Layouts are at the center of the "Shack Article Layouts" Joomla extension. You can neatly display your Joomla articles with this module in one of the following five grid layouts:
- "Blocks"
- "Cover"
- "Default"
- "Magazine"
- "Wide".
Each of them offers your Joomla site visitors a unique preset design. Each of them, except the "Wide" one, allows you to nicely layout your Joomla articles in a neat grid with more than one column.
Let's take a brief glance at the five layouts of the "Shack Article Layouts" module.
Before you will take a look at the layouts, here is one tip.
"Shack Article Layouts" is a module. Yes, you can place it in a regular module position. But its layouts really shine in all of their glory if you embed this module inside an empty Joomla article.
This is exactly what I opted for to demonstrate the module's five layouts.
Here are the use case requirements for my demonstration:
- Embed the "Shack Article Layouts" module in an empty Joomla article
- Display Joomla articles from the three preferred categories
- Display only 9 articles
- Display the articles in three columns
- Display the articles in the selected layout.
Note: For my demonstration, I left the "Color scheme" setting of every layout at its default #53792b green color.
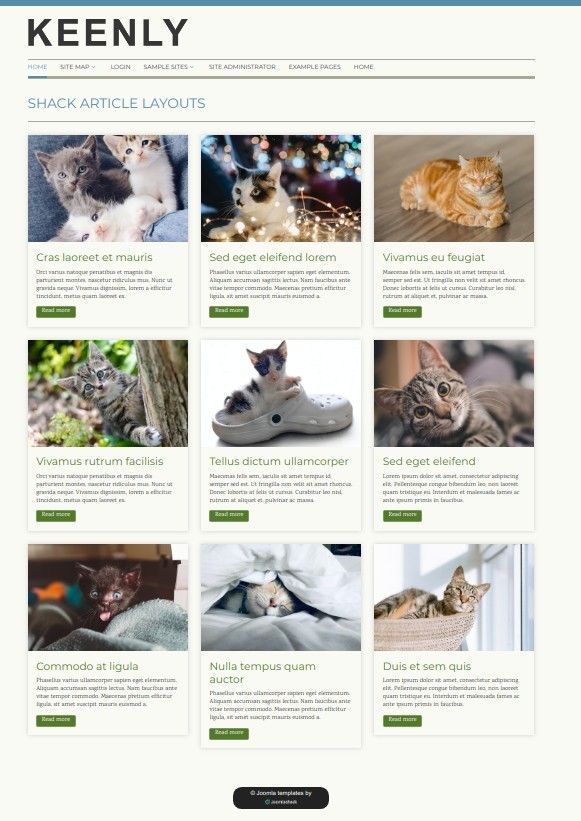
The "Blocks" layout

