Documentation for Joomla 3
What is so special about Shack Toolbox Pro?
Modules normally enable you to display only one specific type of content. In contrast, Shack Toolbox Pro is a multi-purpose module.
Modules usually have a few design options. Shack Toolbox Pro has tons of design options, including a user-friendly point-and-click theming engine.
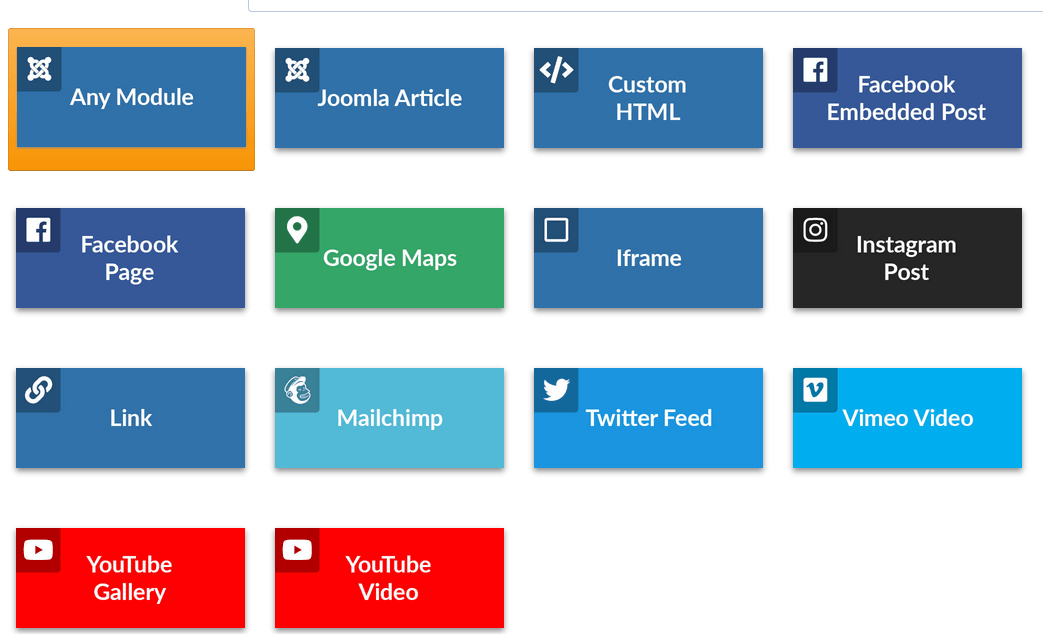
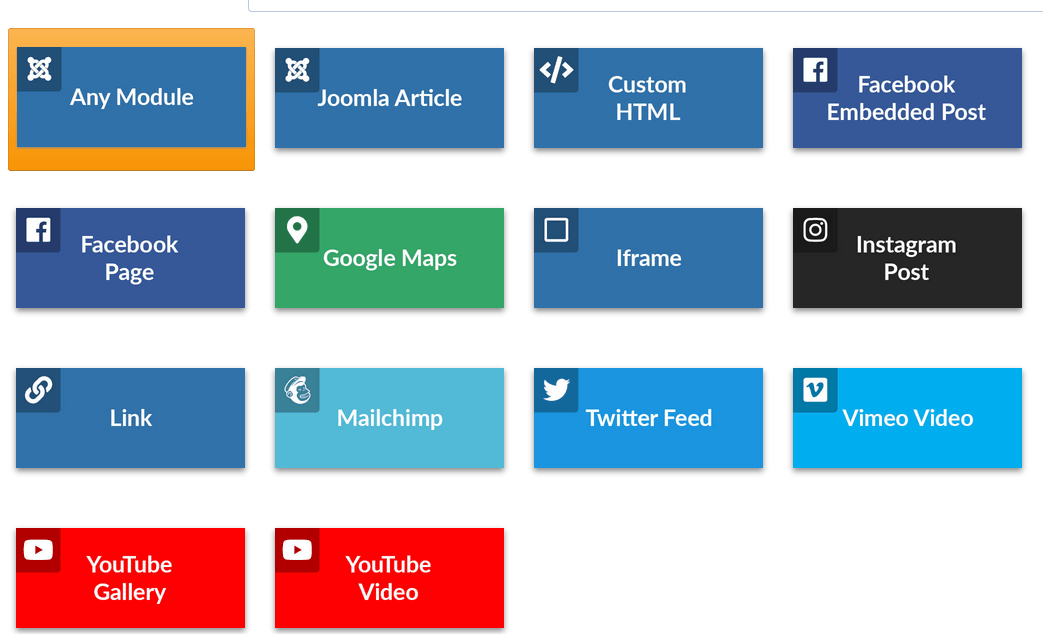
You can use Shack Toolbox Pro to display the following content:
- Any Joomla module
- Joomla articles
- Custom HTML
- Facebook Embedded Post
- Facebook Page
- Google Maps
- Iframe
- Instagram Post
- Link
- Mailchimp
- X / Twitter Feed
- Vimeo Video
- YouTube Gallery
- YouTube Video

Displaying your Joomla article
In this example, you will see how to use Shack Toolbox Pro to display a Joomla 3 article in the module with different effects. You can apply the same process to a site running Joomla 5.
Step #1. Select the Joomla Article content type
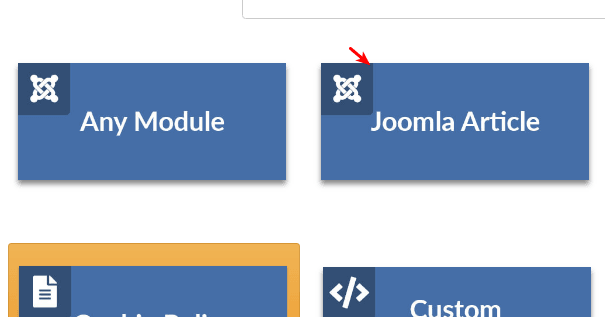
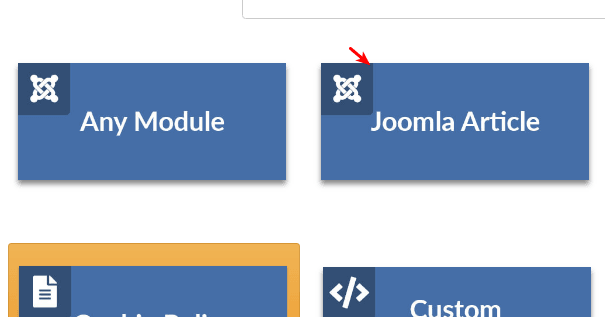
- Select the Joomla Article content type in your Shack Toolbox:

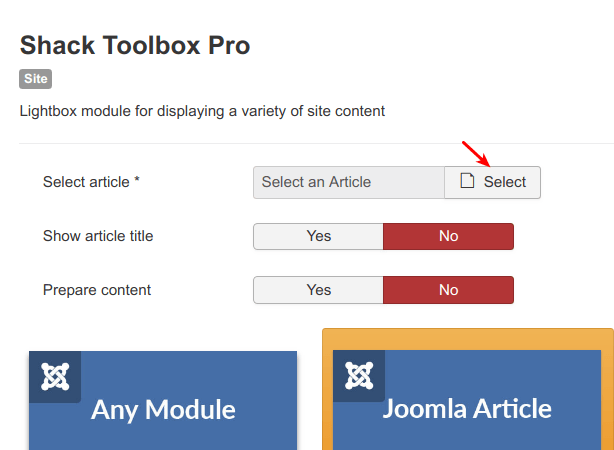
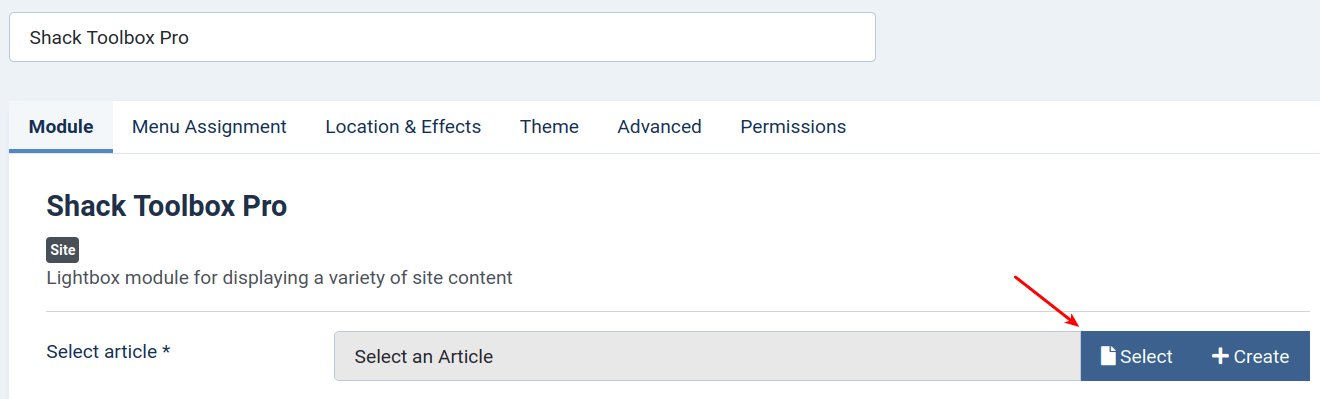
- Select your Joomla article:

