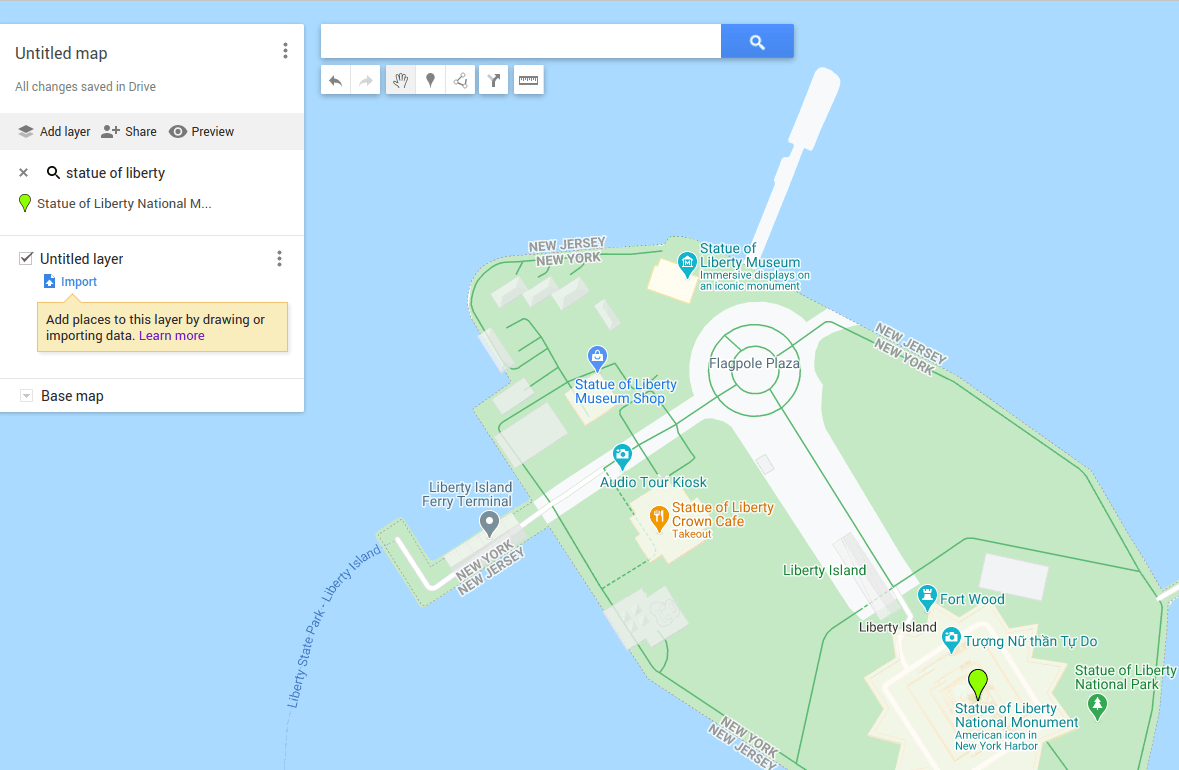
- Create your map. Please see the "My Maps Help" documentation at this link in case you need help with creating maps in "My Maps". For my example, I created a map of the "Statue of Liberty" National Park in New York:

Step #2. Create an overlay for your map
In this step, you will draw an overlay of an area on the map you created in the previous step.
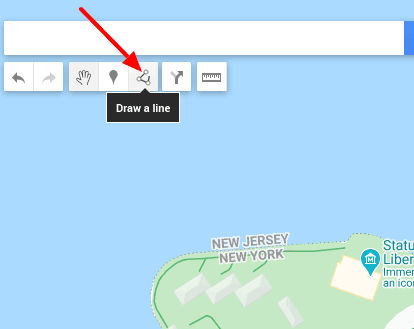
- Click "Draw a line":

