Documentation for Joomla 3
You can easily embed an external or internal webpage inside an iframe using the Shack Toolbox Pro popup.
In this document, you will learn how to embed your Joomla article in an iframe.
Visit our Shack Toolbox Iframe Demo to see how it looks and works.
To get the same popup displaying an iframe with an embedded content of your choice, follow the instructions below.
- Open up the Shack Toolbox Pro module for editing
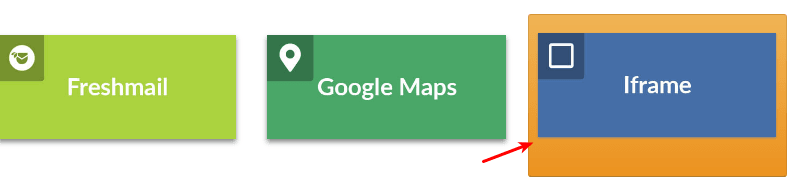
- Under the Module tab, click Iframe:

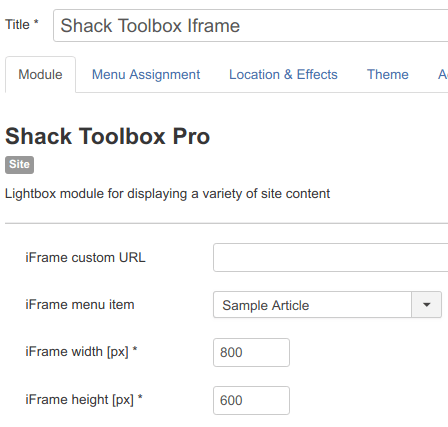
- Under the Module tab set the following parameters:
- iFrame custom URL: leave empty
- iFrame menu item: select a menu item leading to your required Joomla article
- iFrame width [px]: enter 800
- iFrame height [px]: enter 600

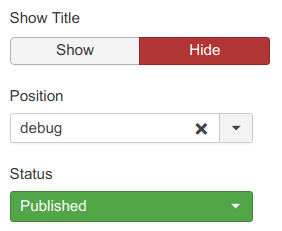
- Still under the Module tab set:
- Show Title to No
- Position to debug
- Status to Published

- Under the Menu Assignment tab assign this module to the required menu items
- Click the Theme tab
- Select the As Free As Simple template using the Previous and Next buttons
- Click the Choose this theme button

- Leave the rest of the settings intact
- Click Save or Save & Close
You will see the toggler tab on the top left corner of your site:

- Click Open:
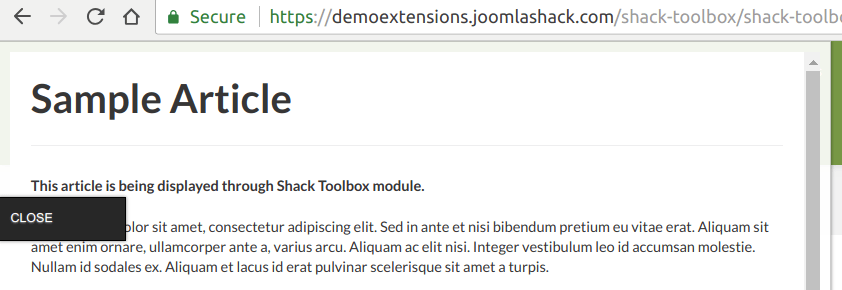
You will see the Shack Toolbox Pro popup box with your selected Joomla article inside an iframe:

Well done! You now know how to embed your Joomla article inside an iframe using your Shack Toolbox popup module.
Documentation for Joomla 5
Coming soon ...
