One of our customers asked how to insert an SVG image in their Joomla content. SVG images are great since they retain quality in any screen resolution.
But for security reasons, your Joomla system doesn't treat SVG images the same way as JPG, PNG or GIF. This seemingly creates two problems:
- You won't be able to upload an SVG image to your Joomla site via "Media" component. If you try, the "Media" component will throw "This file type is not supported." error message.
- You won't be able to insert an SVG image in your Joomla content items with point-and-click. If you try, you won't see the SVG image available.
In this blog post, I will show you how to overcome both of these problems.
In a nutshell, you want to upload SVG images to your Joomla site using an FTP client or a file manager of your hosting control panel. That will take care of the first problem.
To insert an uploaded SVG image in a Joomla content item, you use the path to the image instead of the point-and-click. That's the second problem solved.
Let's take a look at this in more detail.
Step #1. Create a folder for your SVG images
The first step is to organize SVG images within the Joomla "Media" component in their own folder. This will help you to use them with your Joomla content.
In your Joomla administrator panel, you want to go to "Content" > "Media":

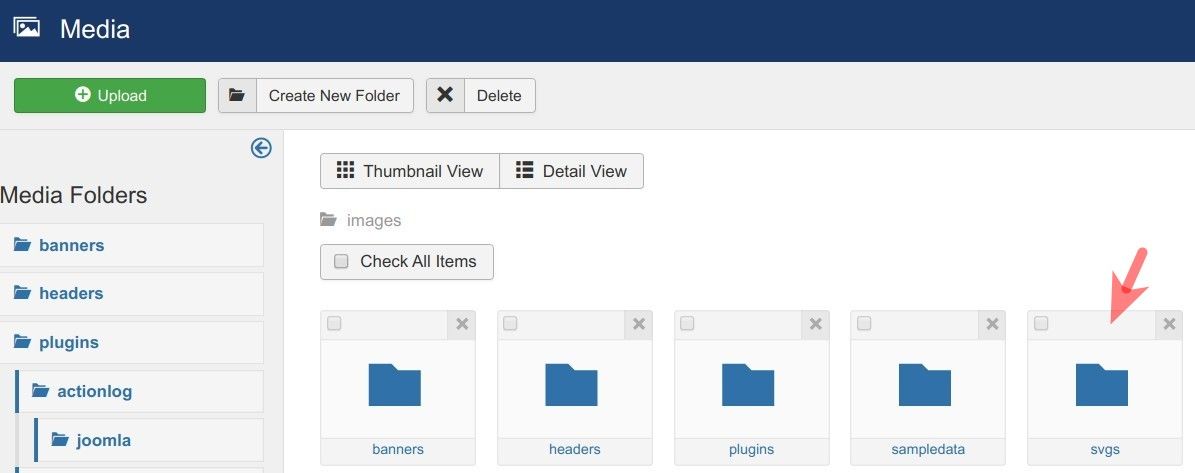
This will bring you to the "Media" screen. You want to click the "Create New Folder" button and create a new folder specifically for your SVG images. For this tutorial, I called my folder "svgs":

By default, the top, the root folder of the Joomla's "Media" component is /images/. This means that the path to my SVG images will start from /images/svgs/.
Excellent. The folder for SVG images has been created. You now know the path to your images within your Joomla site. Now would be a good time for you to fill this new folder with your SVG images.
Step #2. Upload your .svg images
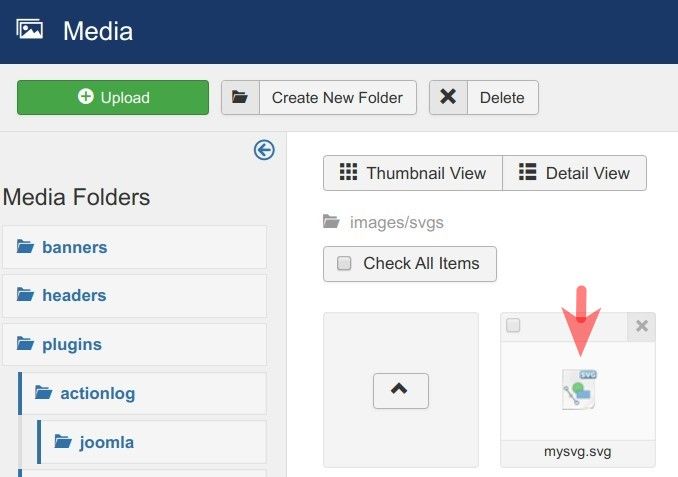
With an FTP client of your choice, open up your newly created folder and transfer the required SVG images. When you open up this folder in your Joomla's "Media" component once again, you will see your SVG images nicely listed:

So far so good! Now you can insert uploaded SVG images in your Joomla content items, but with a small trick.
Step #3. Insert the required SVG images
Your SVG images now reside in their designated folder. But you won't see them available when you click the "Image" button in a Joomla article or a Joomla module. The workaround is to use the images' paths.
To insert an SVG image in a Joomla article, you would start the same way you would start with, for example, a JPG image: you would click the "Image" button:

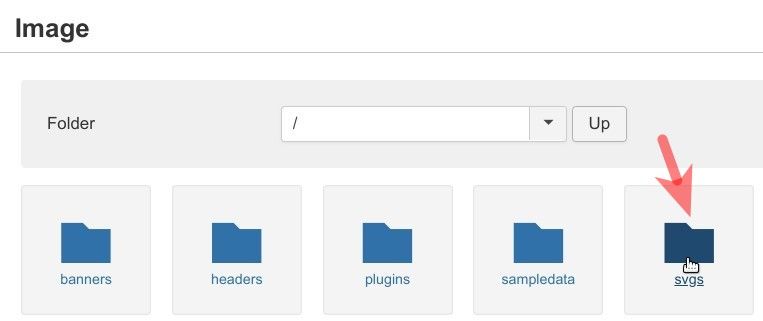
This will open up the "Image" box. You want to click on the folder you created for your SVG images:

You will see the folder's name in the "Folder" field and "No Images Found" message, as on my screenshot below. That's OK if the Joomla "Media" component doesn't want to display your SVG images. You know they are there. And you also know their paths.
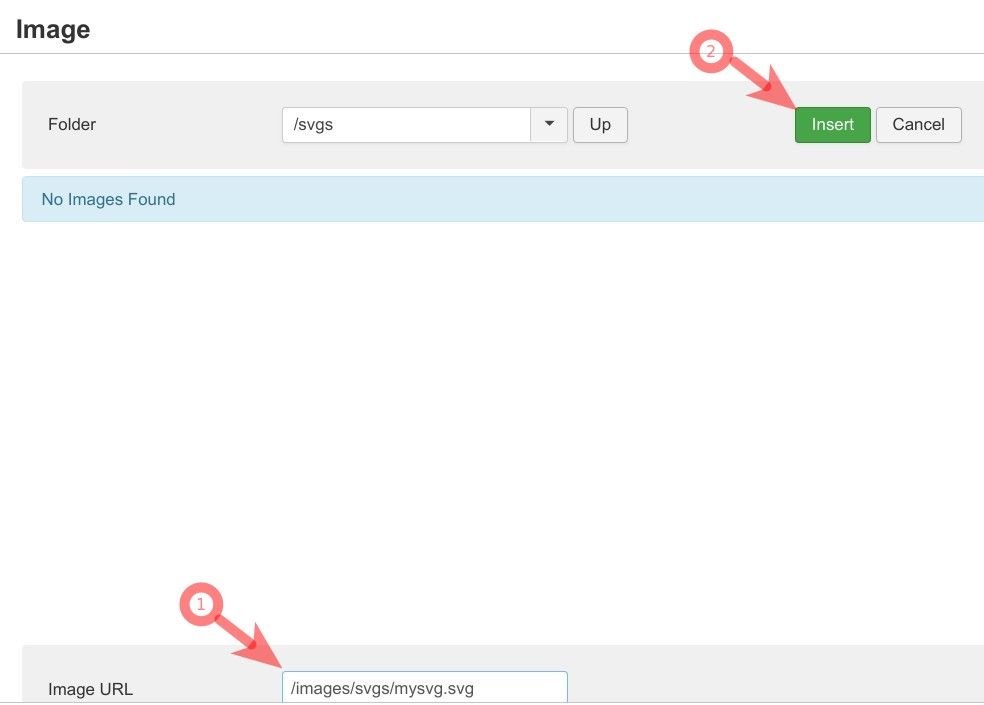
Enter the path to your SVG image to the "Image URL" field. As I mentioned before, the top folder in Joomla's "Media" component is always /images/.
Then you want to add to it the name of the folder you created for SVG images and the name of the required SVG image. As you can see from my screenshot below, the full path to my SVG image is /images/svgs/mysvg.svg.

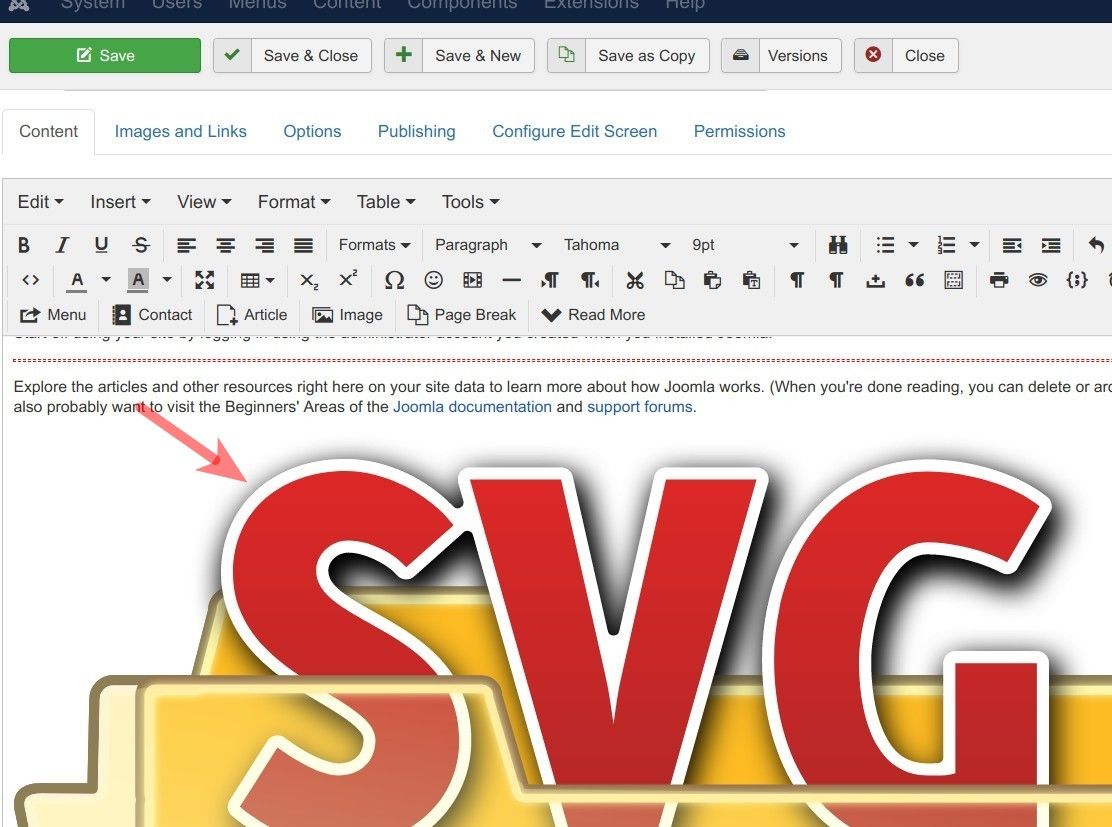
You will see your SVG image added inside the article text:

Now would be a good time to click "Save" or "Save & Close".
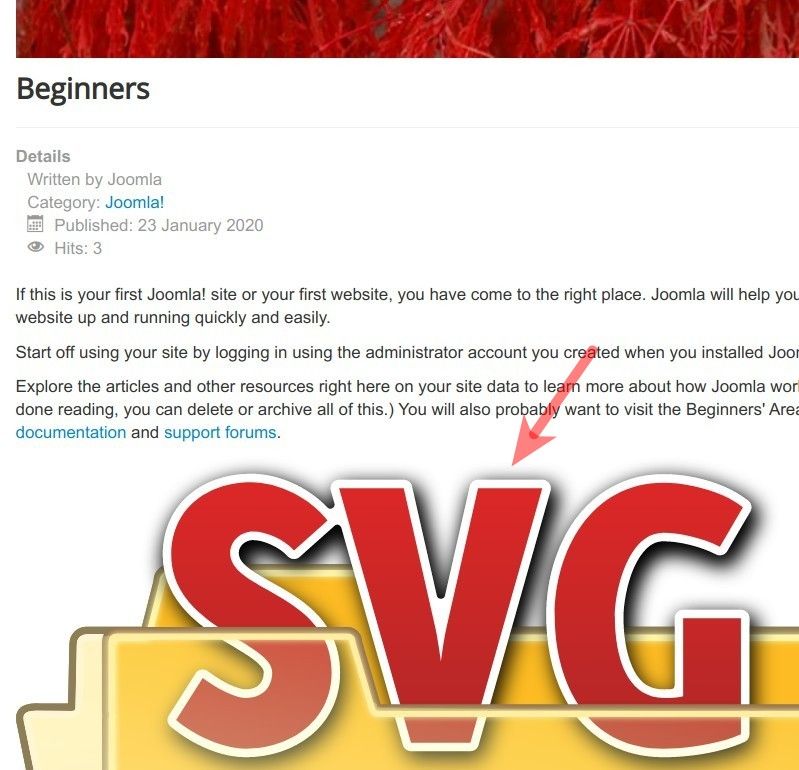
When you check the article at the frontend of your site, you will see your SVG image nicely displayed:

What's Next?
What's Next?
Save $1,000's when you sign up for Joomlashack's Everything Club.
You will get your hands on our extensive range of over 20 extensions, plus legendary support!
Click here to join the Everything Club


