Documentation for Joomla 3
You can embed your own custom HTML code or a JavaScript snippet inside a Shack Toolbox Pro popup. Visit our Shack Toolbox Custom HTML Demo to see how it looks and works.
To get the same popup with your custom HTML (or a JavaScript snippet), follow the instructions below.
- Open up the Shack Toolbox Pro module for editing
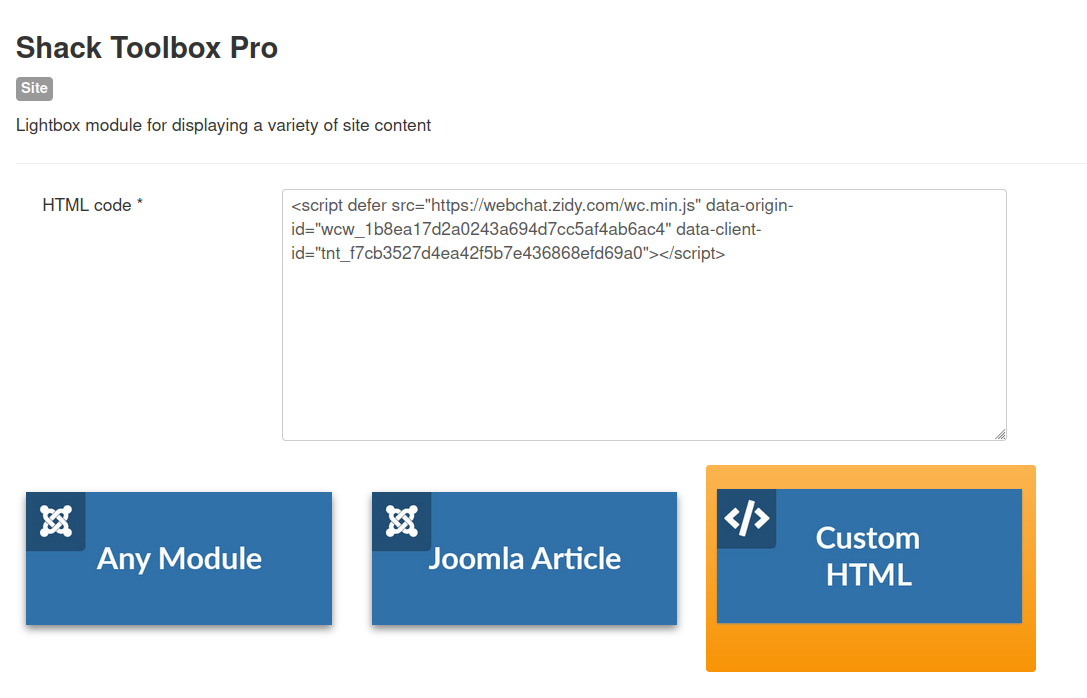
- Under the Module tab, click Custom HTML:

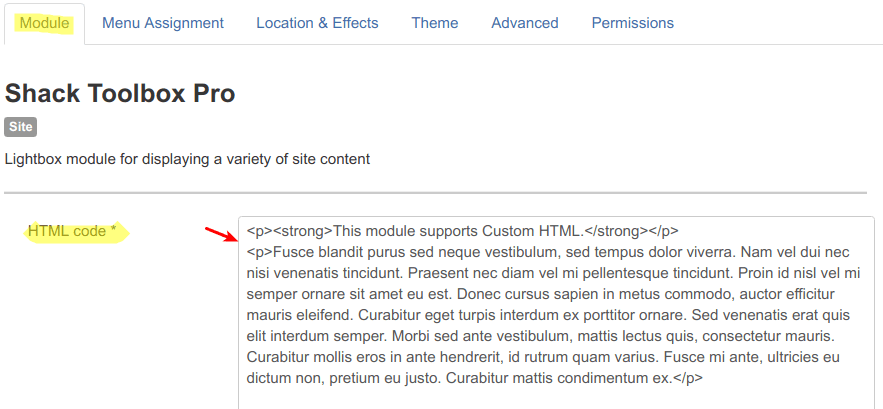
- Under the Module tab, enter your custom HTML code into the HTML code box:

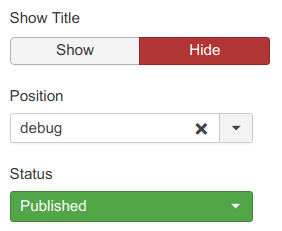
- Still under the Module tab set:
- Show Title to No
- Position to debug
- Status to Published

- Under the Menu Assignment tab, assign this module to the required menu items:
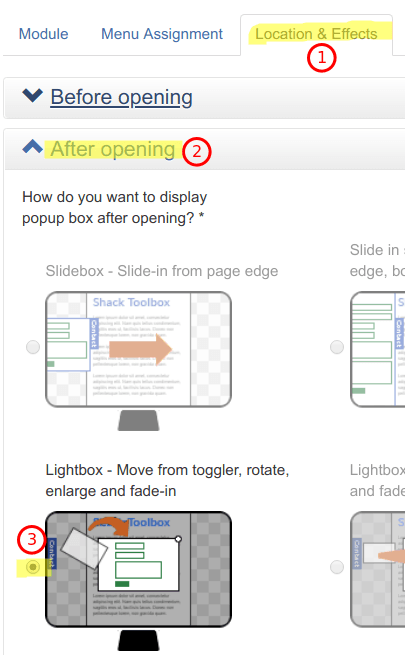
- Click the Location & Effects tab
- Click After Opening
- Click the Lightbox - Move from toggler, rotate, enlarge and fade-in radio button to rotate the opening box

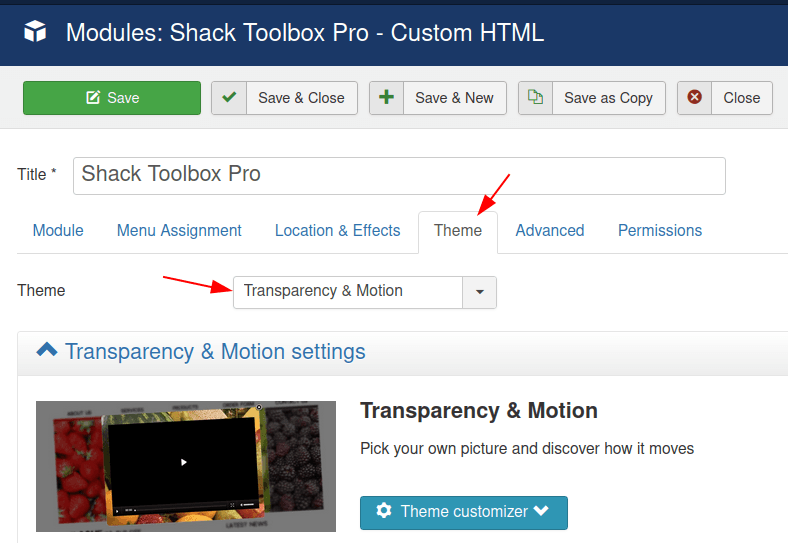
- Click the Theme tab
- Select a theme of your choice

- Click Save or Save & Close.
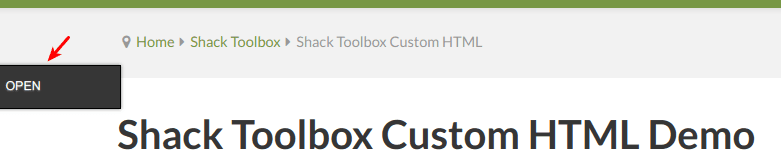
You will see the toggler tab on the top left corner of your site:

- Click Open:
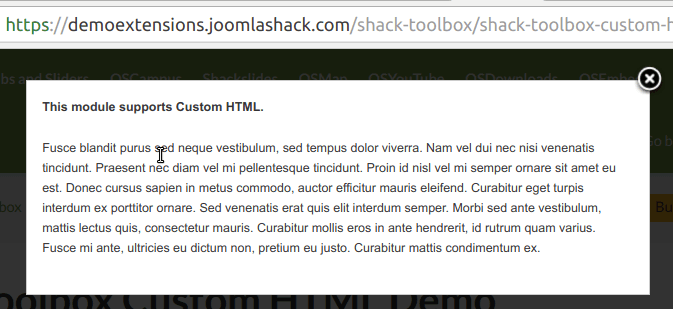
You will see the Shack Toolbox Pro popup box opening up and rotating:

Here is an example of a JavaScript snippet in the "Custom HTML" box:

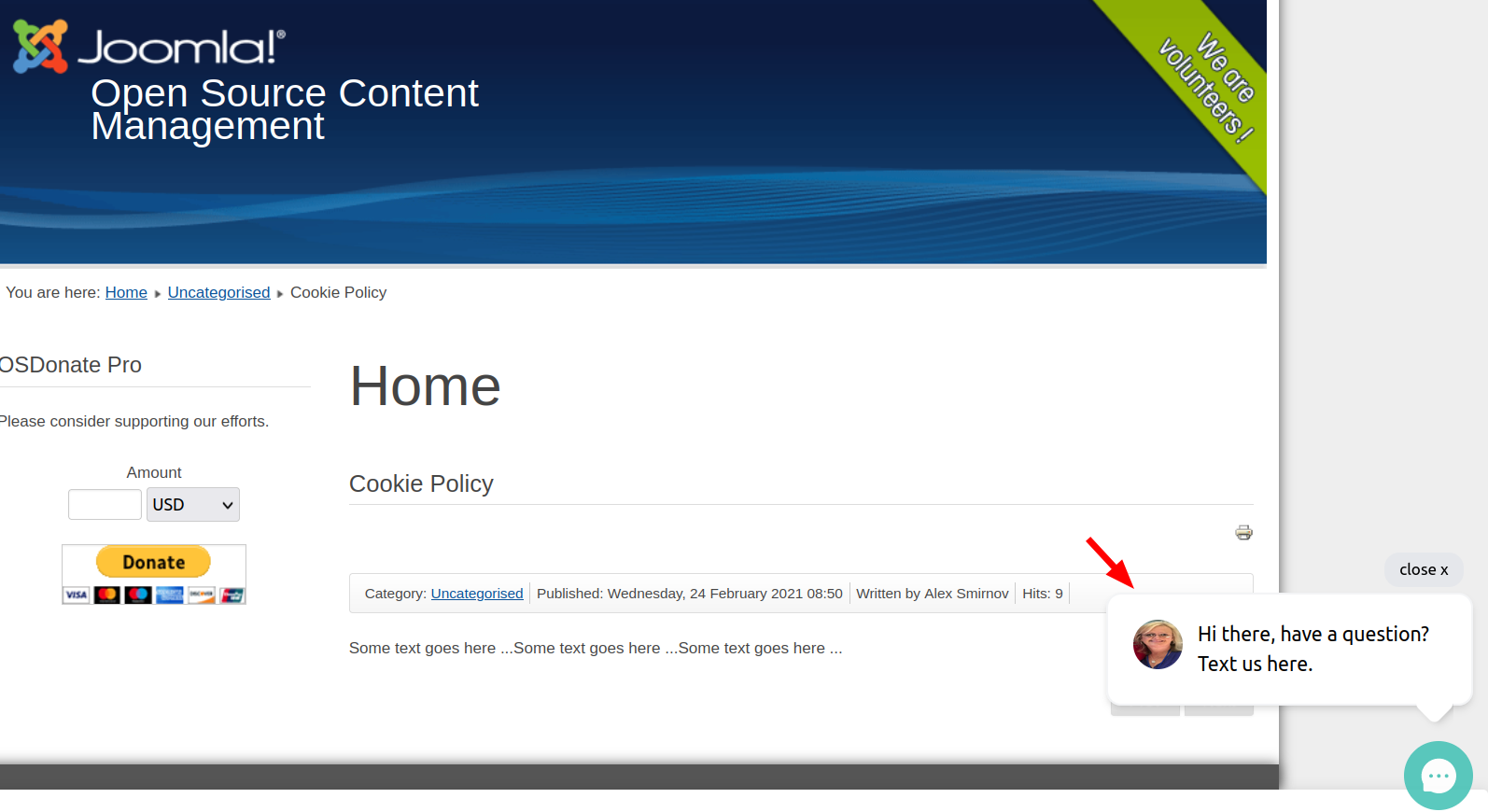
And here is this JavaScript snippet at work at the front-end:

Well done! You learned how to embed custom HTML or JavaScript snippets inside your Shack Toolbox Pro popup module.
Documentation for Joomla 5
Coming soon ...