The "Block" layout allows you to evenly divide the attention of the page viewer between the images of the articles and their "Intro" texts.
Every article block has a border with a shadow effect.
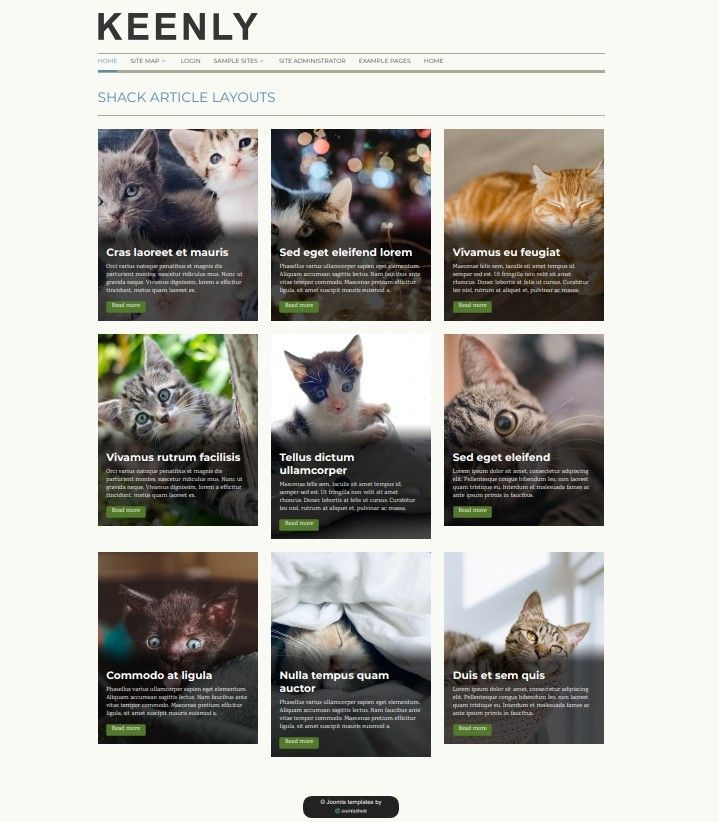
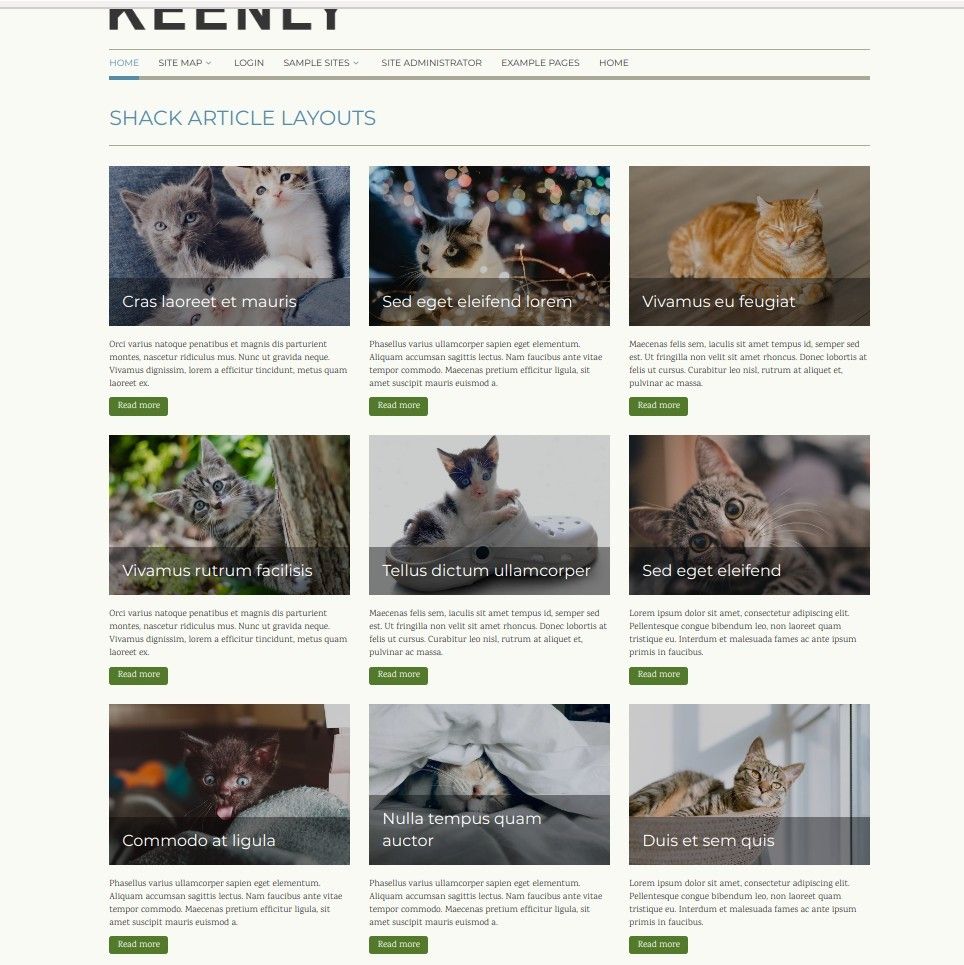
The "Cover" layout

