Documentation for Joomla 3
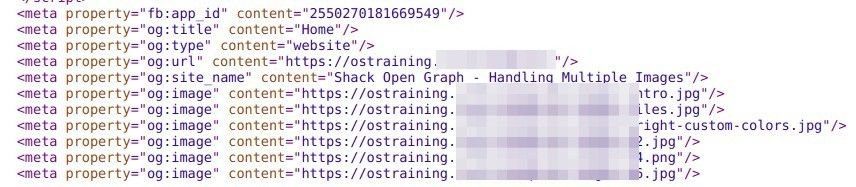
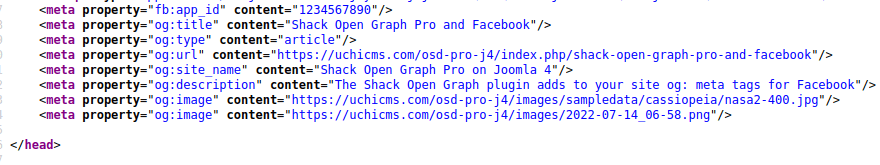
The Shack Open Graph plugin includes the following og: meta tags for Facebook:

- fb:app_id - According to Facebook documentation for webmasters, "In order to use Facebook Insights you must add the app ID to your page. Insights lets you view analytics for traffic to your site from Facebook. Find the app ID in your App Dashboard."
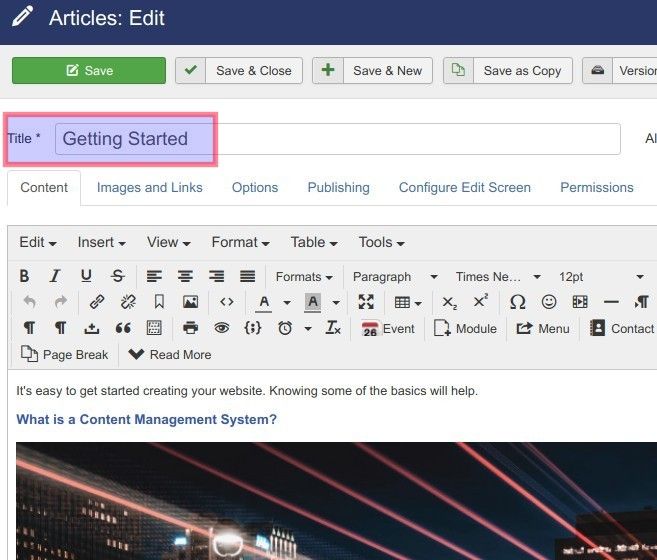
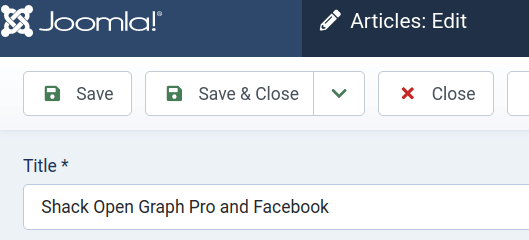
- og:title - According to Facebook documentation for webmasters, this meta tag is "the title of your article without any branding such as your site name". Shack Open Graph plugin pulls the content of this meta tag from your Joomla article's Title field:

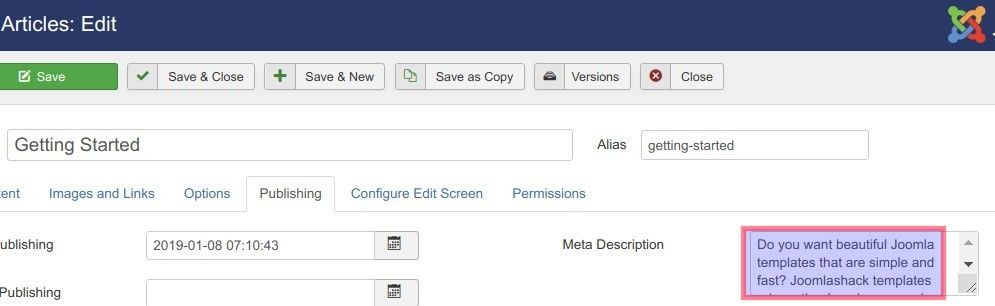
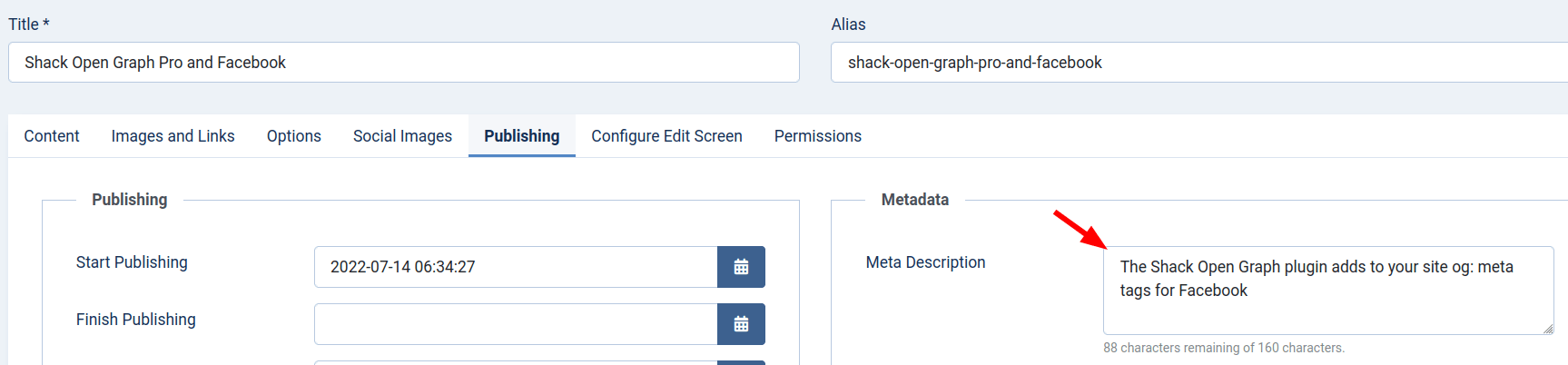
- og:description - According to Facebook documentation for webmasters, this meta tag contains "a brief description of the content, usually between 2 and 4 sentences. This will [be] displayed below the title of the post on Facebook." Shack Open Graph plugin pulls the content of this meta tag from your Joomla article's tab Publishing > parameter Meta Description:

- og:type - According to Facebook documentation for webmasters, this tag specifies "the type of media of your content. This tag impacts how your content shows up in News Feed. If you don't specify a type, the default is website. Each URL should be a single object, so multiple og:type values are not possible.".
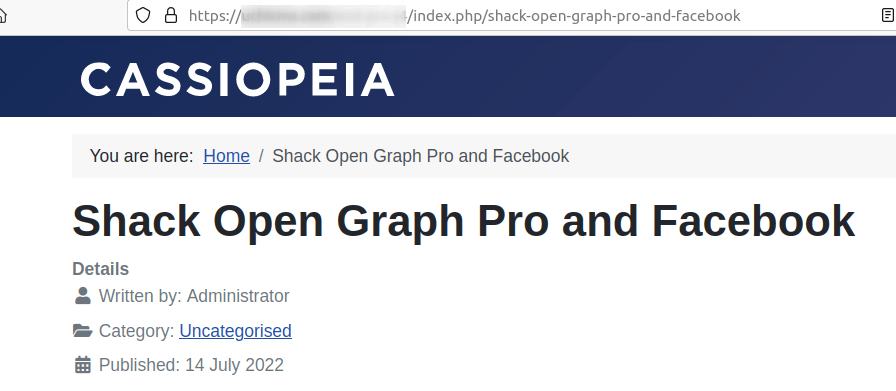
- og:url - According to Facebook documentation for webmasters, this is "The canonical URL for your page. This should be the undecorated URL, without session variables, user identifying parameters, or counters. Likes and Shares for this URL will aggregate at this URL. For example, mobile domain URLs should point to the desktop version of the URL as the canonical URL to aggregate Likes and Shares across different versions of the page." Shack Open Graph plugin forms the content of this meta tag from the page URL:

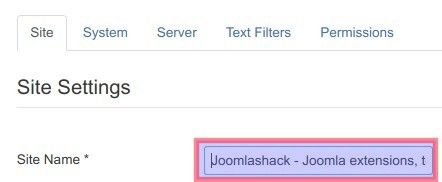
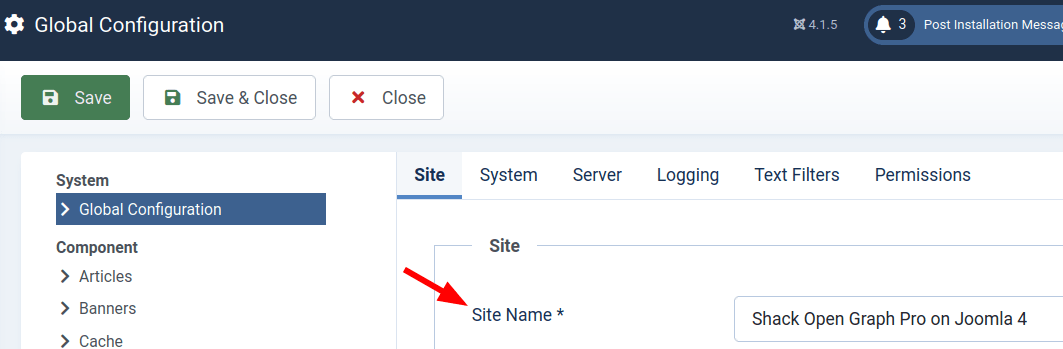
- og:site_name - According to The Open Graph Protocol, "If your object is part of a larger web site, [this is] the name which should be displayed for the overall site. e.g., "IMDb". Shack Open Graph plugin pulls the content of this meta tag in your Joomla from System > Global Configuration > tab Site > parameter Site Name:

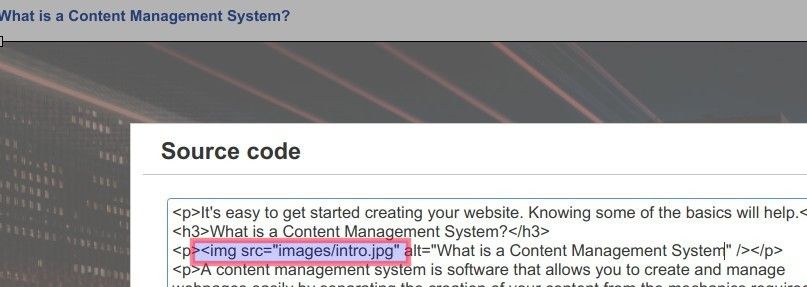
- og:image - According to Facebook documentation for webmasters, this is "The URL of the image that appears when someone shares the content to Facebook." Shack Open Graph plugin pulls the image name for this meta tag from the
img srcHTML tag that it finds in your article's HTML code:

Documentation for Joomla 5
The Shack Open Graph plugin includes the following og: meta tags for Facebook:

- fb:app_id - According to Facebook documentation for webmasters, "In order to use Facebook Insights you must add the app ID to your page. Insights lets you view analytics for traffic to your site from Facebook. Find the app ID in your App Dashboard."
- og:title - According to Facebook documentation for webmasters, this meta tag is "the title of your article without any branding such as your site name". Shack Open Graph Pro plugin pulls the content of this meta tag from your Joomla article's Title field:

- og:description - According to Facebook documentation for webmasters, this meta tag contains "a brief description of the content, usually between 2 and 4 sentences. This will [be] displayed below the title of the post on Facebook." Shack Open Graph plugin will pull the content of this meta tag firstly from your Joomla article's tab Publishing > parameter Meta Description, shown in the next image. If an article Meta Description is empty, Shack Open Graph will pull look at the Meta Description parameter in the Global Configuration.

- og:type - According to Facebook documentation for webmasters, this tag specifies "the type of media of your content. This tag impacts how your content shows up in News Feed. If you don't specify a type, the default is website. Each URL should be a single object, so multiple og:type values are not possible.".
- og:url - According to Facebook documentation for webmasters, this is "The canonical URL for your page. This should be the undecorated URL, without session variables, user identifying parameters, or counters. Likes and Shares for this URL will aggregate at this URL. For example, mobile domain URLs should point to the desktop version of the URL as the canonical URL to aggregate Likes and Shares across different versions of the page." Shack Open Graph plugin forms the content of this meta tag from the page URL:

- og:site_name - According to The Open Graph Protocol, "If your object is part of a larger web site, [this is] the name which should be displayed for the overall site. e.g., "IMDb". Shack Open Graph plugin pulls the content of this meta tag in your Joomla from System > Global Configuration > tab Site > parameter Site Name:

- og:image - According to Facebook documentation for webmasters, this is "The URL of the image that appears when someone shares the content to Facebook." Shack Open Graph Pro plugin pulls the image name for this meta tag either from the
img srcHTML tag of the image you set in it as default or from this tag in your article's HTML source code:
![]()
