Add Embed Codes to Joomla Articles
-
-
Written by Steve Burge Steve Burge
-
Published: 22 September 2010 22 September 2010
Update: we highly recommend the OSEmbed extension for embedding code in Joomla.
OSEmbed is the easiest way to embed anything in Joomla. Using just a URL, you can add YouTube videos, Google Maps, Facebook posts, X / Twitter tweets, Flickr images, Vimeo videos and over 60 other types of media.
OSEmbed really is the best way to embed everything in Joomla.
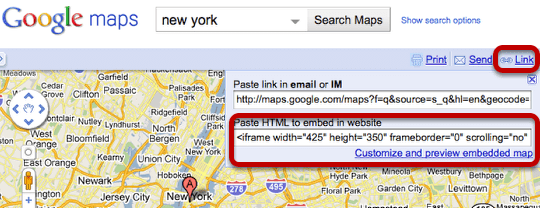
Embed codes are very common nowadays. Video sites such as YouTube provide them so you can share videos. Many shopping carts including PayPal provide them so you can sell products easily. Another common use is maps - go to https://maps.google.com and once you've foudnd a location, Google will allow you to click on "link" and get an embed code for the map:
However, here's the problem ... if you try to put these embed codes into an article, Joomla's normal editor will make a mess of them. You simply won't be able to get your video, shopping cart, map or other embed code to work.
Here's here to get around the limitation.
Using Default Joomla
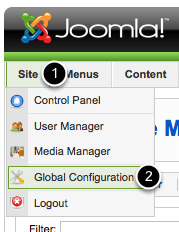
Go to your Administrator screen then Site >> Global Configuration.
Set "Default WYSIWYG Editor" to "Editor - No Editor" and click Save.
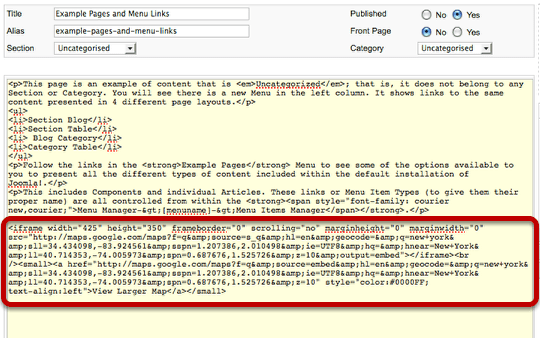
Now when you go back to an article you can safely paste your code into the article and click save.
However, you will now never be able to see the article through the normal editor. You'll need to keep editing the article with the editor turned off. Fortunately, there is a solution:
A Move Advanced Technique
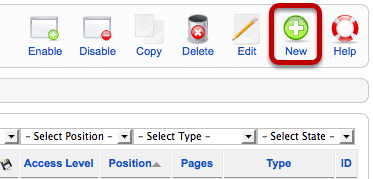
First of all, make sure you have your editor turned off as in the previous section. Then go to Extensions >> Module Manager and click New.
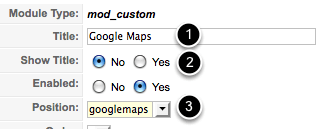
Inside the module, you'll need to do three things:
1) Name the module
2) Set "Show Title" to No.
3) Put your cursor in the "Position" box and hit the back button. You'll be able to create your own position. Give it a unique name.
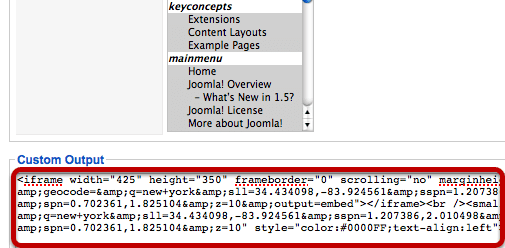
Now you can enter your embed code just as you did in the earlier section. Click save to complete the process.
Place Your Embed Code in Articles
Now, go back to Site >> Global Configuration and you can choose "Editor - TinyMCE" to turn your editor back on. Now when you go to any article you keep your editor on and use the syntax above: (or whatever you entered in the "Position" field when creating your module.
You can work normally with no fear of destroying your embed code. You can also reuse this embed code as many times as you wish throughout your site, but still only need to update it once (inside the module).
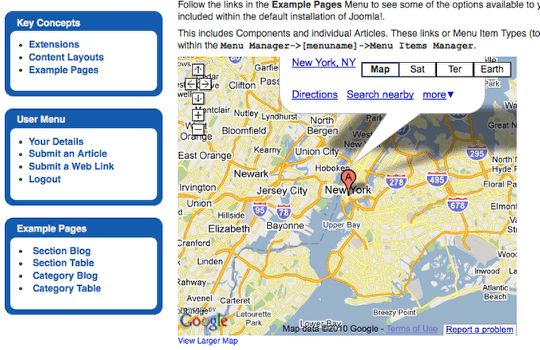
The End Result
Whichever method you use, hopefully when you save your article you'll be able to see the embed code live and working on your site.