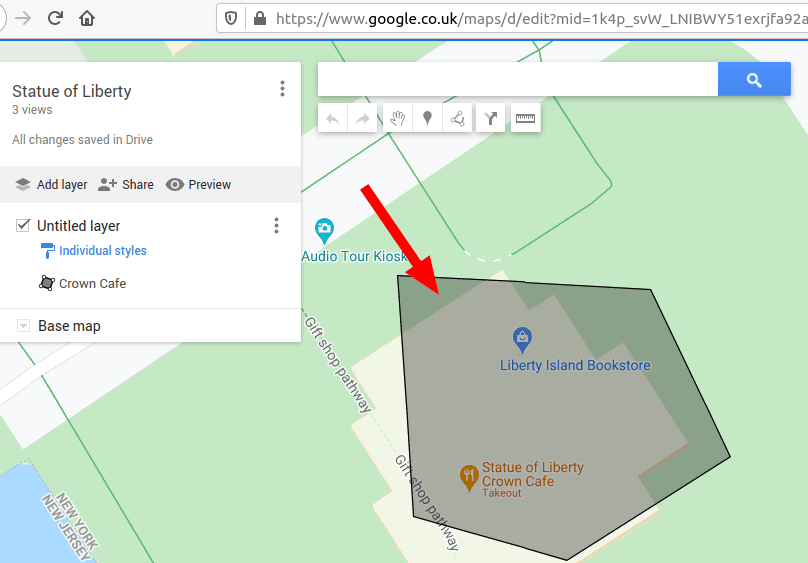
- Use lines to draw an outline around your selected area on the map. Once you finished, you will see that your selected area has been overlayed. For my example, I created an overlay for the "Crown Cafe" takeaway:

Step #3. Get your "My Maps" map ID number
In this step, you will get your "My Maps" map ID number.
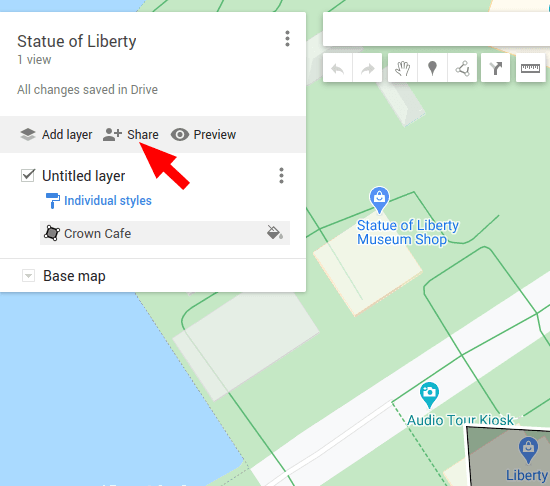
- Click "Share":

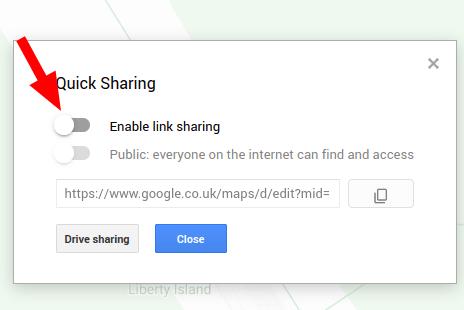
- You will see the "Quick Sharing" box. Click "Enable link sharing":

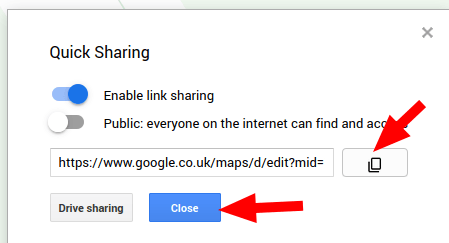
- You will see the "Enable link sharing" button turn blue. Click "Copy" to copy the URL of this map and then click "Close":

