In some use cases, you may want to present a radio station live stream to the visitors of your Joomla site. You want them to listen to the radio station live stream without leaving your site.
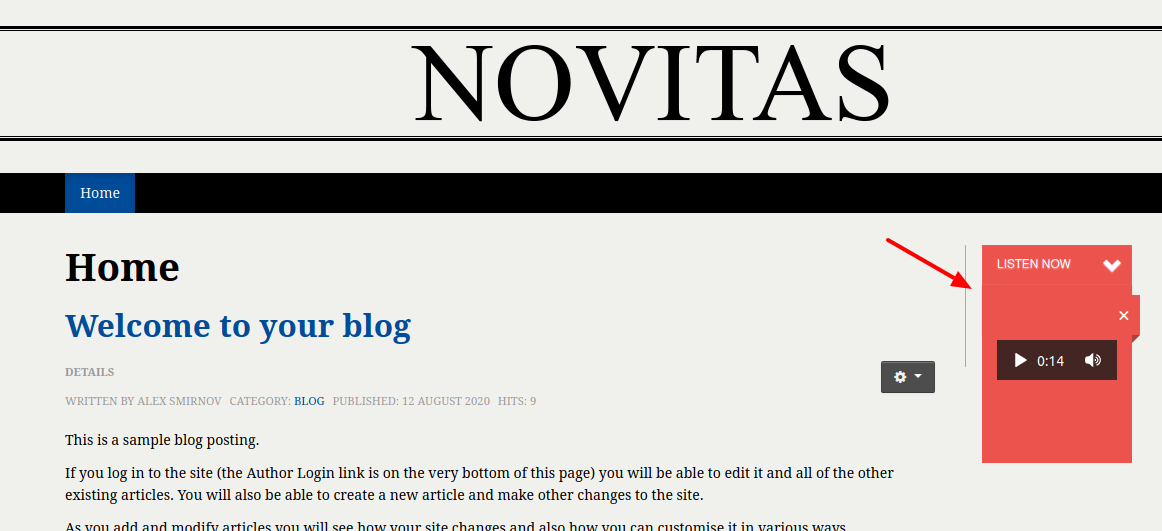
A visitor comes to your Joomla site, clicks the "Listen Now" button and a small radio player opens up for them there and then to listen to the radio station. You have a URL of the required live stream.
You can meet such requirements with the "iFrame" plugin of the Shack Toolbox Pro module. For this tutorial, we will place a "Listen Now" live stream button on the sidebar of the site. The button will open with the accordion effect.
Let's get started.
- In your Joomla administrator template, go to "Extensions" > "Modules".
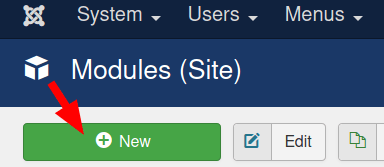
- You will be taken to the "Modules (Site)" screen. Click the "New" button:

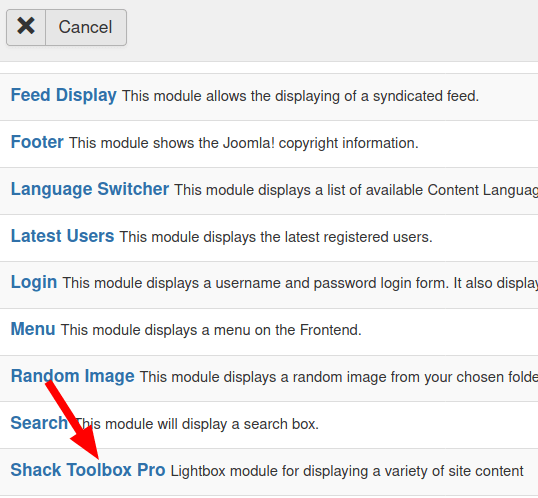
- Click "Shack Toolbox Pro":

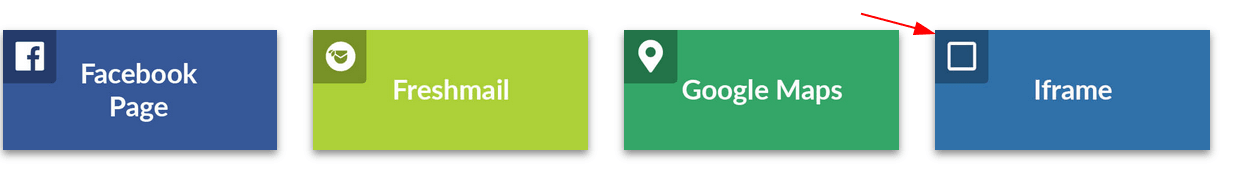
- This will bring you to the "Modules: Shack Toolbox Pro" screen, as you can see in the next image. Click "Iframe":

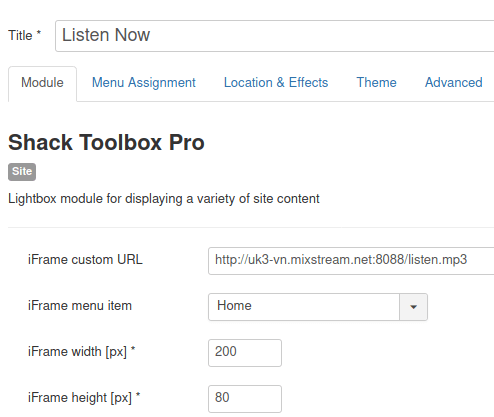
You will see the "Module: Shack Toolbox Pro - iFrame" screen.
- Create the title in the "Title" field.
- Paste the URL of your required live stream into the "iFrame custom URL" field.
- Tentatively set the iFrame width and height in the corresponding fields. You will be able to adjust it later.
- Set the menu position.

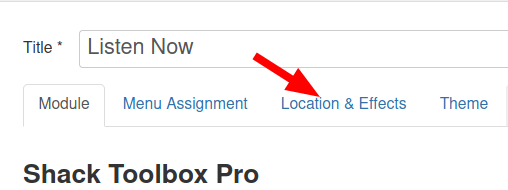
- Click the "Locations & Effects" tab:

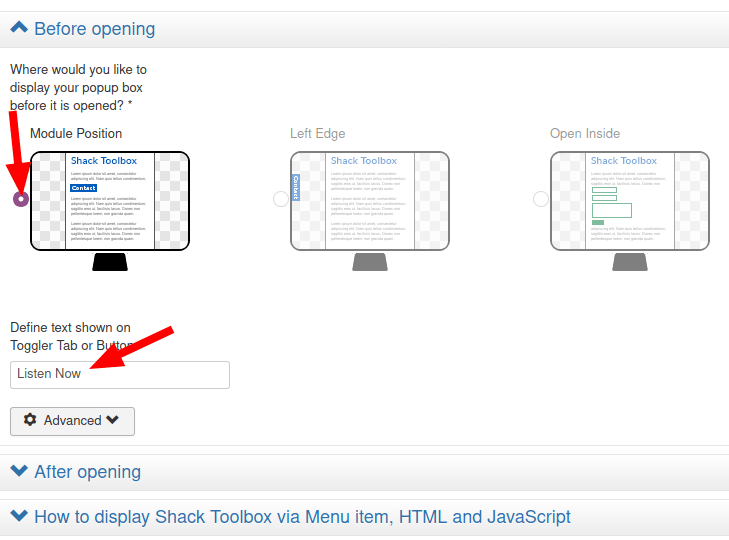
- For the "Before opening" tab, click "Module Position" and type in "Listen Now" in the fields underneath it:

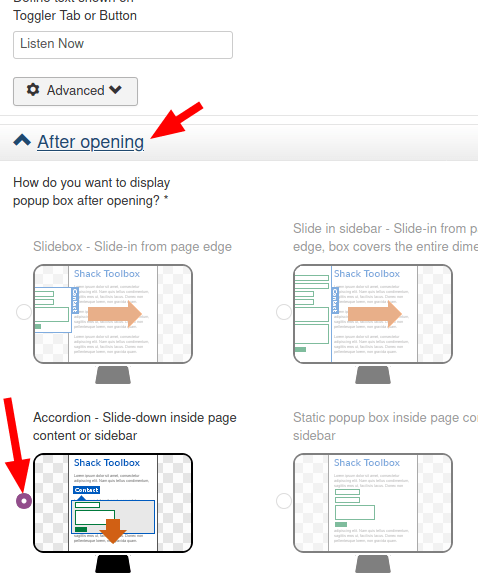
- Click "After opening" and click "Accordeon":

- Click the "Theme" tab, as shown in the image below
- Select a theme of your choice
- Click "Theme customizer" and set the theme settings as you see fit.
- Click "Save" or "Save & Close".
Here is an example of the final result: