If you wish to optimize your Joomla site for mobile devices, you may want to hide some modules to make your site cleaner.
This may sound like an intimidating task that requires coding. In reality, however, it is easy with Joomlashack's templates since they are built on the Wright Framework.
We designed our Wright Framework with the ability to easily hide modules. If your Joomla site runs on a Joomlashack template, follow this tutorial to learn how to hide modules from mobile visitors.
Why Do I Need To Hide Modules From Mobile Users?
Joomla modules in most cases display to site visitors some additional information. You usually have a Joomla component for content, e-commerce or forum at the center of your page. Then you place your modules around it: to the left, at the top, to the right and at the bottom of it.
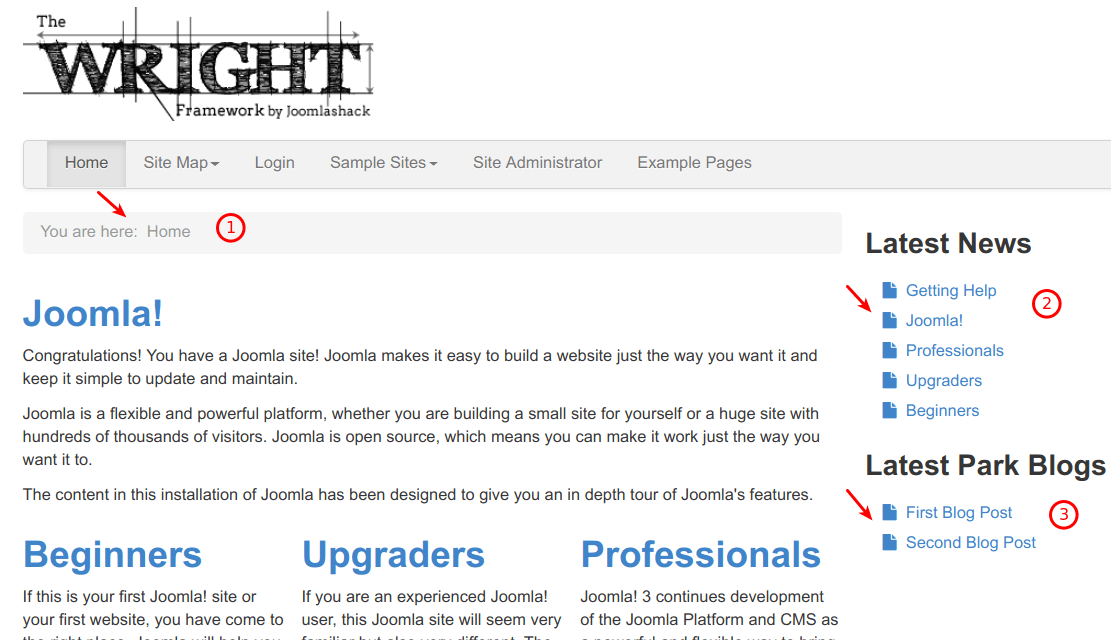
In the image below, you can see Joomla's articles placed at the center of the page. Then I picked the three modules to display as an example:
- The Breadcrumbs module.
- The Latest News module.
- The Latest Park Blogs module.

Modern desktop monitors allow for a lot of a screen estate. You can afford to place many modules on your pages for desktop viewers.
Nearly all of them, if not all of them, will be instantly seen by your site visitors. It makes sense to keep them.
This will not be the case for those viewing your site via mobile devices. They most likely won't be able to see the majority of your modules without having to scroll over your page.
Do they need to if they already viewed your content, like a product of a blog post?
Most likely, you can safely hide a few of your modules from your mobile viewers and your page will still serve its purpose.
Can I Hide All Modules?
You can hide only modules if they are placed in certain positions. Please take a look at the module positions map.
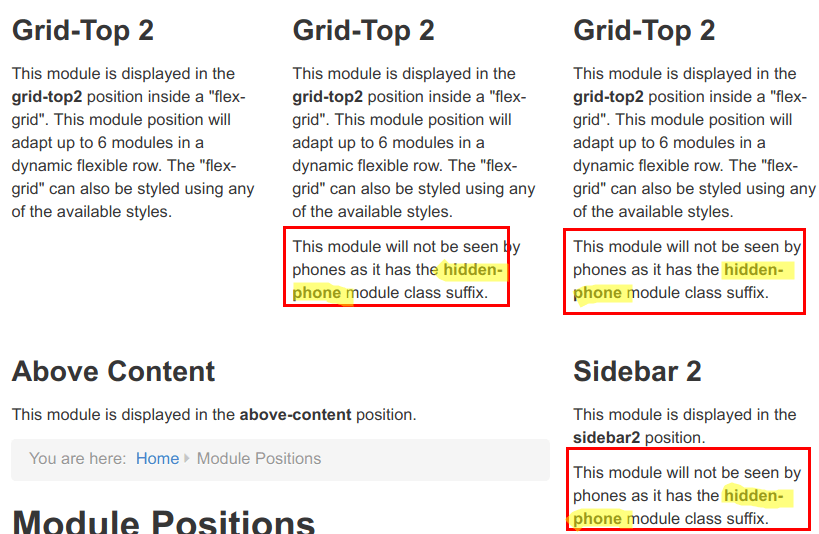
You will notice, that at the sample text for some of the positions ends with the following paragraph:
This module will not be seen by phones as it has the hidden-phone module class suffix.

Marked with this text positions are the only positions, from which your modules can be hidden from mobile viewers.
How Can I Hide My Modules Then?
The name of the technique is the "module class suffix". To hide a Joomla module from mobile viewers, add to the module new class hidden-phone (IMPORTANT: make sure you entered a space before you typed hidden-phone).
For the purpose of this tutorial, I installed the latest Joomla with the "Learn Joomla" sample data. I will hide the "Latest News" module you've already seen on the image above. Let's get started.
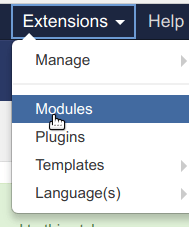
- In your Joomla backend, go to Extensions > Modules:

- You will be taken to the "Modules (Site)" page. Find the "Latest News" module and open it up for editing.
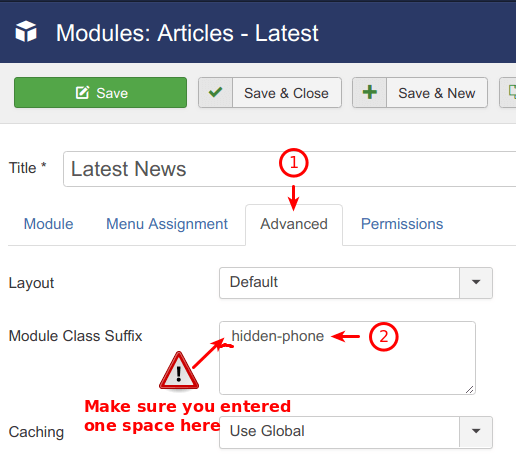
- Click the "Advanced" tab
- Enter hidden-phone with a space before it:

- Click Save & Close.
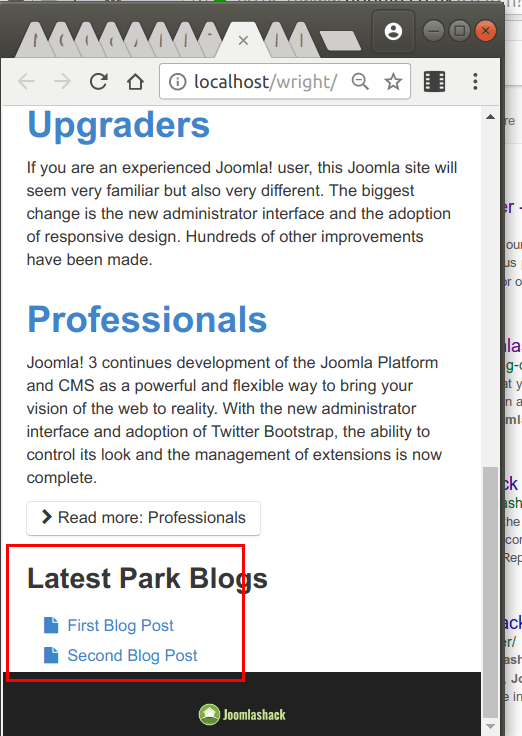
- To test the final result, simply minimize the width of your browser. This is how your site mobile viewers will see your site. You will notice that the "Latest News" module doesn't get displayed: