Shack Toolbox significantly enhances your ability to add modules to your Joomla site. With Shack Toolbox you have increased control over your Joomla modules' content and design.
In this blog post, you will take a look at what makes Shack Toolbox a Swiss Knife of Joomla modules.
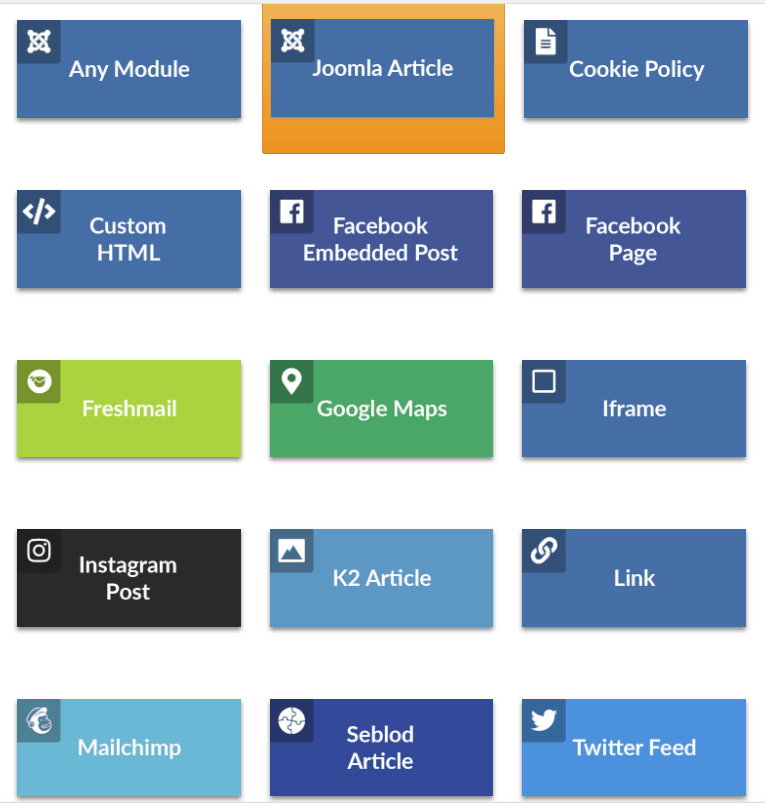
Joomla modules normally enable you to display only one specific type of content. In contrast, Shack Toolbox module can display multiple types of content:
- Any Joomla module
- A Joomla article
- Cookie Policy
- Custom HTML
- Facebook Embedded Post
- Facebook Page
- MailChimp sign-up
- Freshmail sign-up
- Google Maps
- Iframe
- Instagram Post
- K2 items
- Link
- Seblod articles
- X / Twitter feed

Let's take a look at two examples. You will look at:
- How to use Shack Toolbox to display your Cookie Policy.
- How to use Shack Toolbox to display a Joomla article.
Example #1. Displaying your Cookie Policy
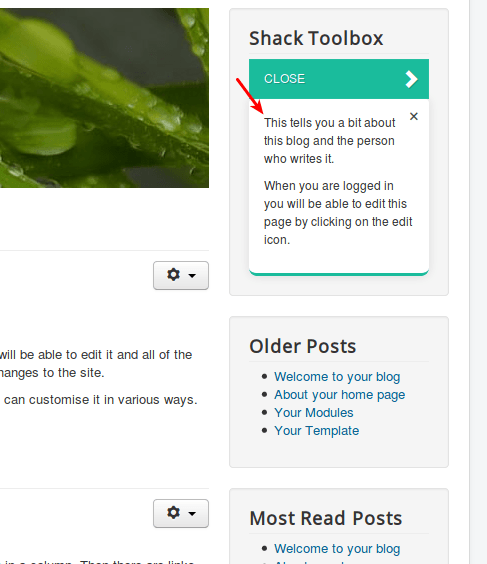
With Shack Toolbox you can save a lot of time and effort while creating a Cookie Policy for your Joomla site. Shack Toolbox already has a short Cookie Policy reminder built-in for you:

You just need to create a Joomla article with the detailed content of your Cookie Policy. Then you tell the theming engine of Shack Toolbox what design your you would prefer for your Cookie Policy module.
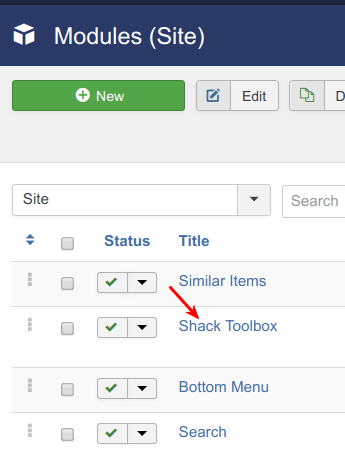
Let's assume your Cookie Policy article is ready. You then would go to Extensions > Modules. On the "Modules (Site)" screen you would open the Shack Toolbox module or create a new module.

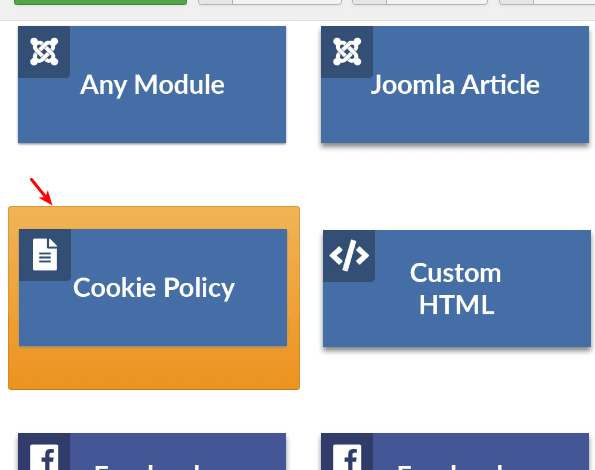
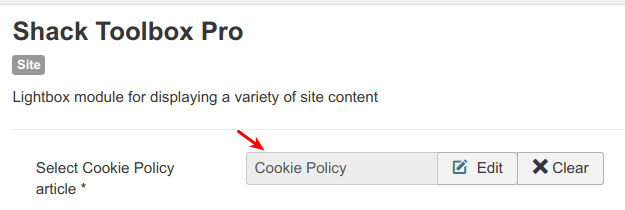
Then you would click the "Cookie Policy" box:

Next. under the "Select Cookie Policy article" setting, you would select a Joomla article with your site's Cookie Policy:

Important tip: create a Joomla menu item for this article. Make sure you set the menu item's Display in Menu setting to No. Otherwise, the article will throw an "Error 404".
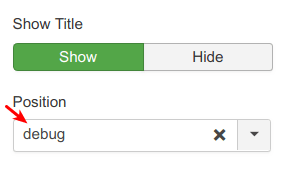
Then you would make sure the "Position" parameter is set to "debug" (default setting):

Good job! At this point, you set what content your Cookie Policy module will display and on what position.
In the next step, you will select how your Cookie Policy module will look.
In this step, you use the powerful theming engine built into Shack Toolbox to determine the module look and feel.
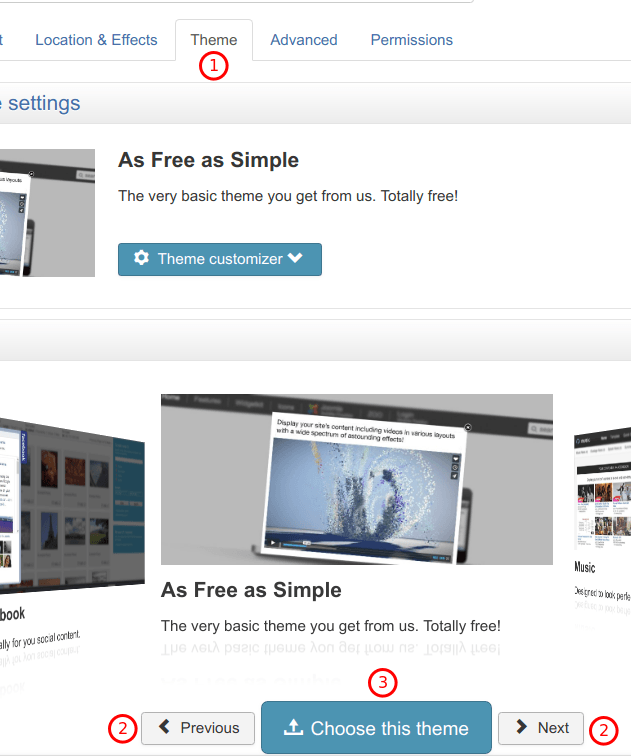
This design magic happens under the "Theme" tab. You have the "Next" and "Previous" buttons to browse through available templates.
Once you found a theme to your liking, you click "Choose this theme". For the purpose of this blog post, I selected "As Free as Simple" theme. It's pretty clean and should blend into any site just nicely:

Excellent! Job's done. Now you would click "Save" or "Save & Close"
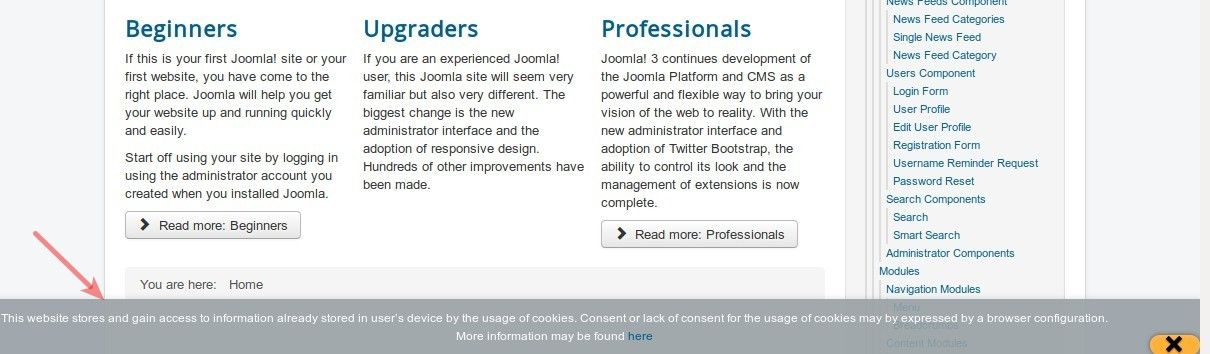
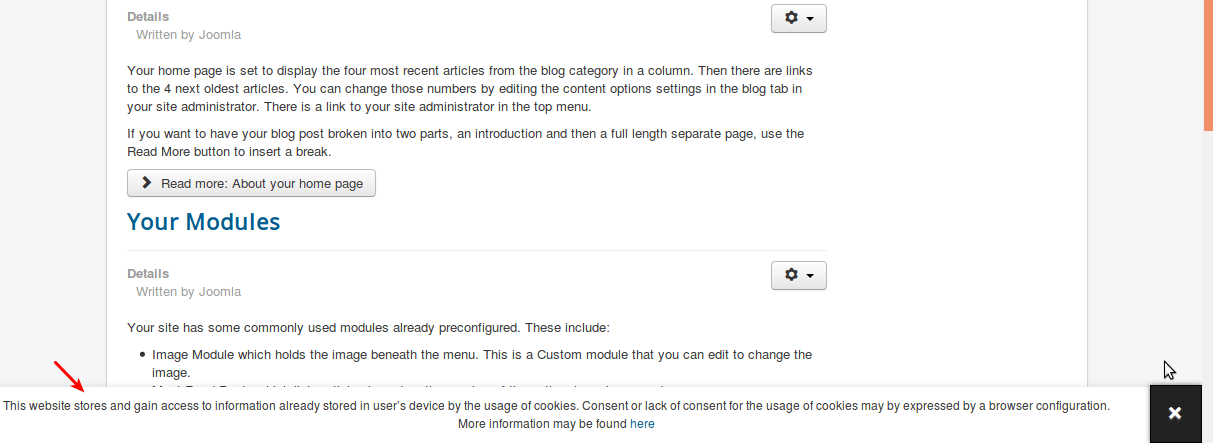
Now is a good time to check how Shack Toolbox displays your Cookie Policy box at the frontend:

There you have it! With just a few clicks you quickly engaged the power and simplicity of our Shack Toolbox module to display a Cookie Policy warning with a link to its full article.
Example #2. Displaying your Joomla article
In this example, you will go one step further with Shack Toolbox. Let's use it to display a module with a Joomla article
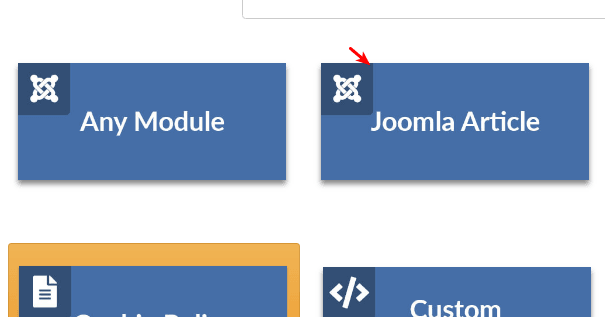
You will start off by selecting the "Joomla Article" content type in your Shack Toolbox:

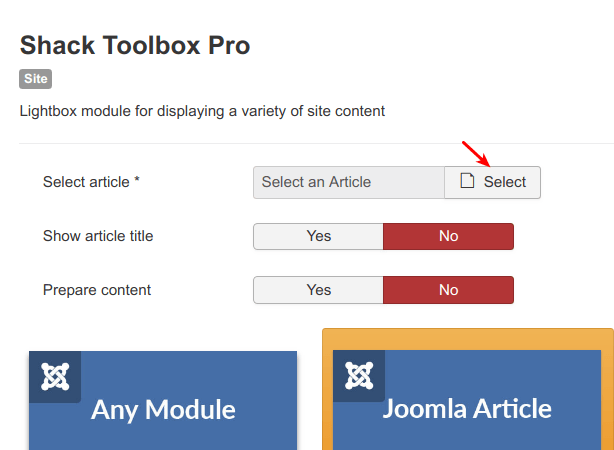
Then you would select your Joomla article:

You module needs a position. So, next, you would select the module position. For this example, I selected "position-7" of my "Protostar" template. It places the module in the right-hand column on my site.
Then you move to configure your Joomla Article location, effects, and theme.
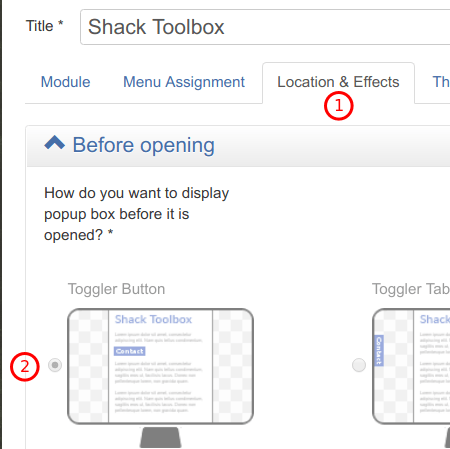
You would go to the "Location & Effects" tab. You need to click the "Toggler Button". Your site visitors will need to click on this button to see the selected Joomla article open up inside this module.

Now is a good time to select a built-in theme for your module. To do that, you would go to the "Theme" tab you are now familiar with. You select a theme to your liking thee. For this example, I selected the "Google Material Design".
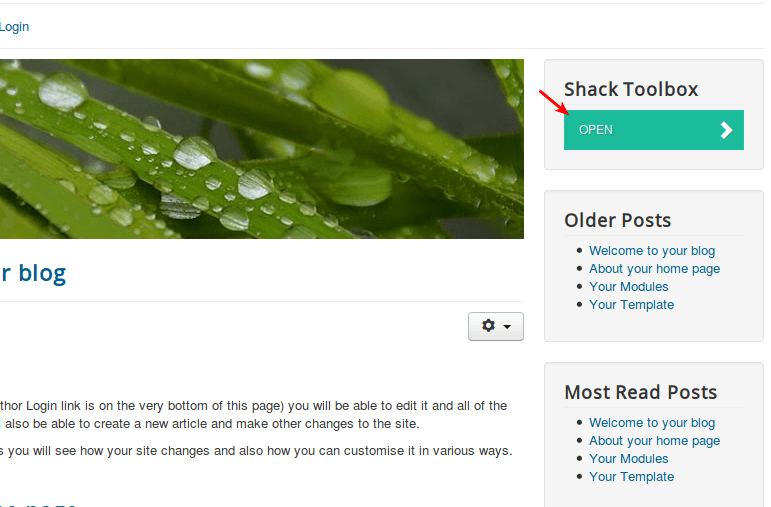
You finish by saving your work and going to check your site frontend. You should now see the toggler button in the right-hand column:

When you click on the toggler button, you will see the Joomla article opened up inside the module:

What's Next?
What's Next?
Save $1,000's when you sign up for Joomlashack's Everything Club.
You will get your hands on our extensive range of over 20 extensions, plus legendary support!