- Paste the URL of the map you just copied in a text editor of your choice. It should reselmble the following:
https://www.google.co.uk/maps/d/edit?mid=1k4p_svW_LNIBWY51exrjfa92aKCpXqII&usp=sharing
Copy the part between the "=" and "&" symbols. In my example, I will copy the following:
1k4p_svW_LNIBWY51exrjfa92aKCpXqII
This is the ID number of your "My Maps" map that you will need in the next step.
Good job! You are ready to move on to the final step.
Step #4. Set the ID number in Shack Locations Pro
- In your Joomla administrator panel, click "Components" > "Shack Locations Pro".
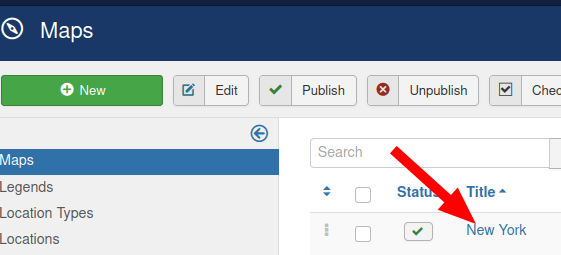
- You will see the "Maps" screen, listing your Shack Locations Pro maps. Open the required map for editing. For my example, I open the "New York" map:

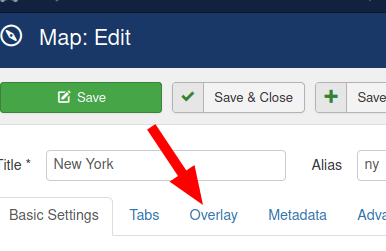
- This will bring your to the "Map: Edit" screen, as you can see in the next image. Click the "Overlay" tab:

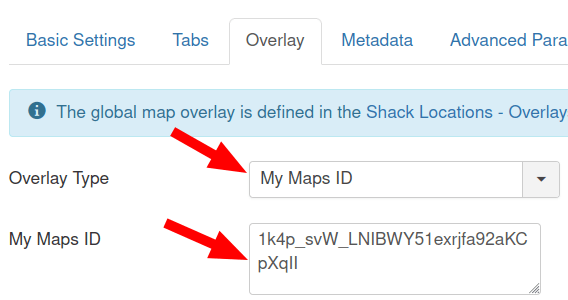
- Select "My Maps ID" for the "Overlay Type" parameter and enter your "My Maps" map ID number in the "My Maps ID" box:

- Click "Save" or "Save & Close".
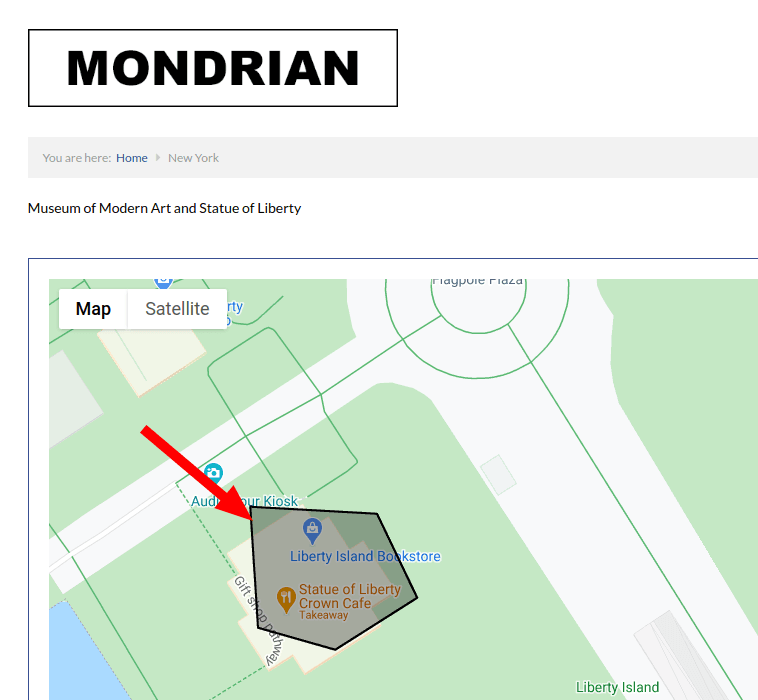
- Visit your map at the frontend of your Joomla site. You will see the map overlay at work:

Summary
Thanks to the team at AZ Group for supporting this new feature.
Give Shack Locations a try today. You can create advanced directories with custom maps, markers, infoboxes and hundreds of locations. You can add details to your locations using custom fields. And, you can give your users the ability to search and filter through the locations.