The "Cover" layout spreads the image of every article throughout the full height of the article block. But the image doesn't get on the way of the heading and intro text of the article.
The part of the image that overlays with the article heading and intro text has been given increased transparency.
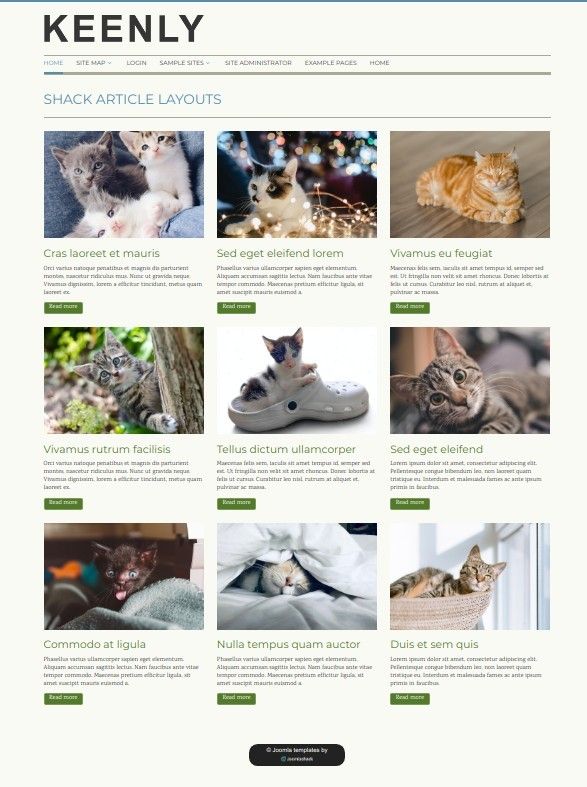
The "Default" layout

If you prefer simplicity and minimalism for your Joomla site design, then you may like the "Default" layout.
The article blocks in this layout don't have borders.
The "Magazine" layout

The "Magazine" layout makes an emphasis on the articles' headlines. To make them more prominent inside the layout, they were given extra top and bottom padding of 20 pixels.
The headline blocks also have a background color while nicely displaying the part of the article's image it overlays with.
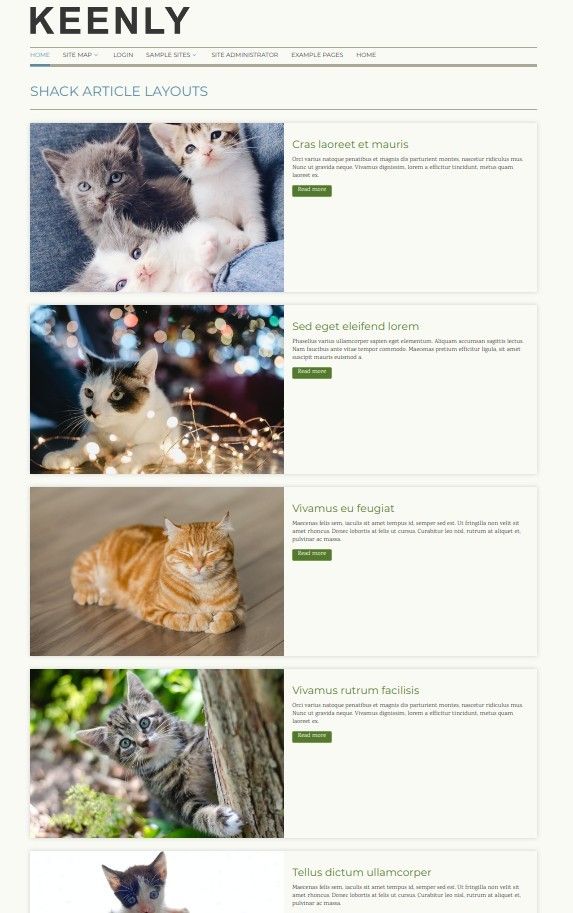
The "Wide" layout

The "Wide" layout's name is self-explanatory. Each article block in this layout takes the whole width of the page for itself. This layout has only one column. So, there is no competing between the article blocks for the page width.
This layout will be your likely choice when you really would like each article block to stand on its own and draw attention to itself.
You have the image of the article on the left half of the page on its own. You then have the article "Intro" text on the right half of the page on its own. Speak about "Into your face".
What's Next?
Save $1000's when you sign up to Joomlashack's Everything Club.
You will get access to all our 31 extensions, templates, and Joomla training.
Click here to join the Everything Club