Documentation for Joomla 3
"Shack Article Layouts" is a module you can place in a regular module position. But you can also load it inside a Joomla article. This gives you two benefits:
- You will be able to display the module in the full width of the page.
- You will be able to display the module as the main content on the page.
In this tutorial, I'll show you how to display the "Shack Article Layouts" module inside a Joomla article using the "Blocks" layout.
Here are the use case requirements:
- Embed the "Shack Article Layouts" module in an empty Joomla article
- Display Joomla articles from the three preferred categories
- Limit the number of displayed articles to 9
- Display the articles in three columns
- Display the articles in the "Blocks" layout.
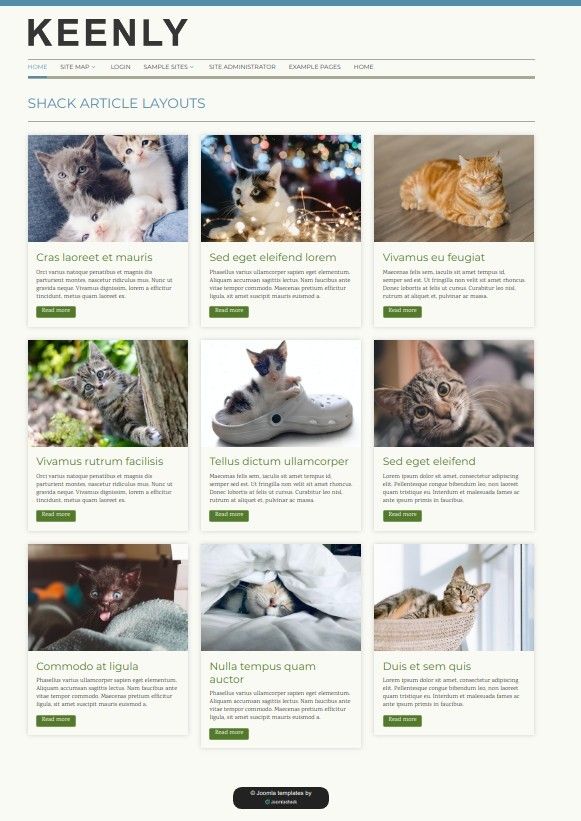
Here is the final result:

Here is how to set up the module you see in this screenshot.
- Open up your module for editing.
- Go to the "Module" tab.
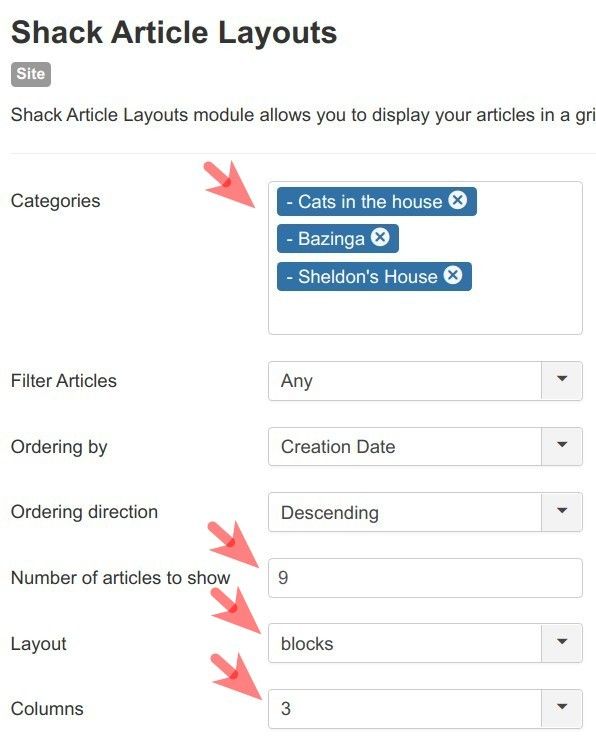
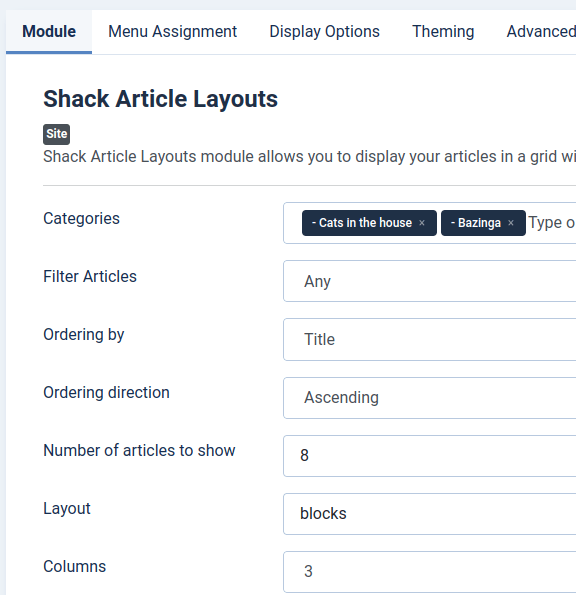
- Locate the "Category" setting, as in the image below, and select your required Joomla categories.
- Set the "Number of articles to show" to the required number. For my demonstration, I set it to 9, as you can see in the image below.
- Set the "Layout" parameter to your preferred layout. For this demonstration, I set it to "Blocks".
- Set the "Columns" parameter to your preferred number of columns. Form my demonstration, I set it to 3.

- Go to the "Menu Assignment" tab and assign this module to the menu item(s) of the required page(s).
- Leave the rest of the module settings at there default.
- Click "Save" or "Save & Close".
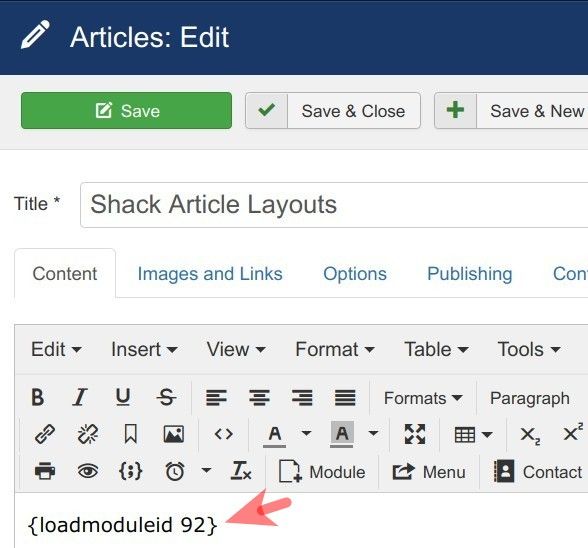
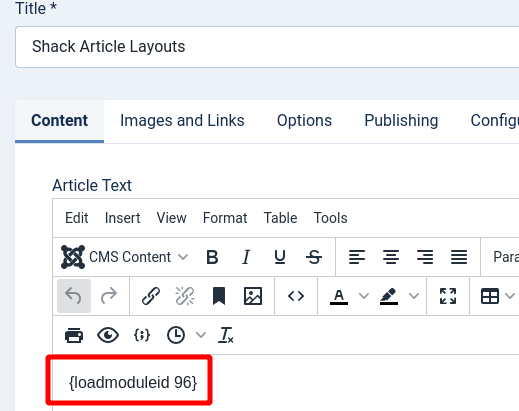
- Embed this module inside your preferred Joomla article:

Please note in the example above "92" is the module id.
Now, whey you visit this article, you should see the picture similar to the one on the screenshot at the beginning of this guide.
Documentation for Joomla 5
"Shack Article Layouts" is a Joomla 5 module you can place in a regular module position. But you can also load it inside a Joomla article. This gives you two benefits:
- You will be able to display the module in the full width of the page.
- You will be able to display the module as the main content on the page.
In this tutorial, you will learn how to display the "Shack Article Layouts" module inside a Joomla 5 article using the "Blocks" layout.
Here are the use case requirements:
- Embed the "Shack Article Layouts" module in an empty Joomla article
- Display Joomla articles from the three preferred categories
- Display only 9 articles
- Display the articles in three columns
- Display the articles in the "Blocks" layout.
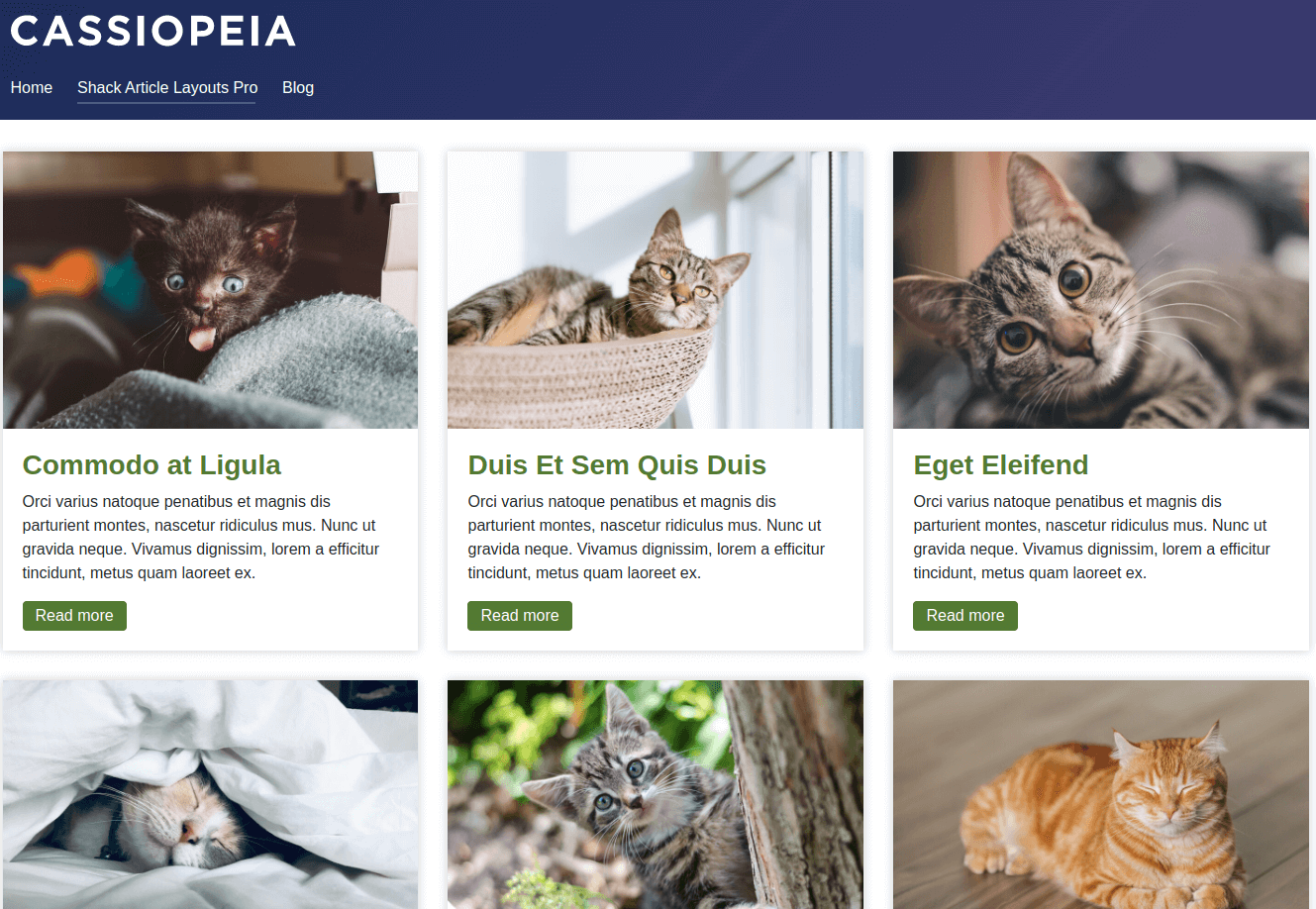
Here is the final result:

Here is how to set up the module you see in this screenshot.
- Open up your module for editing.
- Go to the "Module" tab.
- Locate the "Category" setting, as in the image below, and select your required Joomla categories.
- Set the "Number of articles to show" to the required number. For my demonstration, I set it to 9, as you can see in the image below.
- Set the "Layout" parameter to your preferred layout. For this demonstration, I set it to "Blocks".
- Set the "Columns" parameter to your preferred number of columns. For my demonstration, I set it to 3.

- Go to the "Menu Assignment" tab and assign this module to the menu item(s) of the required page(s).
- Leave the rest of the module settings at their default.
- Click "Save & Close".
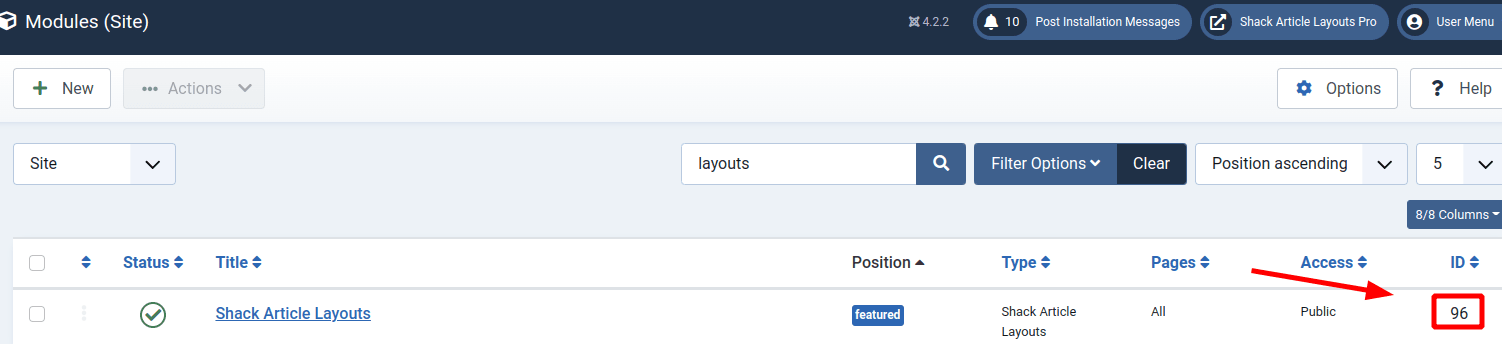
- Go to System > Manage > Site Modules.
- You will see the "Modules: Site" screen as shown in the next image. Search for "shack article layouts" and once you will see the module listed, take notice of its ID number:

- Open your required Joomla article for editing.
- Inside the text of the article, enter the following shortcode:
{loadmoduleid (your-module-id-number)}

- Click Save or Save & Close.
Now, when you visit this article, you should see your Joomla 5 articles displayed in a stylish grid layout similar to the one on the screenshot at the beginning of this guide.