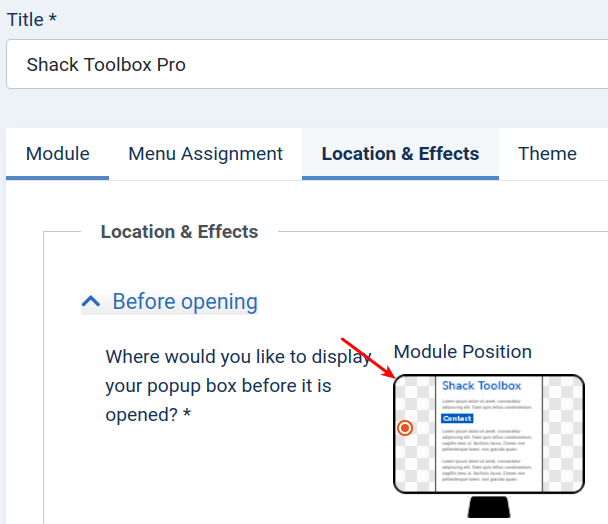
- Select the module position. For this example, I selected position-7 of my Protostar template. It places the module in the right-hand column on my site.
Step #2. Configure the Joomla Article location, effects, and theme
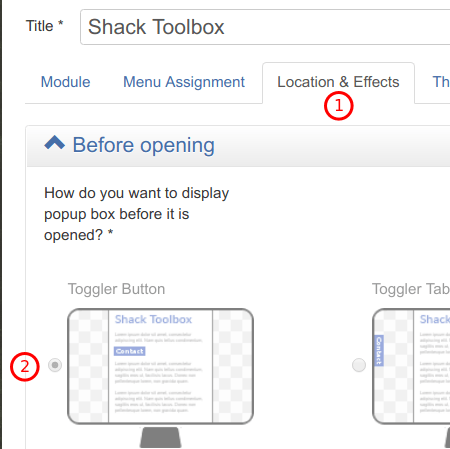
- Click Location & Effects tab
- Click Toggler Button. Your site visitors will need to click on this button to see the selected Joomla article open up inside this module.

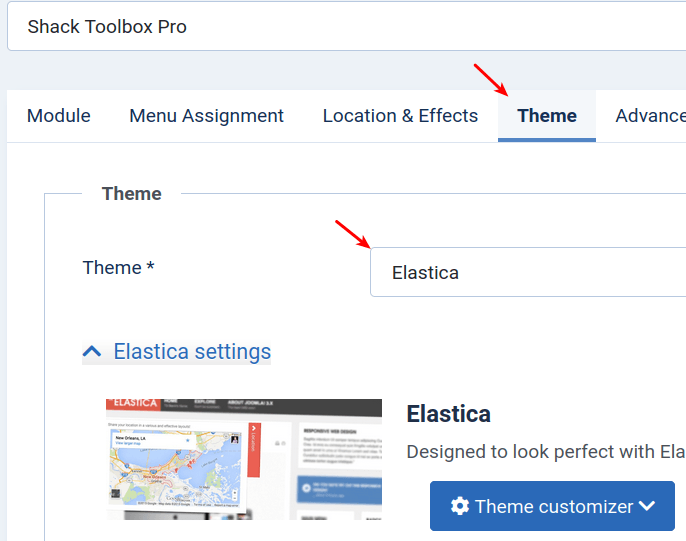
- Click the Theme tab you are now familiar with and select a theme to your liking. For this example, I selected Google Material Design.
- Click Save or Save & Close.
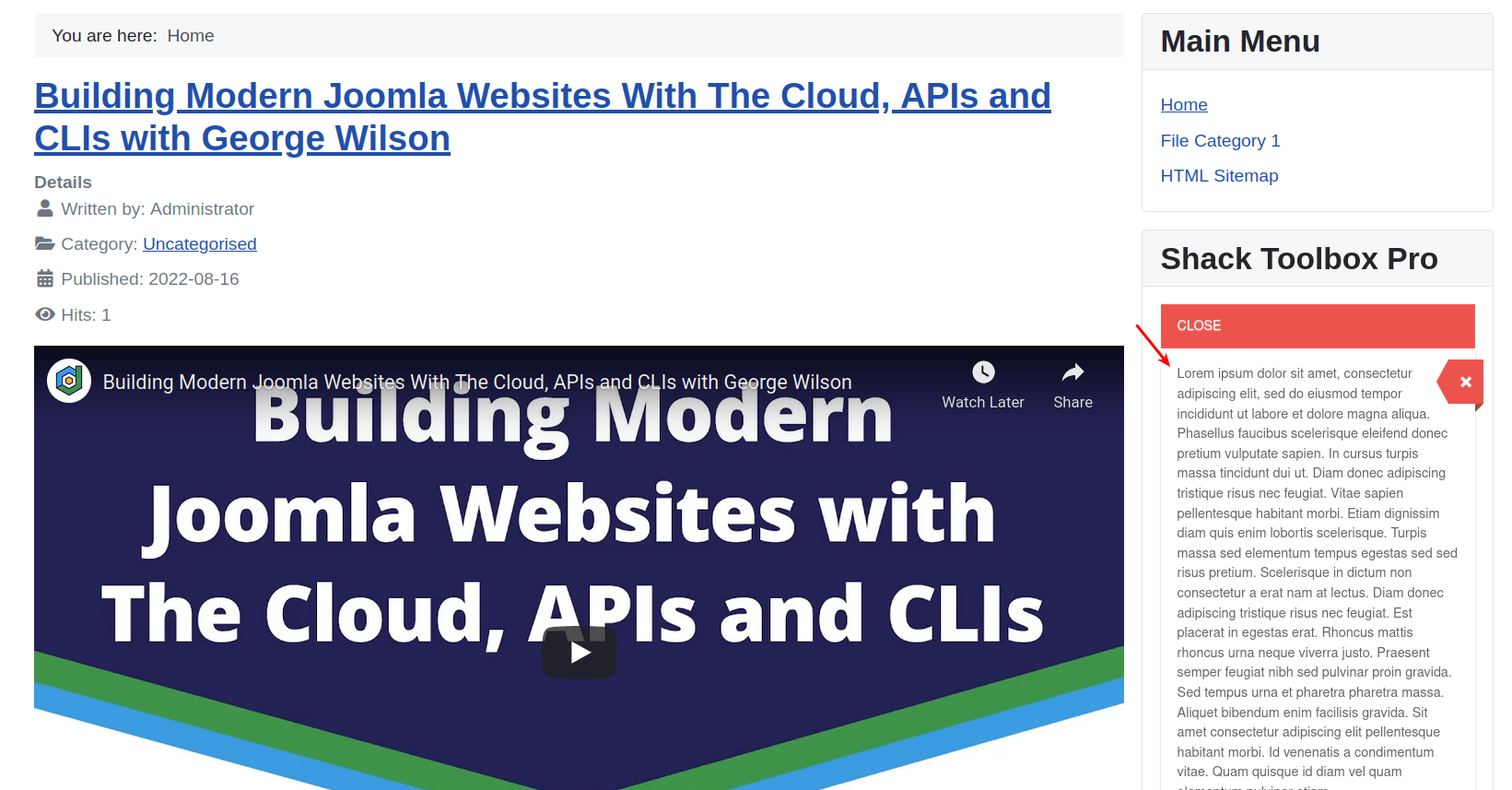
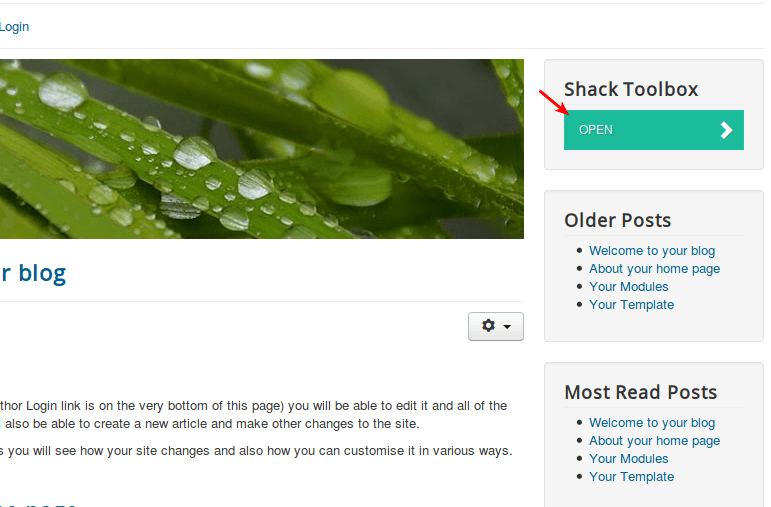
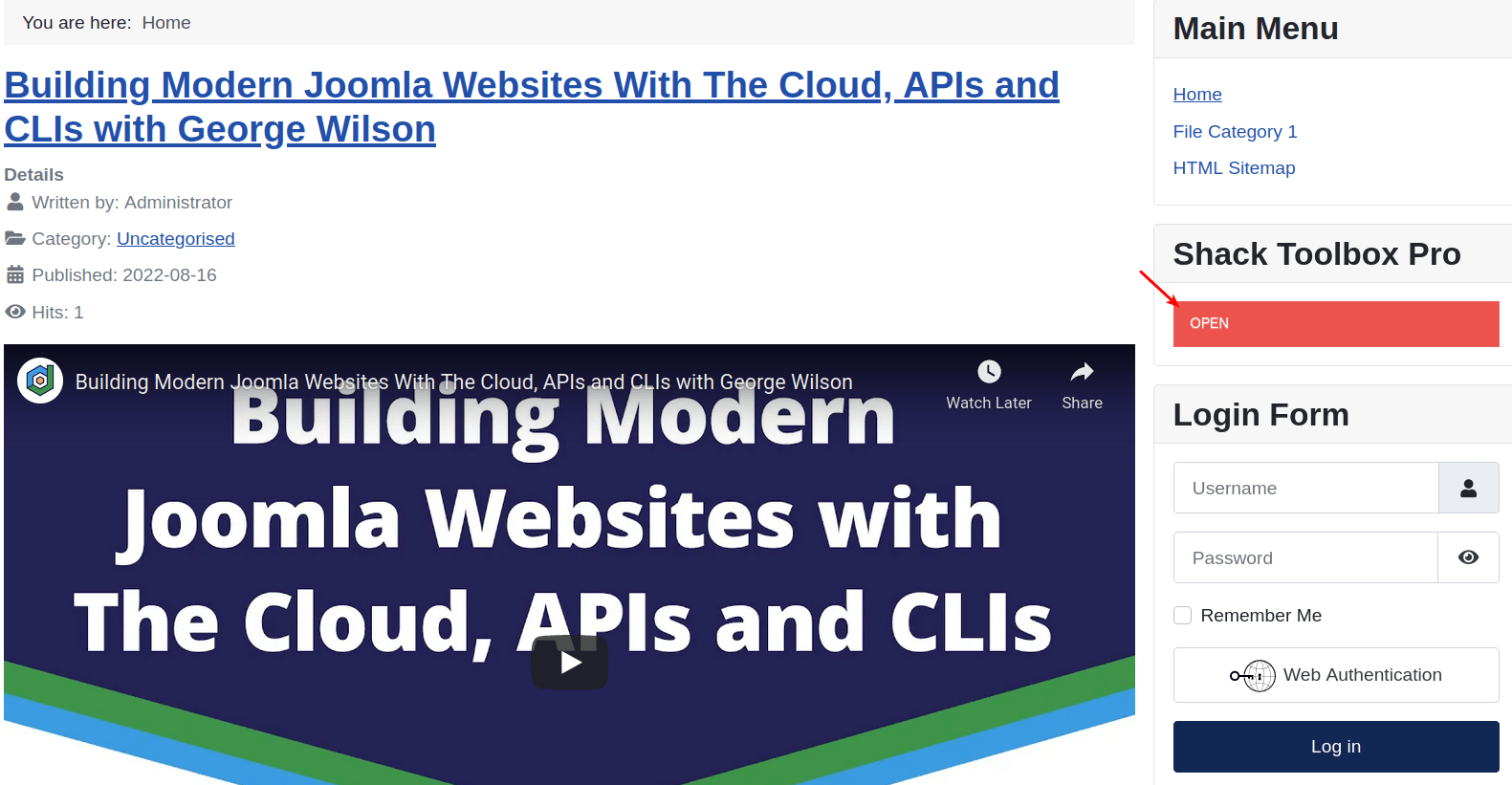
Check your site frontend. You should now see the toggler button in the right-hand column:

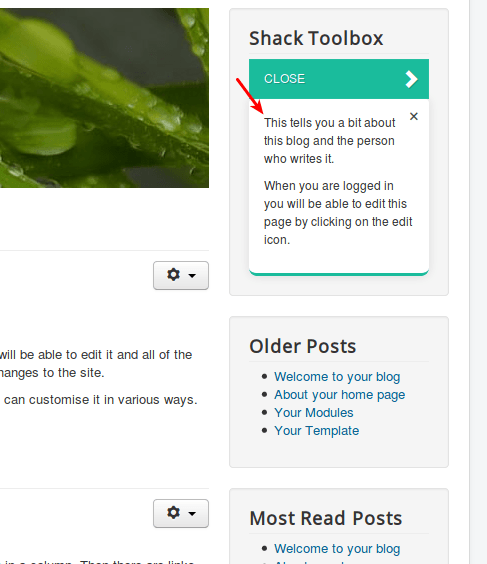
- Click on the toggler button. You will see the Joomla article opened up inside the module:

Documentation for Joomla 5
What is so special about Shack Toolbox Pro?
Modules normally enable you to display only one specific type of content. In contrast, Shack Toolbox Pro is a multi-purpose module.
Modules usually have a few design options. Shack Toolbox Pro has tons of design options, including a user-friendly point-and-click theming engine.
You can use Shack Toolbox Pro to display the following content:
- Any Joomla module
- Joomla articles
- Custom HTML
- Facebook Embedded Post
- Facebook Page
- Google Maps
- Iframe
- Instagram Post
- Link
- Mailchimp
- X / Twitter Feed
- Vimeo Video
- YouTube Gallery
- YouTube Video

Displaying your Joomla article
In this example, you will see how to use Shack Toolbox Pro to display a Joomla 5 article in the module with different effects..
Step #1. Select the Joomla Article content type
- Click the "Joomla Article" button:

- Click "Select" and select your Joomla 5 article:

- Select the module position. For this example, I selected the "Sidebar-right" module position available in my Joomla 5 Cassiopeia template. It places the module in the right-hand column of my site.
Step #2. Configure the Joomla Article location, effects, and theme
- Click the "Location & Effect" tab and then click the "Module Position" button:

- Click the "Theme" tab and select a theme to your liking. For this example, I selected "Elastica":

- Click Save or Save & Close.
Check your site frontend. You should now see the toggler button in the right-hand column:

- Click on the toggler button. You will see the Joomla article opened up inside the module: