Before you start using the Shack Locations extension, it will prompt you to set a Google Maps JavaScript API Key.
For your Shack Locations to work properly, besides the "Google Map JavaScipt API" you will also need to enable the "Geocoding API", and "Directions API" (see Step #3).
- Create a Google Maps API key capable of calling any Google API required for Shack Locations to work, including the Geocoding API and Directions API.
- Link your Google Maps project to a billing account (a new requirement that Google inforced since 2018).
- Enable the "Geocoding API" and "Directions API".
Step #1. Create a Google Maps JavaScript API key
- Sign in to your Google email account.
- Go to the Google Cloud Platform Console.
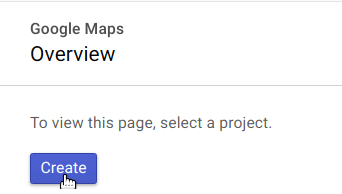
- You will see the Google Platform Overview page. Click Create:

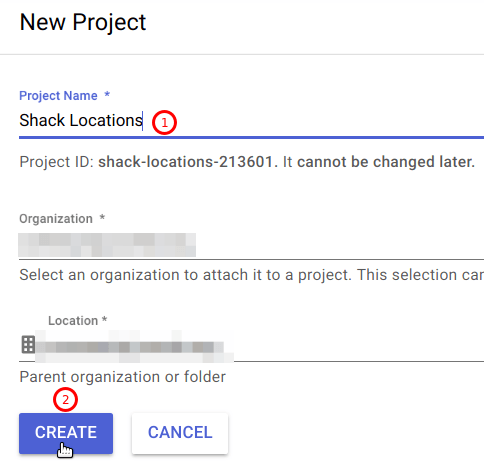
You will see the New Project screen.
- Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations.
- Click CREATE.

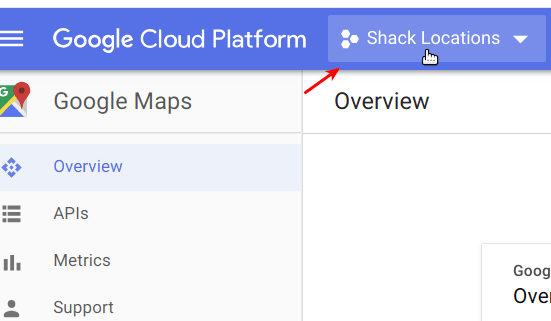
- After a short pause, you will see your project name next to Google Cloud Platform:

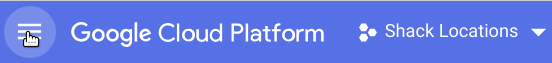
- Click the navigation icon to the left of the Google Cloud Platform title:

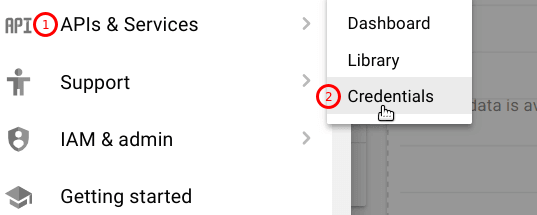
- Next, go to APIs & Services and click Credentials:

On the next screen:
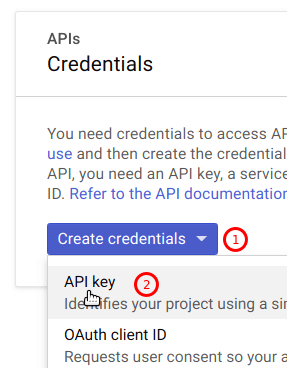
- Click Create credentials.
- Click API key.

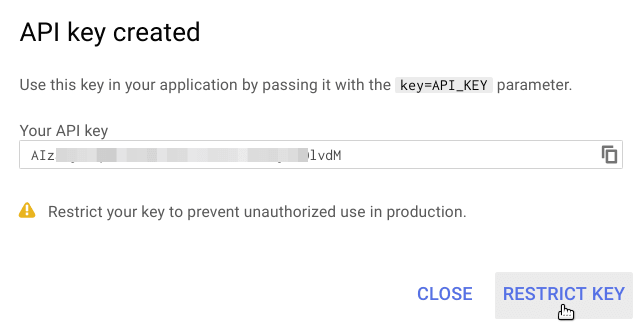
- You will see the API key created box. Click RESTRICT KEY:

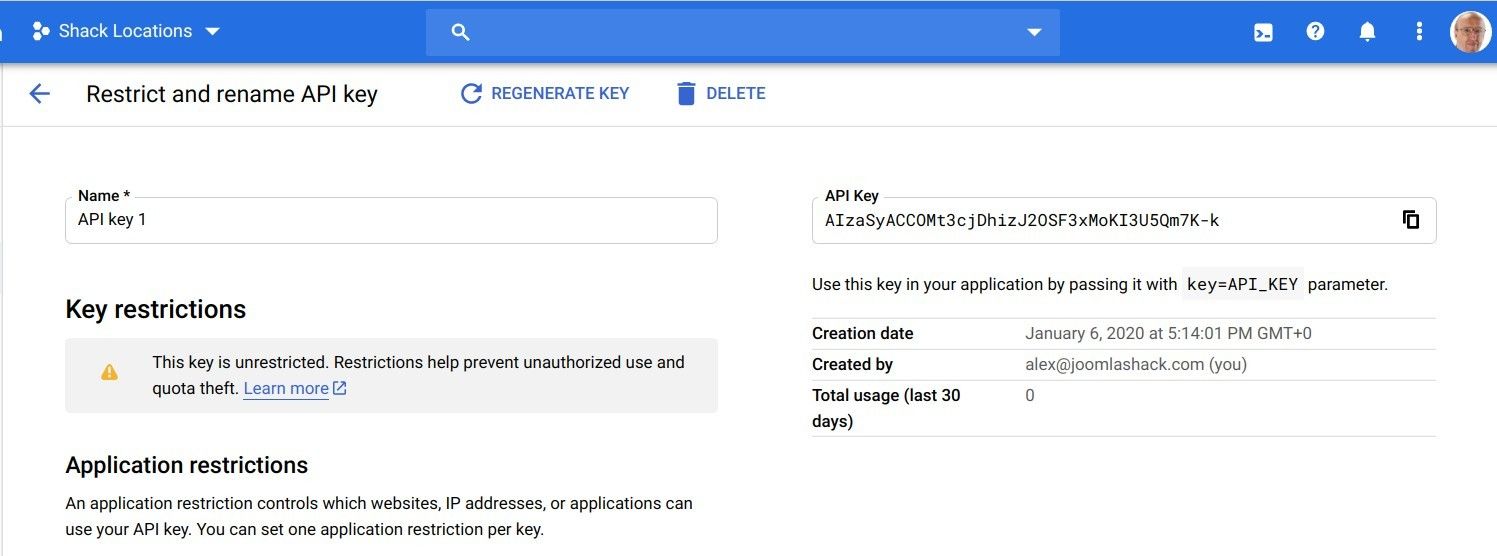
- You will be taken to the Restrict and rename API key tab:

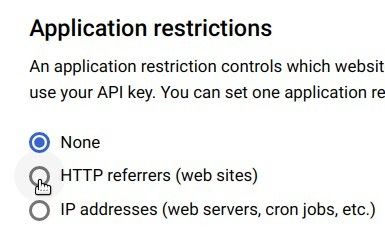
- In the Application restrictions section, click the HTTP referrers (web sites) radio button:

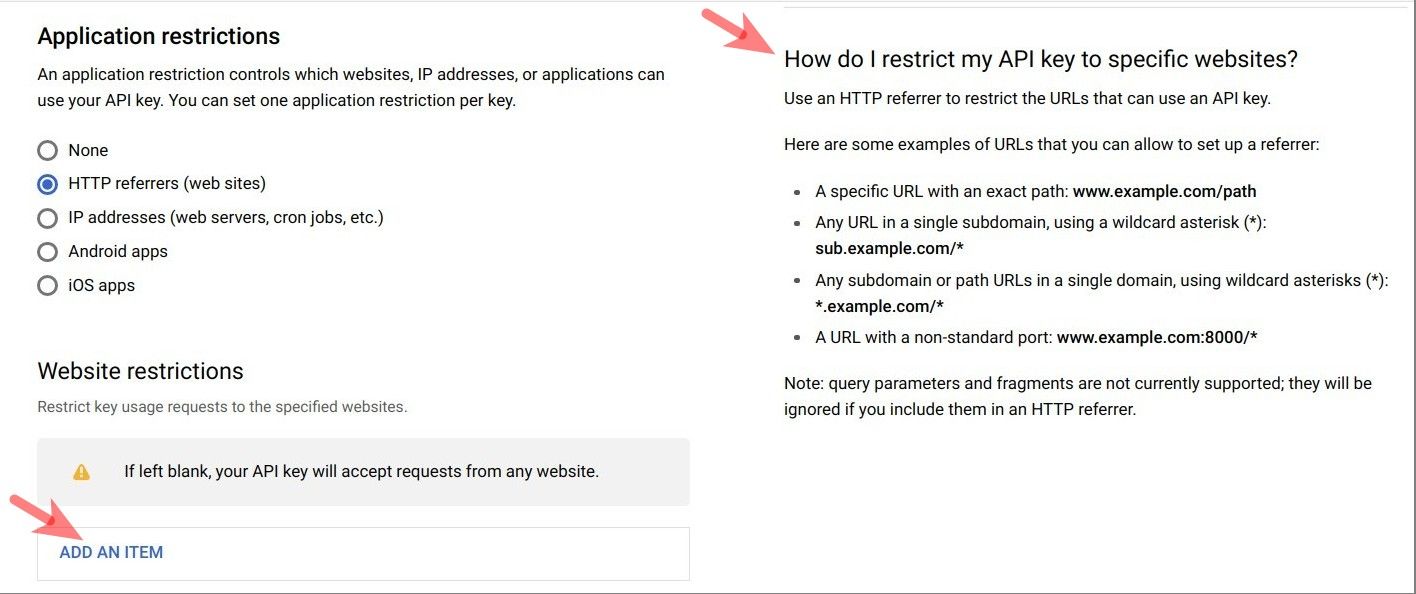
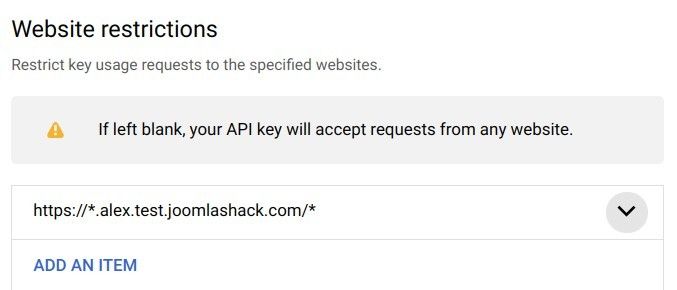
- You will see the instructions on how to restrict your Google Maps API Key usage to the specific websites displayed on the right side. Click ADD AN ITEM:

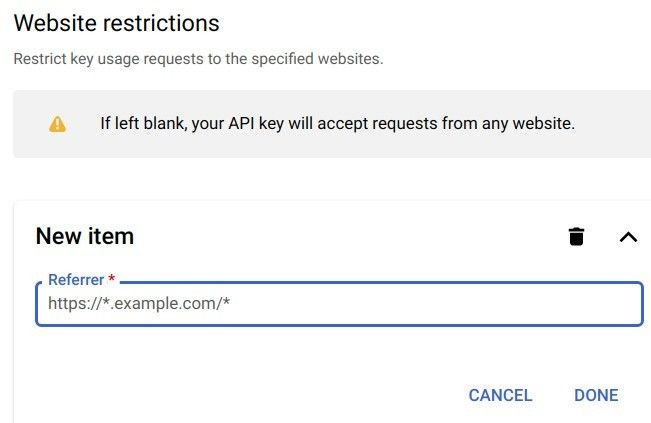
- You will see the New item filed:

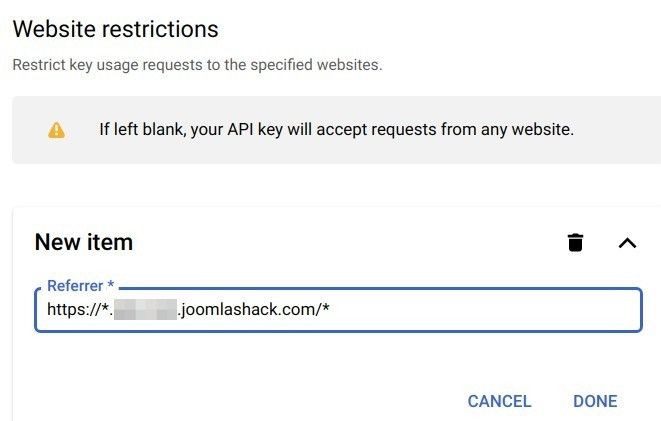
- In the Referrer field, enter a URL of a website to restrict your API key usage to. Add the forward slash / and the asterisk * symbols after your site domain name. You should end up with something similar to https://example.com/*. If your site resides in a sub-domain, add *. before your site domain name, such as https://*.example.com/*. This way you will be free to use your API key both in the sub-domain and in the main domain. Click Done. You will see the URL of your website:

- You will see the URL of your website listed:

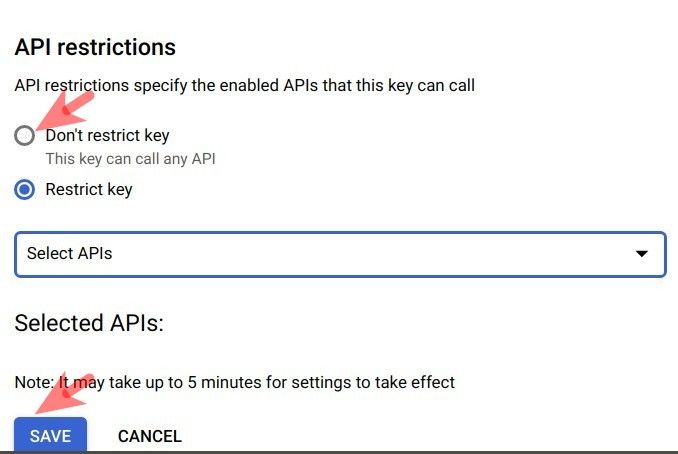
- In the API restrictions section, click the Don't restrict key radio button and click Save:

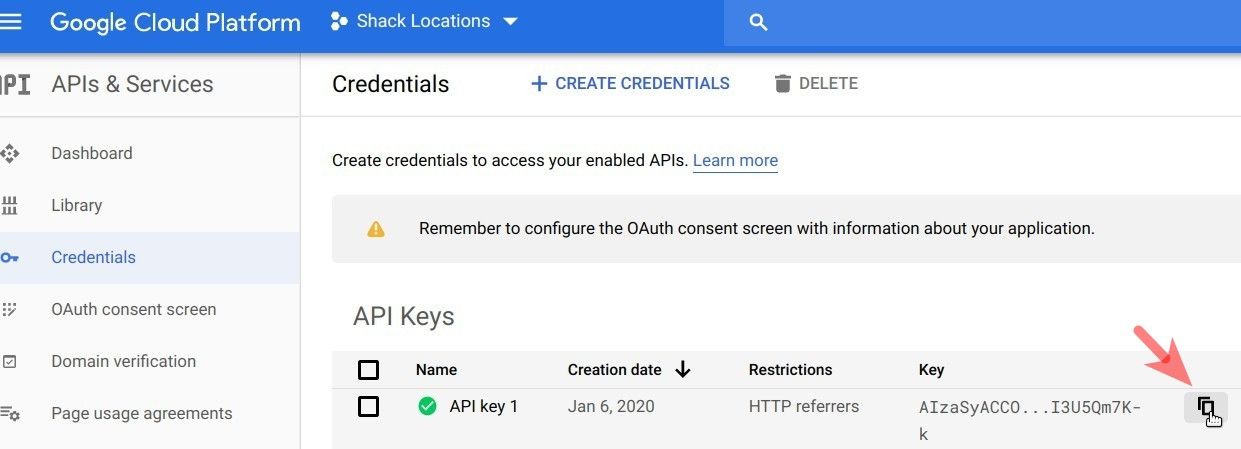
- You will be taken to the Credentials screen with the Credentials tab listing your Google Maps API key. Click on the little icon next to the key number to copy it:

Excellent! You now have your Google Maps JavaScript API key. For the key to work on a production website, you need to link it to a billing account in the Google Cloud Platform.
Step #2. Link your key to a billing account
Once you enable billing, you will get $300-worth free usage for your Google Maps JavaScript API key.
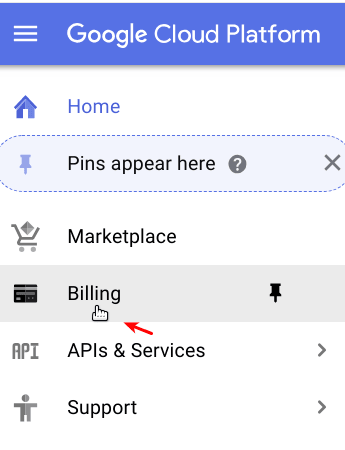
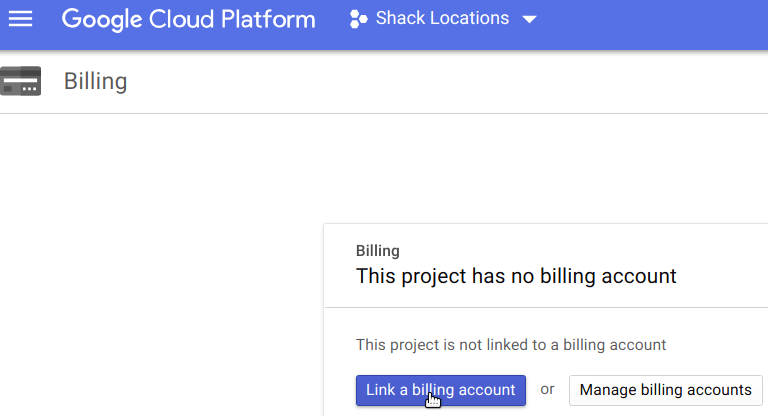
- In your Google Cloud Platform, go to Billing:

- Click Link a billing account:

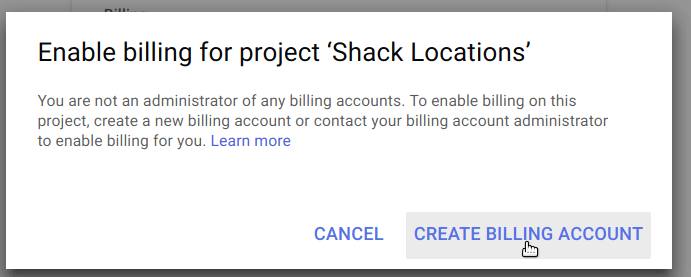
- Click CREATE BILLING ACCOUNT:

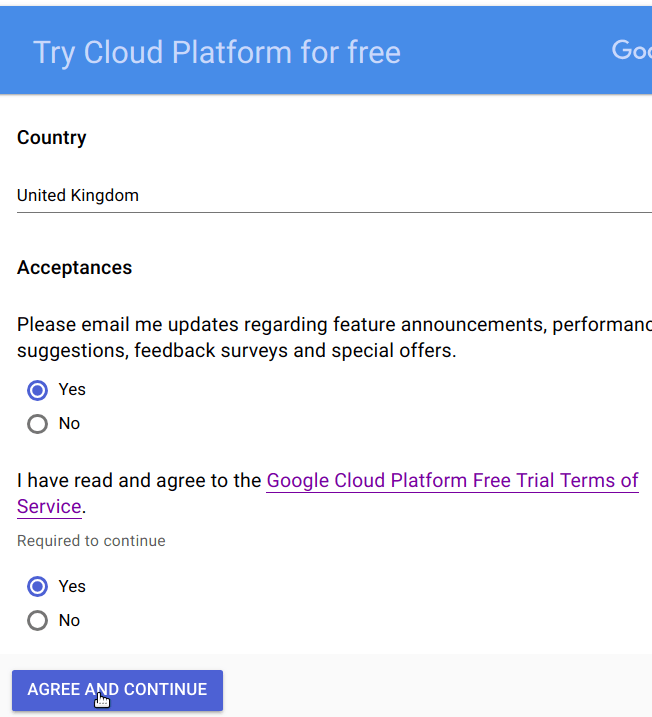
- On the next page, click on both Yes radio buttons and click AGREE AND CONTINUE:

- On the next page, enter your customer information:
- Your account type.
- Your tax information.
- Your name and address.
- Your card details.
- Submit your details.
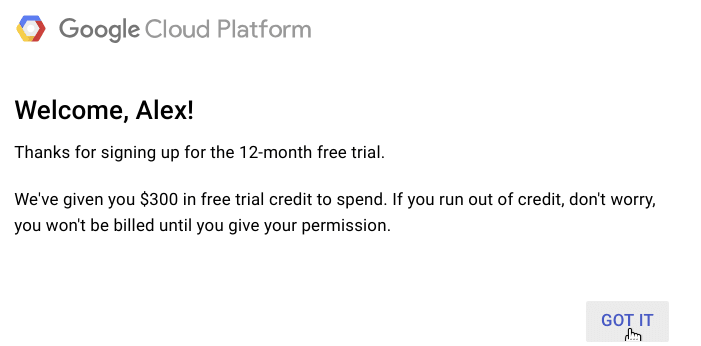
Everything being well, you should see the Thanks for signing up for the 12-month free trial box. Click GOT IT to close it:

Step #3. Enable the "Geocoding API" and "Directions API"
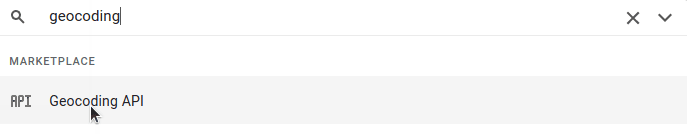
- At the top of your Google Developer Console, type in "geocoding" in the "Search" field and click on the "Geocoding API" dropdown:

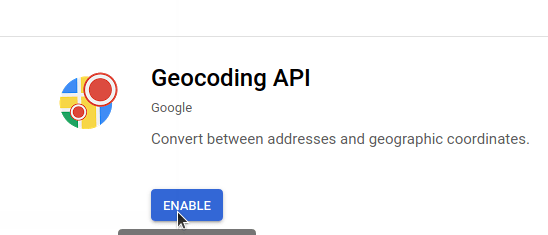
- You will see the "Geocoding API" page. Click "Enable":

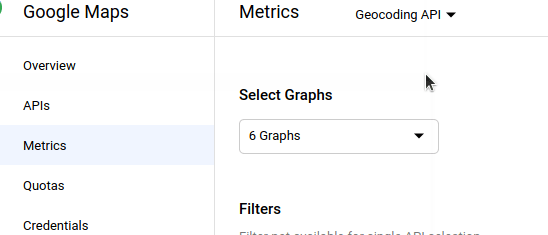
- You will see the "Metrics" tab of the "Geocoding API" page:

Excellent! You are done with enabling the "Geocoding API". Now repeat the above steps to enable the "Directions API".
Good job! Your Shack Locations is now all set to work with the required Google APIs.
