
One of our users asked for a way to customize the content that is displayed when sharing a Joomla article in Facebook.
Facebook scrapes the meta information for the article's description and title, and also automatically picks a relevant image.
I'm going to explain how to add an image to articles and customize the meta information that is displayed when you share a link.
Sharing an article in Facebook
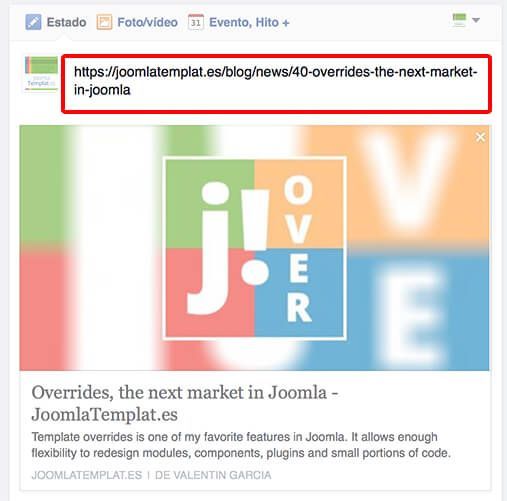
When we share a Joomla article in Facebook, we do it by copy and pasting the URL as a new post.

Automatically, Facebook looks at our article to extract:
- An image
- A title
- A description

A user would ask: where this content is coming from? It may looks like a somewhat random decision from Facebook. The image can be especially confusing. It sometimes just picks the first image from the page, even if that is the site's logo.
However, we can decide which content to display on Facebook. Continue reading to find out how.
Solution #1. Using Joomla content component and OSMeta
Step #1. Choose an image for your article
There is no guarantee this method will work as expected, however adding an image to our article will increase the chances that Facebook can pick our choice.
- Go to Content > Articles > Your article
There are two methods to include an image within an article.
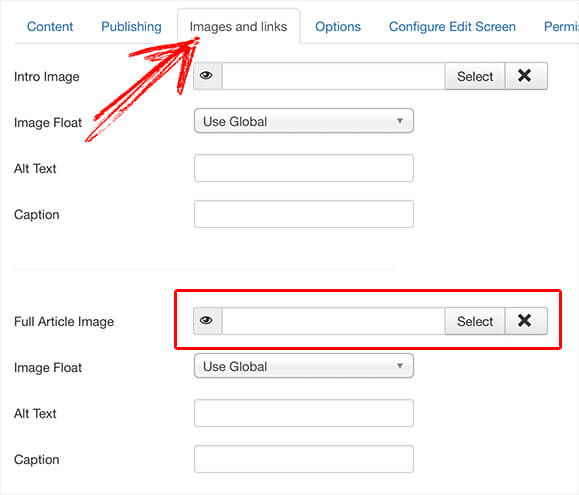
First, you can go the "Images and links" tab and choose a "Full article image":

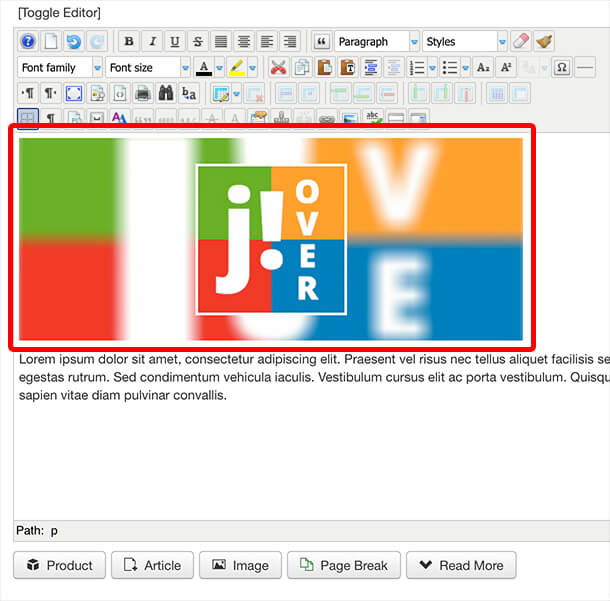
The alternative is to add the image directly into the content:

Step #2. Define a custom title and description for your article
To manage easily the meta content that Facebook extract from the article, such as title and description, we recommend OSMeta.
- You can download OSMeta. Either the free or Pro version will work for articles. If you want to manage menu items and K2 items, go for the Pro.
- Install OSMeta into your site.

Let's define the title and introduction text for our article.
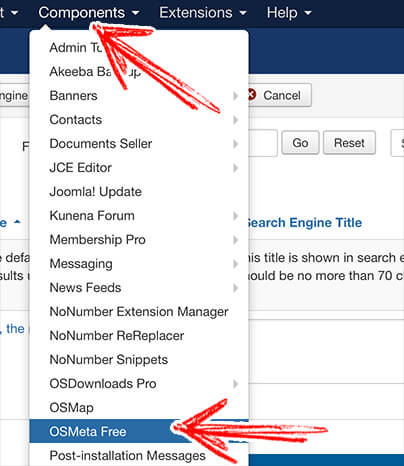
- Go to Components > OSMeta.

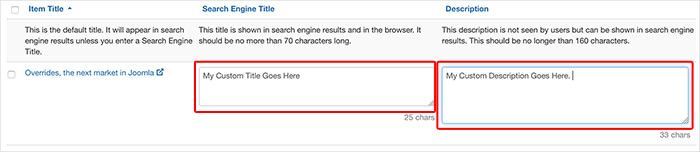
- Find your article, and fill in these boxes:
- Search Engine Title
- Description

- Save and close.
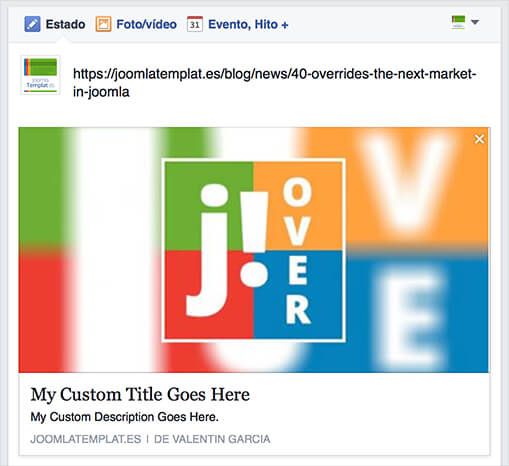
Step #4. End result
Copy and paste the URL as a new post in the social network to see your custom image, title and description.

Tip: Debug article's URL through Facebooks developer tools
When you share a URL for the first time, Facebook save the image, description and title. If you later decide to update the Joomla article and share the URL again through Facebook, those changes won't be reflected.
You need to tell Facebook to scrape the new information.
- Go to Facebook Developers site.
- Paste the public article's URL into the Input URL field.
- Click "Fetch new scrape information".
Scroll down to preview the content and confirm the new image, title and description are up-to-date.
Solution #2. Using Shack Open Graph
If your site uses the Shack Open Graph extension, it will generate meta information that has a higher priority over the default settings in this tutorial.
#1. Make sure your site is available to the Facebook Crawler
Your Shack Open Graph plugin will add Facebook Open Graph tags to your content. But this is half a job done.
Facebook's Crawler won't find those tags unless your content is open to the public view.
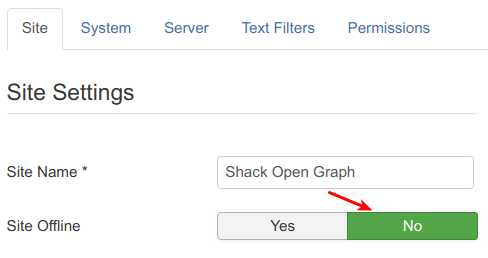
- In your Joomla control panel, go to System > Global Configuration > tab Site. Make sure the Site Offline parameter is set to No:

- Make sure the content items you expect to be sharable on Facebook are also open for the public view. If a visitor needs to login to read the content, the Facebook Crawler won't be able to crawl it.
#2. Disable other extensions generating Open Graph tags
You may be unaware that besides the Shack Open Graph a template or another extension on your site also add Open Graph tags.
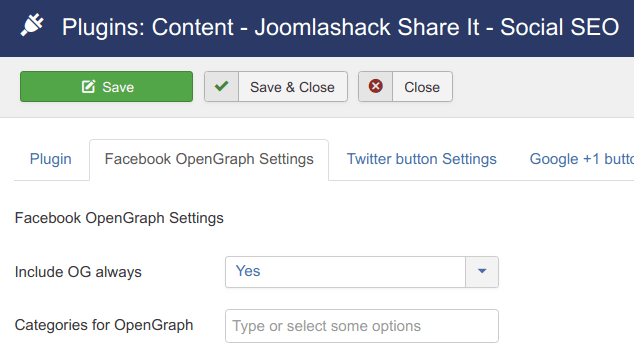
For example, our own Share It plugin is one of such extensions:

If this is the case, you will end up with duplicated OG tags.
Always check what other extensions also add OG tags and turn them off.
#3. Enable Joomla's SEF URL format
Another sound practice for a smooth Shack Open Graph operation is setting Joomla's SEF URLs.
If you don't, in some instances, when the Facebook's Like button gets clicked, its URL may contain the # symbol.
In such case, Facebook may fail to display the image of the Liked content item.
To enable Joomla's SEF URLs:
- In your Joomla control panel go to System > Global Configuration > tab Site.
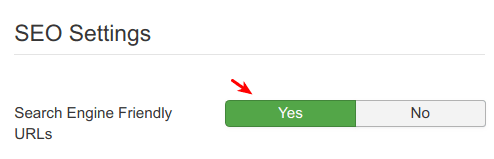
- Set the Search Friendly URLs setting to Yes:

#4. Optimize your images for better Facebook preview
- Facebook recommend not to use images smaller than 200 x 200 px.
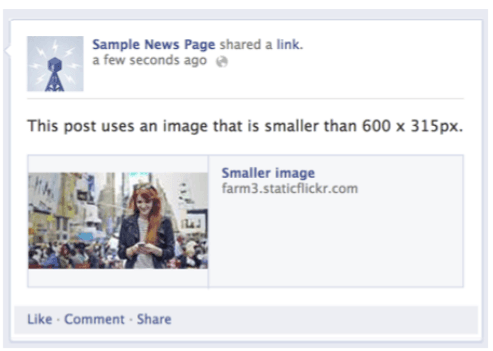
- If you use an image smaller than 600 x 315 px, it will look small when shared on Facebook:

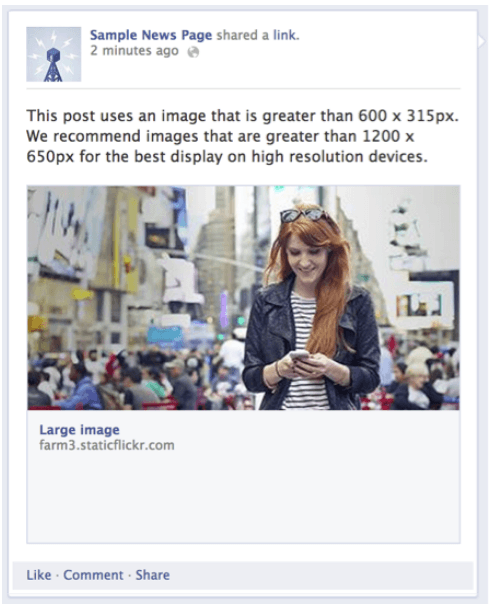
- For the ideal display on high-resolution screens, use images at least 1200 x 630 px:

- Run the URLs of the pages with images through Facebook's Sharing Debugger. Otherwise, the image will not be displayed when its page Liked or shared for the first time.
#5. Preview your content with the Facebook Sharing Debugger
Test your content with the Facebook's Sharing Debugger, even if the content doesn't contain any images.
This tool will allow you to test how your shareable content is viewed by the Facebook scraper.
It will also display some warnings and errors if anything is wrong with your Open Graph tags.
What's Next?
What's Next?
Save $1,000's when you sign up for Joomlashack's Everything Club.
You will get your hands on our extensive range of over 20 extensions, plus legendary support!
