Once you install the Shack Forms Pro on your Joomla site, you have one Shack Forms Pro module installed out of the box:

Sometimes you may want to display different Shack Forms for different pages of your Joomla site. You want each of the forms to collect different data. You also want each of the forms to be distinct and have a different feel and look.
For example, you may want to display three forms as follows.
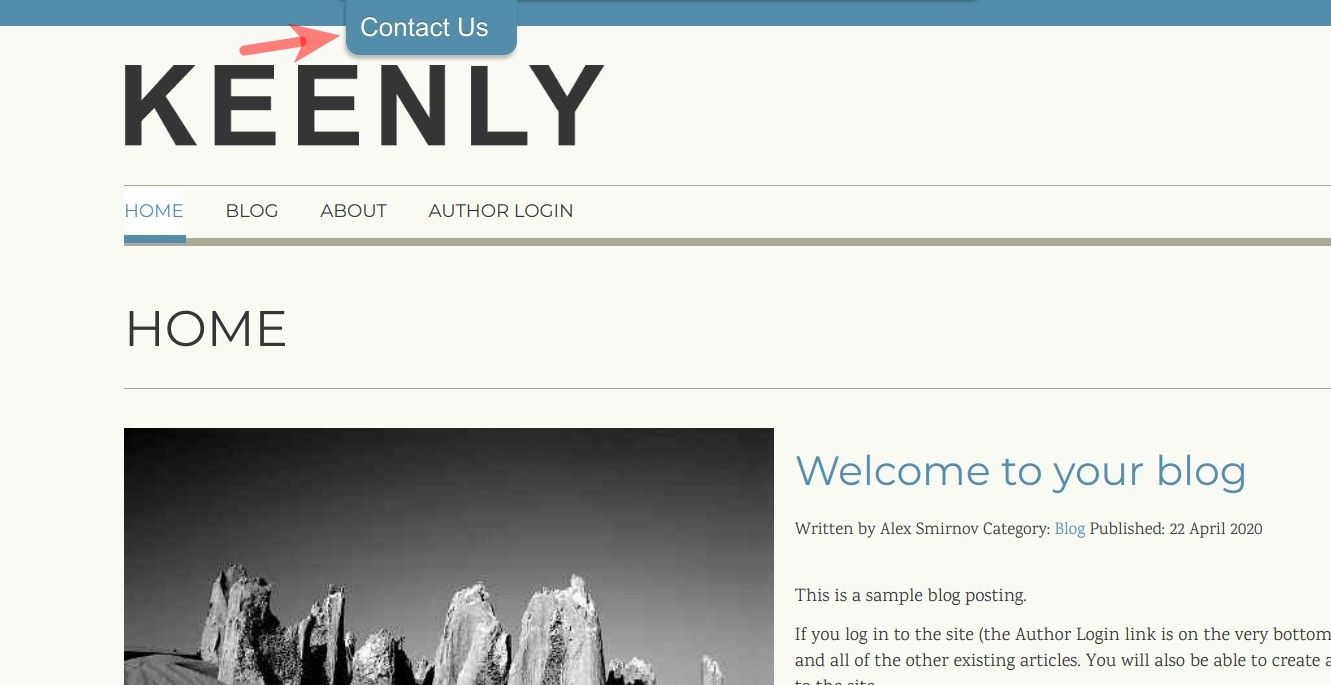
- One - to display as a slide-in box at the top of the Home page:

Note: See this document on detailed instructions on how to display a Shack Form in a slide in box.
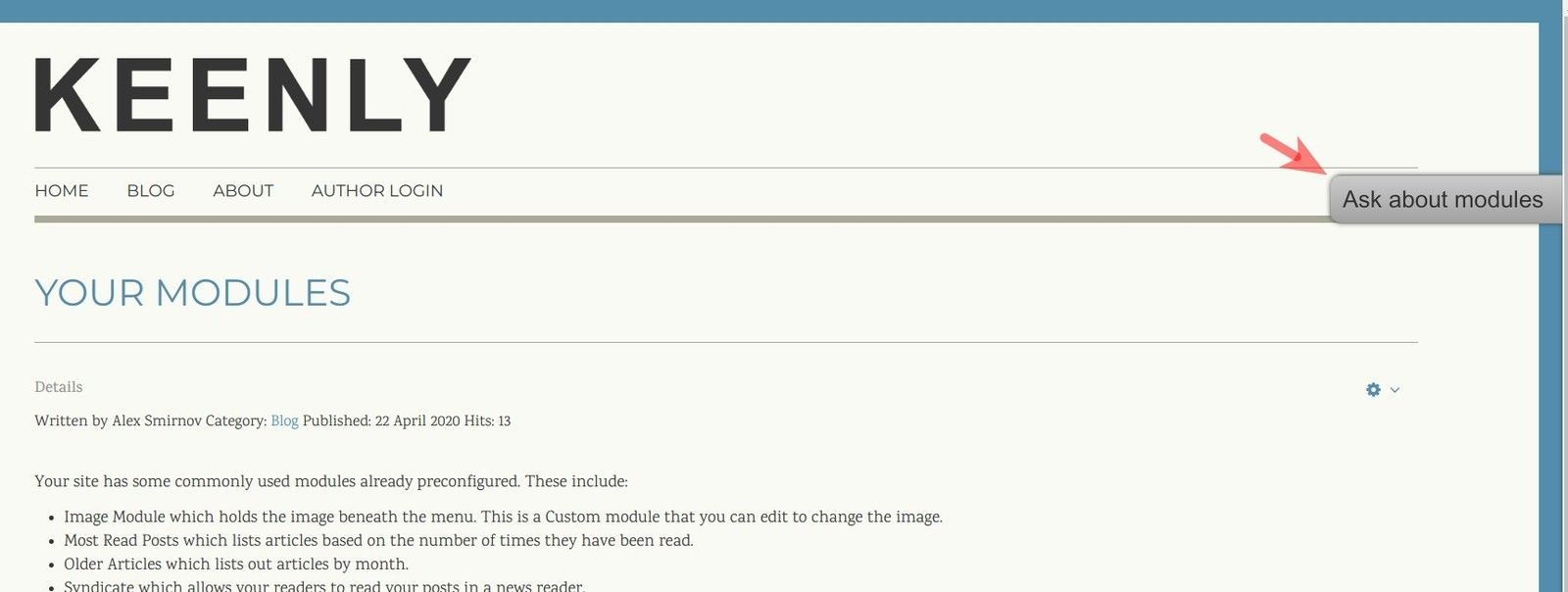
- Another one - to display as a slide-in box in the top right corner of the page of a Joomla article A:

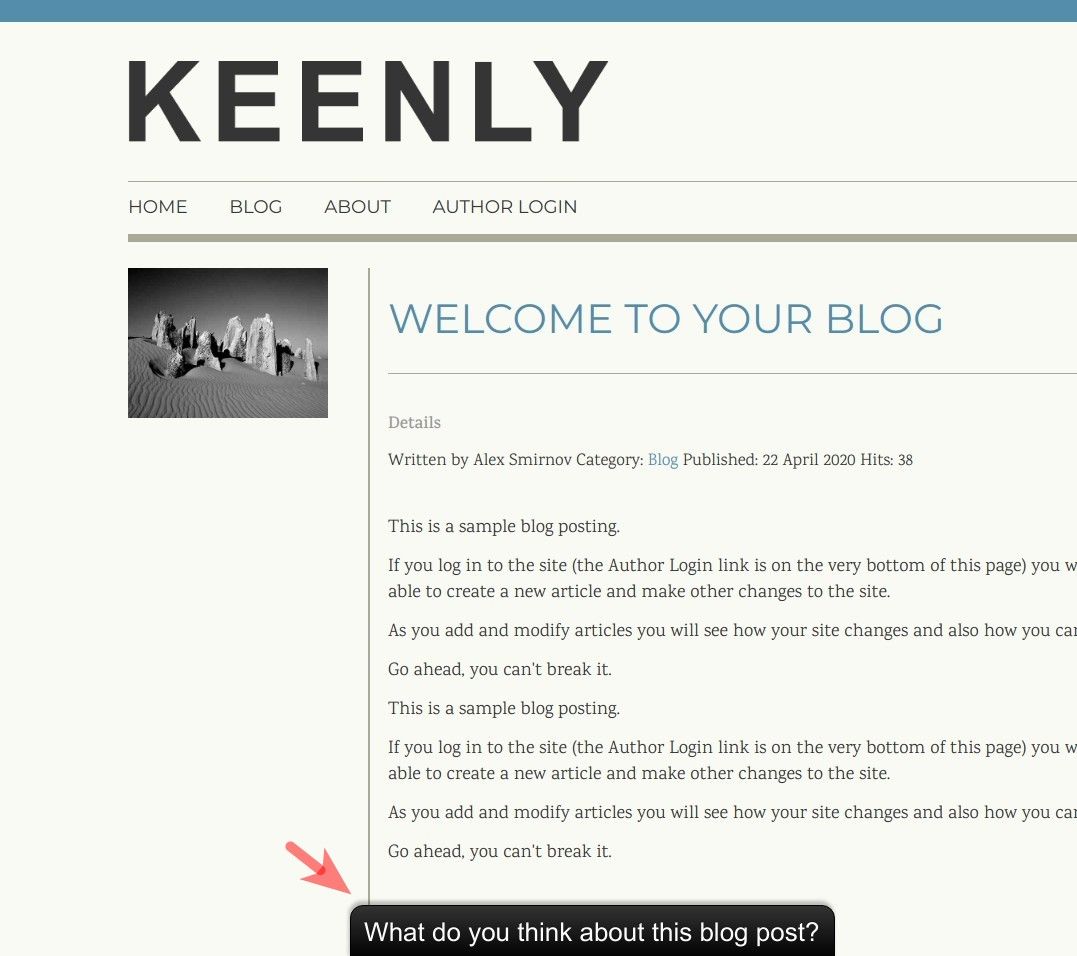
- The third one - to display as a slide-in box at the bottom of the page of a Joomla article B:

Achieving this is a four-step process:
- Create the required number of Shack Forms
- Create a hidden menu item for each Shack Form
- Assign each Shack Form to its menu item
- Test the final result.
Let's take a look at this process in more detail.
Step #1. Create the required number of Shack Forms
- In your Joomla administrator panel, go to "Extensions" > "Modules":

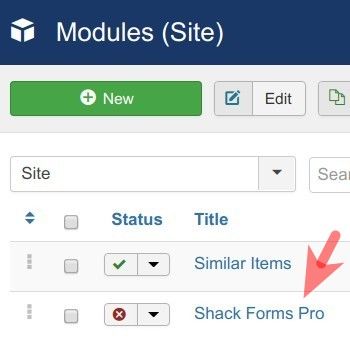
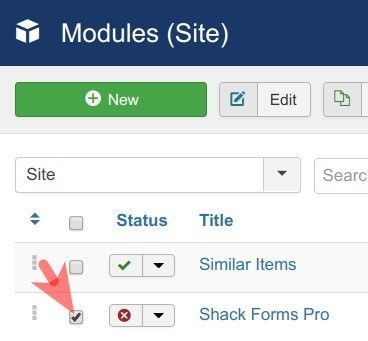
- You will be taken to the "Modules (Site)" administrative screen. Find the "Shack Forms Pro" module listing and click on the checkbox next to its name to select it:

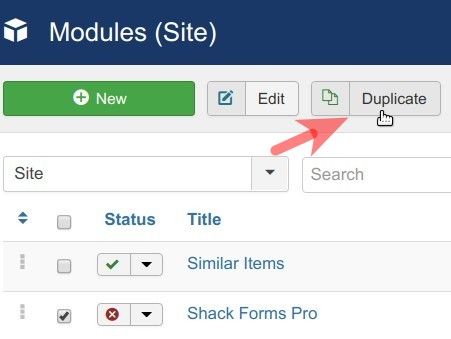
- Click on the "Duplicate" button at the top of the screen:

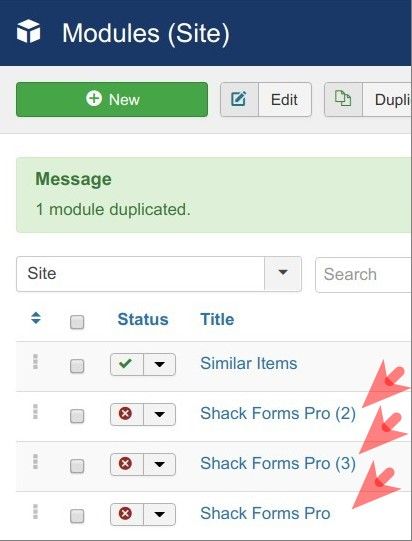
- Repeat this step one more time. You will now see three Shack Forms Pro modules displayed:
- "Shack Forms Pro"
- "Shack Forms Pro (2)"
- "Shack Forms Pro (3)":

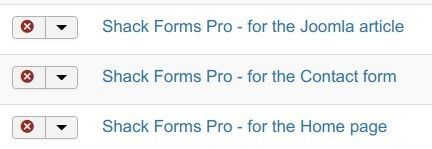
- Rename all three modules to something descriptive. For this document, I renamed my modules as follows:
- "Shack Forms Pro - for the Home page"
- "Shack Forms Pro - for the Joomla article A"
- "Shack Forms Pro - for the Joomla article B":

- Set the fields and feel and look individually for each module as you see fit.
Good job! At this point, you have three Shack Forms Pro modules for each of your required three pages.
Step #2. Create a hidden menu item for each Shack Form
In this step, you will create a hidden menu item for each of your Shack Forms Pro modules, except for the module for the Home page. This will ensure you will be able to assign each module to its required Joomla page.
- Go to "Menus" > "Manage" > "Add New Menu":

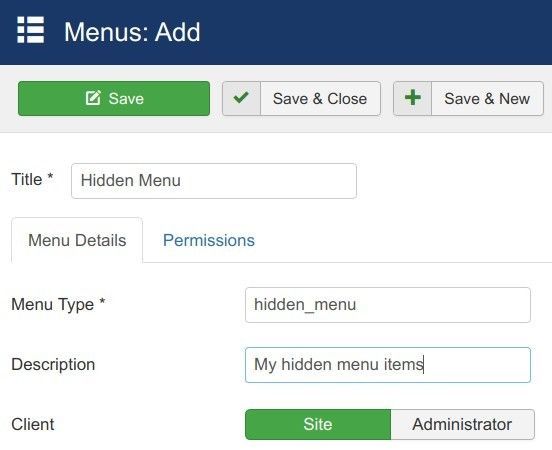
- Create a hidden menu similar to the one displayed in the image below:
- Title: Hidden Menu
- Menu Type: hidden_menu
- Description: My hidden menu items

- Click "Save & Close".
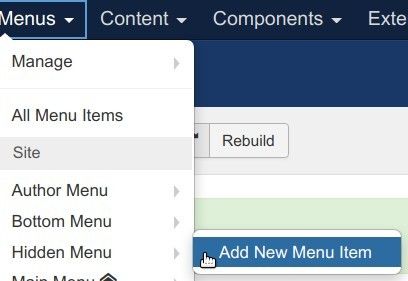
- Go to "Menus" > ["Your hidden menu"] > "Add New Menu Item":

For my demonstration, at this point, I will create a hidden menu item for a page with a Joomla article. I will embed the "Shack Forms Pro for the Joomla article" module inside the text of this article.
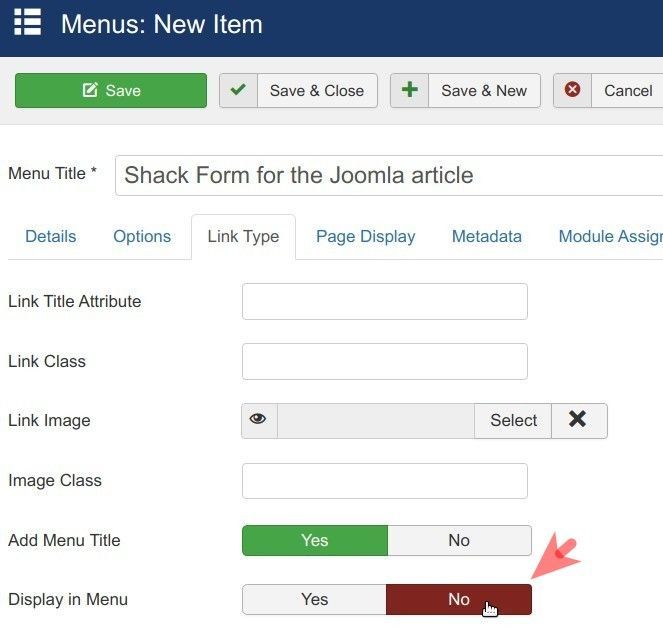
- Create the menu title: "Shack Form for the Joomla article A"
- Click "Select" and select your required Joomla article with the "Shack Forms Pro - for the Joomla article A" module embedded.
- Click the "Link Type" tab and set the "Display in Menu" parameter to "No":

- At the top of the screen, click "Save & New".
- Repeat the same step to create a menu item for another page with another of your Joomla articles.
Well done! At this point, you have three Shack Forms Pro modules. You created two hidden menu items for the pages with those two Joomla articles.
At this point, you are ready to start putting everything together.
Step #3. Assign each Shack Form to its menu item
In this step, you will tell each of your modules on what Joomla page you would like it to display.
- Go to "Extensions" > "Modules".
- Open up for editing the Shack Forms Pro module that you would like to display only on the Home page. In my demonstration, that will be the "Shack Forms Pro - for the Home page" module.
- You should see the "Module" tab open.
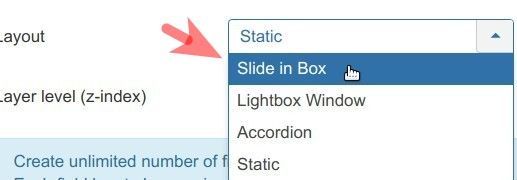
- Set the "Layout" parameter from the default "Static" to "Slide in box":

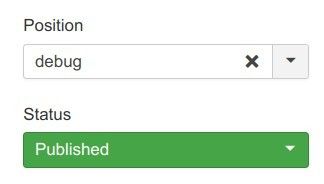
- On the right side of the tab, set the "Position" parameter to "debug" and the "Status" parameter to "Published":

- Click the "Menu Assignment" tab:

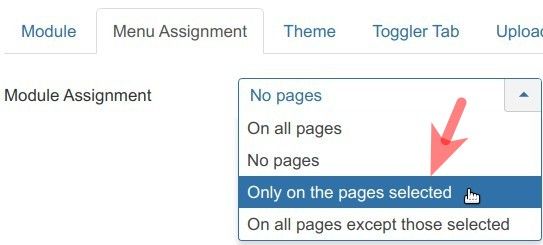
- Click inside the "Menu assignment" field and in the dropdown list of options click "Only on the pages selected":

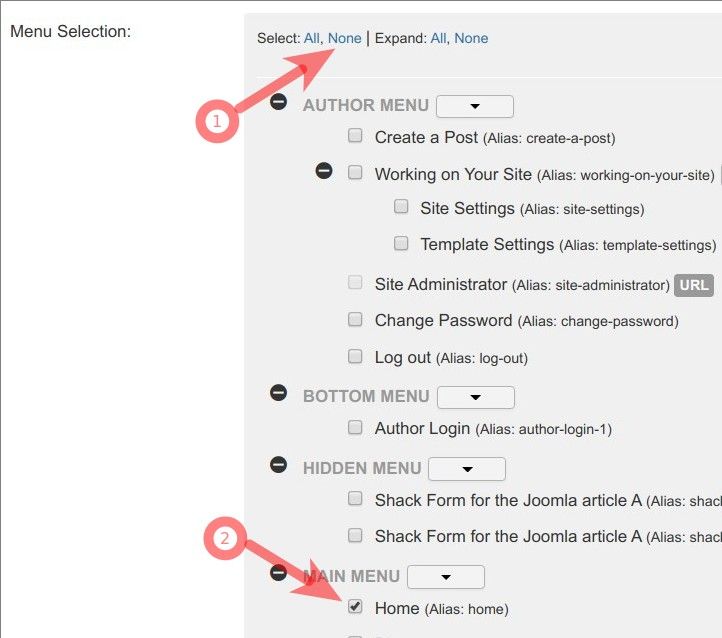
- You will see the "Menu Selection" box with your Joomla menus and their menu items:
- At the top of this box, click "None" to uncheck all the menu items. Then check the checkbox for the "Home" menu item of the "Main Menu":

- Click "Save & Close".
- Repeat this step for the "Shack Forms Pro - for the Joomla article A" module except checking this time the checkbox "Shack Forms Pro - for the Joomla article A".
- Repeat the same step for the "Shack Forms Pro - for the Joomla article B" module except checking this time the checkbox "Shack Forms Pro - for the Joomla article B".
Step #4. Test your multiple Shack Forms
- Visit one by one the three pages to which you assigned a Shack Forms module. You should see that each page now displays its own module, just as you intended.
