Documentation for Joomla 3
Once you installed OSMap on your Joomla 3 site, the extension creates a "Default Sitemap" for you.
This default sitemap includes several versions, including an "Images" version. This version of the sitemap is accepted by Google and is very useful to get your images indexed by Google.
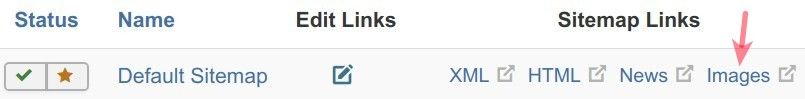
This screenshot shows how to find your images sitemap by going to Components > OSMap.

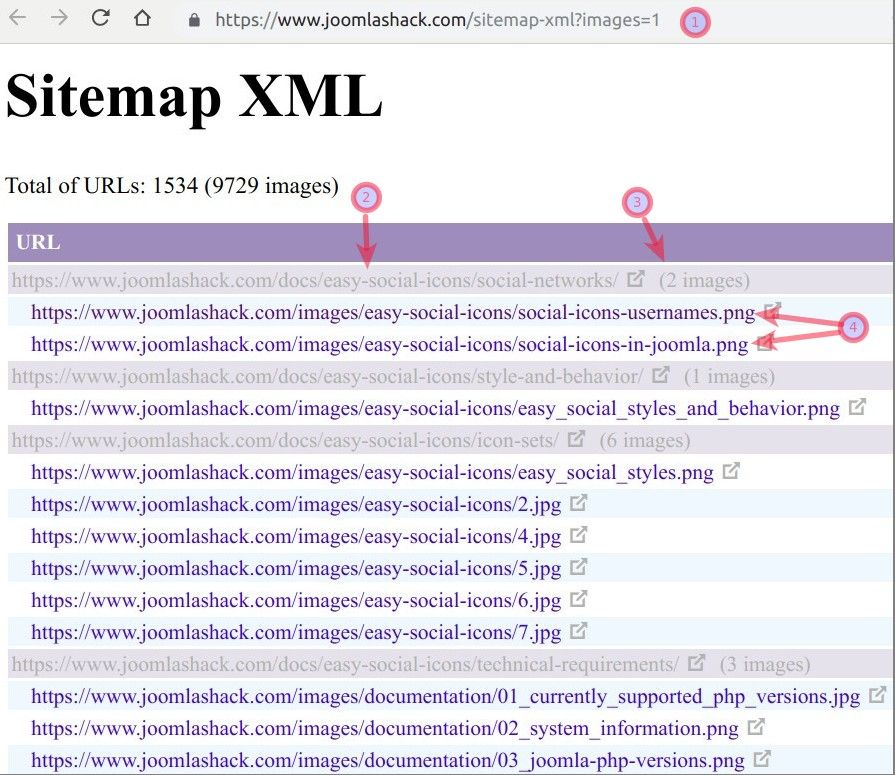
Click on "Images". You will be taken to the "Images" XML sitemap. This screenshot shows how your sitemap will appear:

Important things to know about OSMap and Images
OSMap won't find all the images on your site. For example, it won't list your site's logo or your site background images. It also won't index every file in your Media library. OSMap focuses on indexing images that are inside articles.
Here is where OSMap will look for images:
- Inside the text of your Joomla articles.
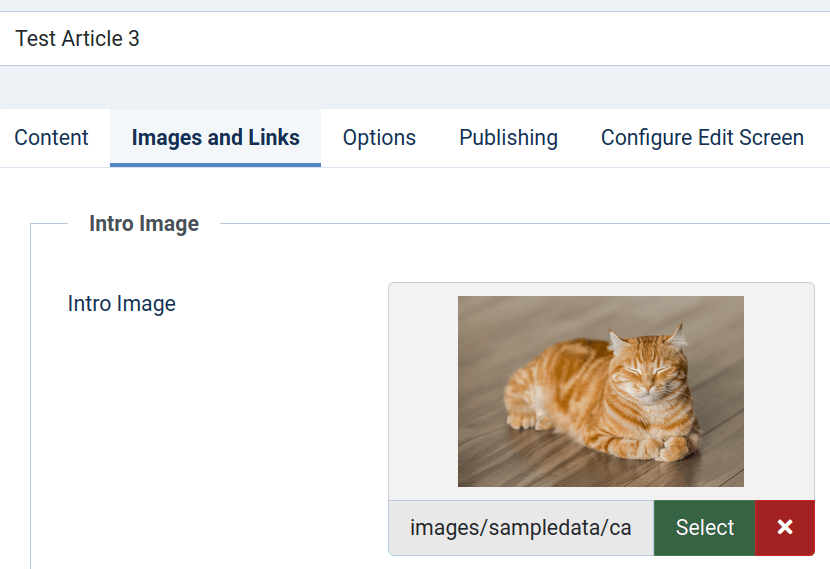
- Inside the "Images and Links" tab of a Joomla article:

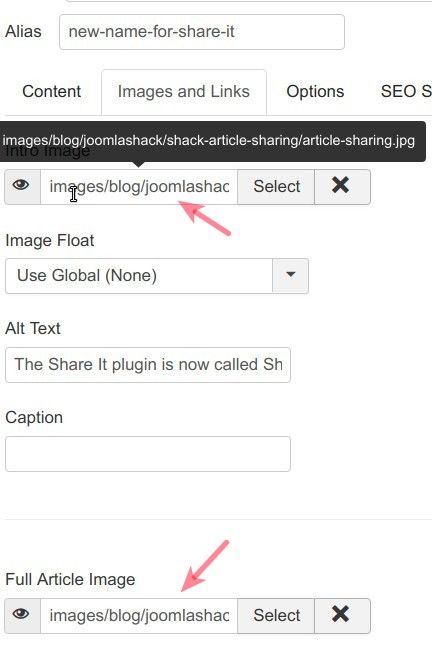
On the screenshot above you can see the "Images and Links" tab of one of our blog posts. You can see that the image URL is images/blog/joomlashack/shack-article-sharing/article-sharing.jpg.
You can also find out on the screenshot that we included this image as both the "Intro Image" and the "Full Article Image".
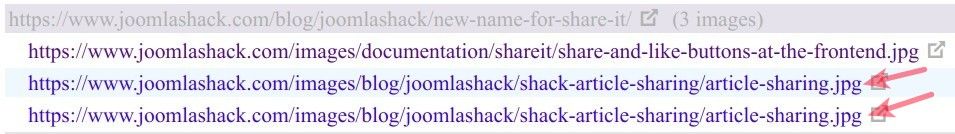
Here are the URLs of these two images and the URL of the containing them blog post in our "Images" sitemap:

Documentation for Joomla 5
Once you installed OSMap on your Joomla 5 site, the extension creates a default sitemap called "Default Sitemap".
This default sitemap includes several versions, including an "Images" version. This version of the sitemap is accepted by Google and is very useful to get your images indexed by them.
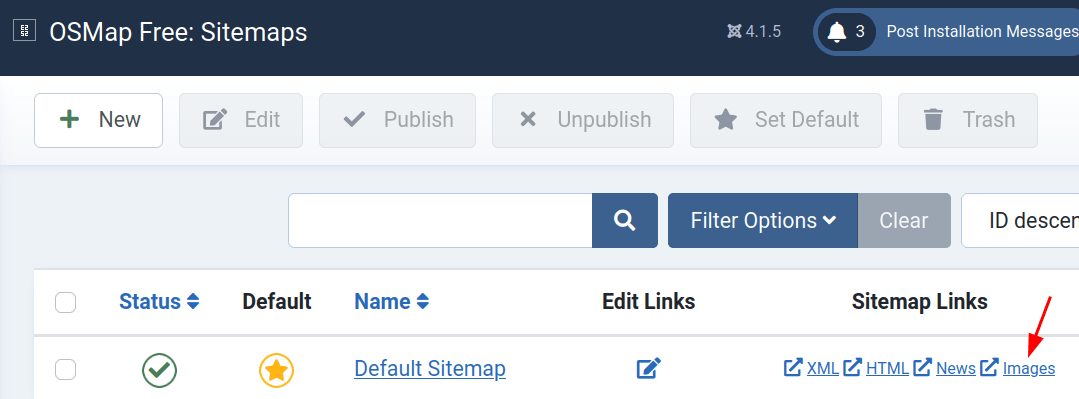
The next screenshot shows how to find your images sitemap.
- Go to Components > OSMap Free (or Pro) > Sitemaps.
- On the "OSMap Free: Sitemaps" screen, click "Images":

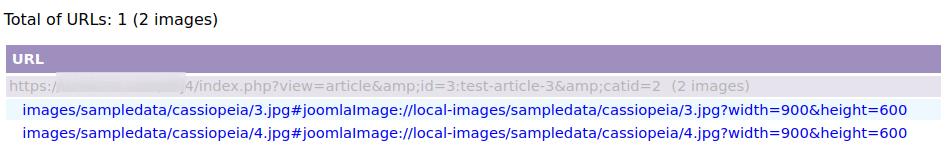
- Click on "Images". You will be taken to the "Images" XML sitemap. This screenshot shows how your sitemap will appear:

Important things to know about OSMap and Images
OSMap won't find all the images on your site. For example, it won't list your site's logo or your site's background images. It also won't index every file in your Media library. OSMap focuses on indexing images that are inside articles.
Here is where OSMap will look for images:
- Inside the text of your Joomla articles.
- Inside the "Images and Links" tab of a Joomla article: