Documentation for Joomla 3
You can embed a Google Map inside a Shack Toolbox Pro popup. Visit our Shack Toolbox Google Maps Demo to see how it looks.
To get the same popup with your own Google Map, please follow the instructions below.
- Open up Shack Toolbox Pro module for editing
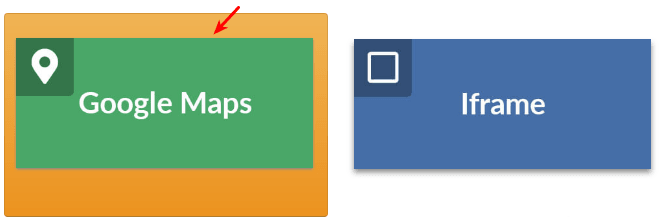
- Under the Module tab, click Google Maps:

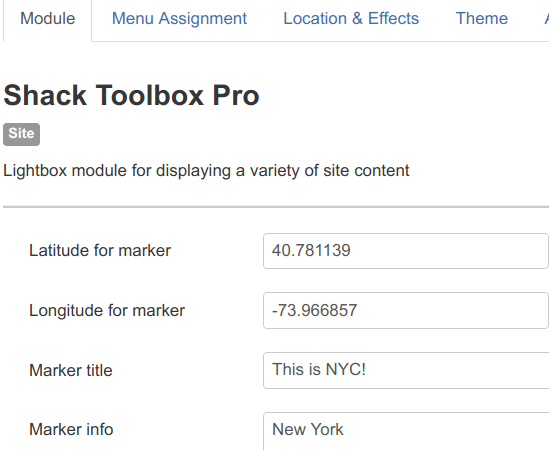
- Still under the Module tab:
- Latitude for marker: enter your location latitude
- Longitude for marker: enter your location longitude
- Marker title: enter your map marker title
- Marker info: enter your map marker short description

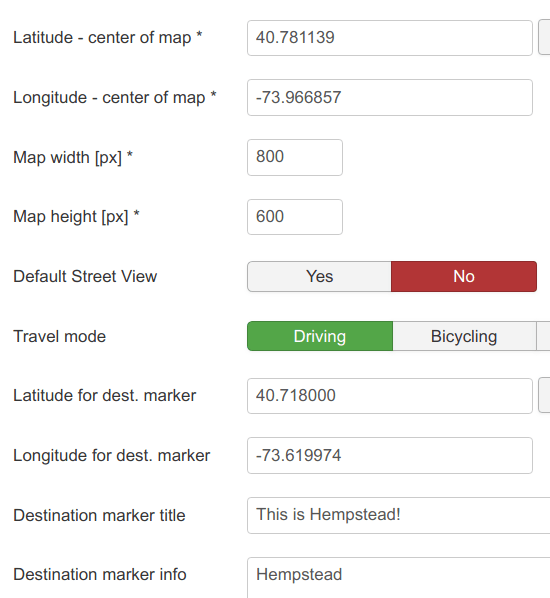
- Continue under the Module tab:
- Latitude - center of map: enter a latitude number to be the center of your map
- Longitude - center of map: enter a longitude number to be the center of your map
- Map width [px]: enter a value for the width of your Google Map
- Map height [px]: enter a value for the height of your Google Map
- Default Street View: set to No
- Travel Mode: set to Driving
- Latitude for dest. marker: enter a latitude value to mark a destination if required
- Longitude for dest. marker: enter a longitude value to mark a destination if required
- Destination marker title: enter a title for the destination marker if you set one
- Destination marker info: enter a short description for the destination marker if you set one

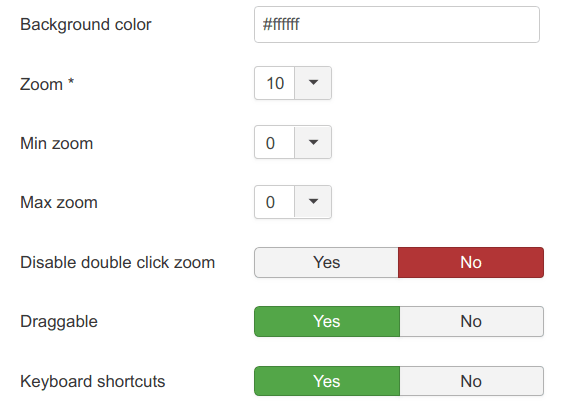
- Continue further under the Module tab:
- Background color: set to #ffffff
- Zoom: set to 10
- Min zoom: set to 0
- Max zoom: set to 0
- Disable double click zoom: set to No
- Draggable: set to Yes
- Keyboard shortcuts: set to Yes

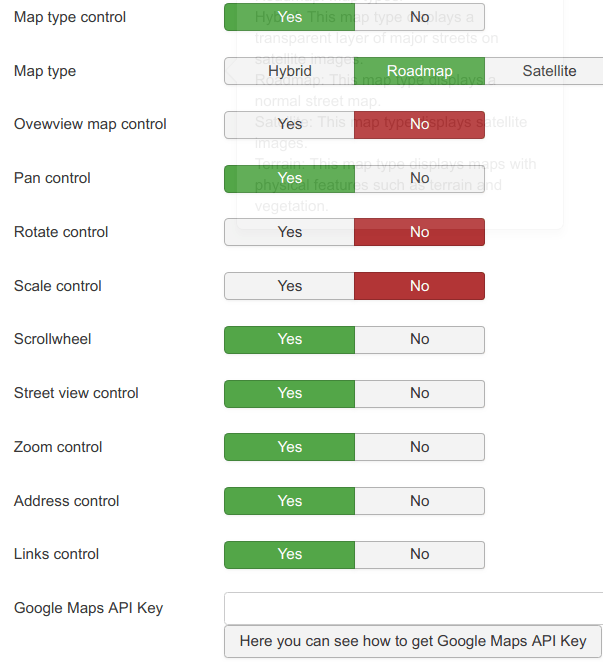
- Continue further under the Module tab:
- Map type control: set to Yes
- Map type: set to Roadmap
- Overview map control: set to No
- Pan control: set to Yes
- Rotate control: set to No
- Scale control: set to No
- Scrollwheel: set to Yes
- Street view control: set to Yes
- Zoom control: set to Yes
- Address control: set to Yes
- Links control: set to Yes
- Google Maps API Key: leave empty

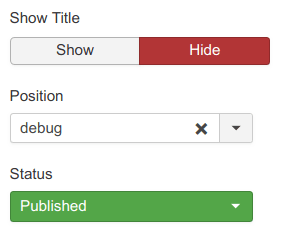
- Still under the Module tab:
- Show Title: set to No
- Position: set to debug
- Status: set to Published

- Under the Menu Assignment assign this module to the required menu items
- Leave the rest of the settings intact
- Click Save or Save & Close
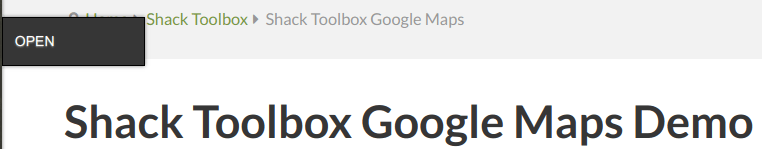
You will see the toggler tab on the top left corner of your site:

- Click Open.
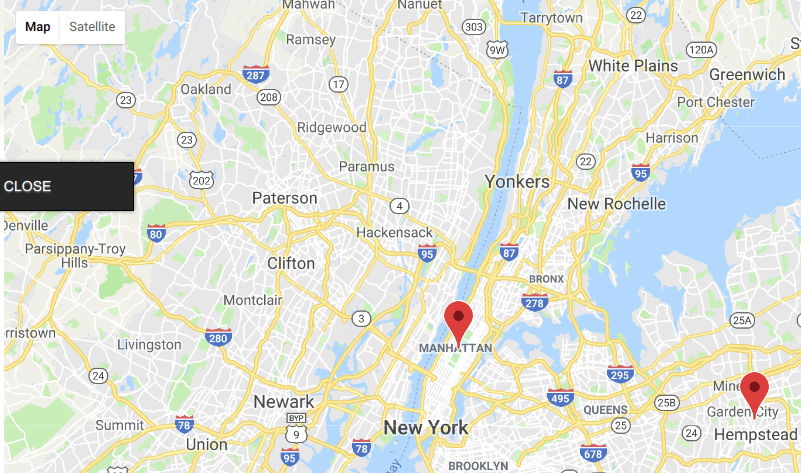
You will now see your Google Map inside the Shack Toolbox Pro popup:

Well done! You now know how to embed a Google Map inside your Shack Toolbox popup module.
Documentation for Joomla 5
Coming soon ...
