
OSYouTube is a very useful Joomla plugin that allows you to embed videos easily. Flexslider is a jQuery plugin to create slideshows.
By using both of these together, plus template overrides, you can create a video slideshow.
In this tutorial, I'll show you how to combine FlexSlider and OSYouTube to display your video embeds inside a slideshow.
Step #1. Download and Install OSYouTube
- Go to the OSYouTube page and download the OSYouTube plugin.

- Install through Extensions > Manage > Upload and Install
Step #2. Create the content
First, let's create a category. In my example I'm going to call it "Videos":
- Content > Categories > Add new category
Now, let's create articles assigned to the new category:
- Content > Articles > Add new article
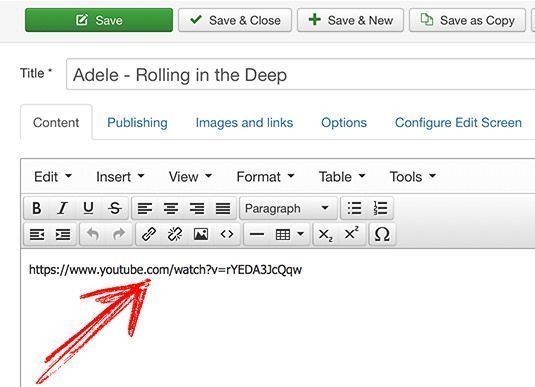
- Set a title
- In the body, paste the URL of a YouTube video

- Assign the article to the new category.
- Save when you're done.
Create as many articles you need. Each article should include a single video.
Step #3. Create a template override
- Go to Extensions > Template manager > Templates
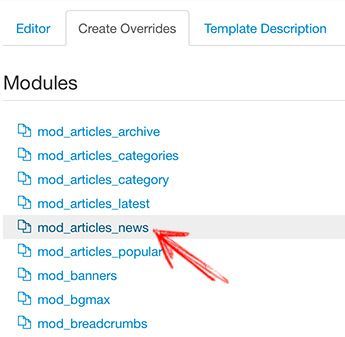
- Go to the "Create overrides" tab.
- Click mod_articles_news

- This will create a set of files in /templates/yourtemplate/html/mod_articles_news/

Step #4. Integrate Flexslider 2
- Download Flexslider from the developer's page
- Decompress the zip file
- Look for the jquery.flexslider-min.js file and move that inside your /templates/yourtemplate/js/ folder
- Look for the flexslider.css file and move that inside your templates/yourtemplate/css/ folder
- Look for the fonts folder and move that inside your templates/yourtemplate/css/ folder
Step #5. Customize the override
- Create a new PHP file named slideshow.php
- Save it inside templates/yourtemplate/html/mod_articles_news/

- Add the following code:
<?php
defined('_JEXEC') or die;
$app = JFactory::getApplication();
JHtml::_('stylesheet', 'templates/' . $app->getTemplate() . '/css/flexslider.css');
JHtml::_('script', 'templates/' . $app->getTemplate() . '/js/jquery.flexslider-min.js');
?>
<div class="newsflash flexslider <?php echo $moduleclass_sfx; ?>">
<ul class="slides">
<?php foreach ($list as $item) : ?>
<li><?php require JModuleHelper::getLayoutPath('mod_articles_news', '_item'); ?></li>
<?php endforeach; ?>
</ul>
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.flexslider').flexslider({
animation: "slide",
slideshow: false
});
});
</script>Take a look at this part of the code below. This code loads the new Javascript and CSS files.
JHtml::_('stylesheet', 'templates/' . $app->getTemplate() . '/css/flexslider.css');
JHtml::_('script', 'templates/' . $app->getTemplate() . '/js/jquery.flexslider-min.js');This code below executes the jQuery plugin in the elements with the flexslider class and prevents the slideshow from autoplaying.
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.flexslider').flexslider({
animation: "slide",
slideshow: false
});
});
</script>Note: if your template doesn't use jQuery, add this line before loading flexslider.css:
JHtml::_('script', 'media/jui/js/jquery.min.js');
JHtml::_('script', 'media/jui/js/jquery-noconflict.js');Step #6. Create a Newsflash module
- Go to Extensions > Module manager > New
- Choose Articles - Newsflash
- Select the category
- In Advanced > Alternative layout choose slideshow
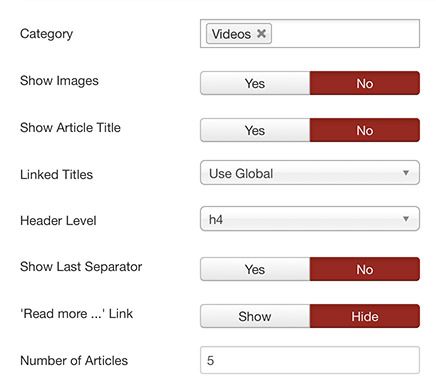
Set the params as in the screenshot below:

- Save when you’re done
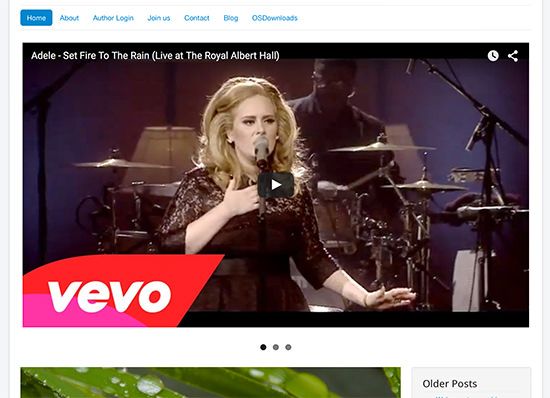
Step #7. The end result
Go to the front of your site to check out how it looks, the content will update automatically thanks to the Newsflash module: