Shack Spreadsheets is the easiest and quickest way to get data from your spreadsheet and show it in Joomla.
The latest version of Shack Spreadsheets has improved importing features for your data:
- Shack Spreadsheets will import the hyperlinks you have in your spreadsheet.
- Shack Spreadsheets will allow you to set a custom CSS style for all of your data tables.
In this blog post, I will give you a brief look at these new features.
New Feature #1. Importing hyperlinks
Creating hyperlinks for your spreadsheet items will make it much more compact.
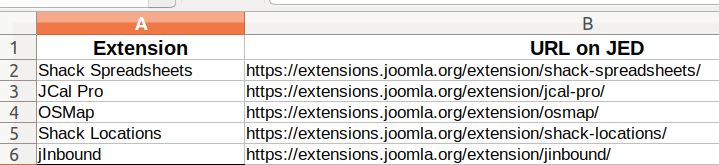
Here is my sample spreadsheet listing our extensions and their respective URLs at JED in two separate columns:

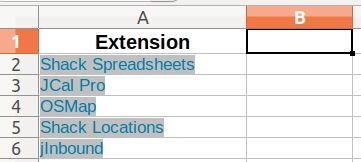
And here is the same spreadsheet but this time with the extensions titles hyperlinked to their respective JED pages:

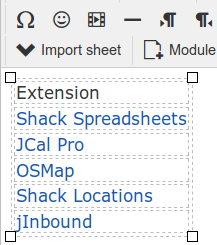
If you embed your spreadsheet with hyperlinks in a Joomla article using our Shack Spreadsheets Import sheet editor button, it will now import your hyperlinks:

New Feature #2. Customizing your table CSS style
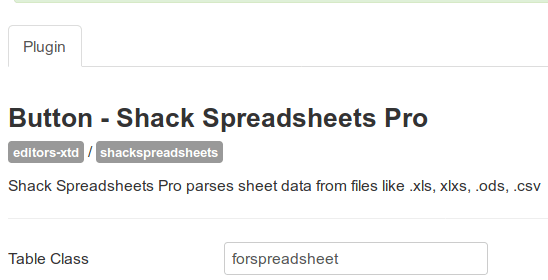
You will find a new setting in your Shack Spreadsheets plugin now - the Table Class field:

This field allows you to specify your own CSS class for an imported table in your Joomla article.
Now you can style all of your imported tables in one CSS file.
For my demonstration table, I created the forspreadsheet CSS class with the following CSS rules:
table.forspreadsheet {
border: 4px solid #555555;
background-color: #555555;
width: 400px;
text-align: center;
border-collapse: collapse;
}
table.forspreadsheet td, table.forspreadsheet th {
border: 1px solid #555555;
padding: 5px 10px;
}
table.forspreadsheet tbody td {
font-size: 12px;
font-weight: bold;
color: #FFFFFF;
}
table.forspreadsheet td:nth-child(even) {
background: #398AA4;
}
table.forspreadsheet thead {
background: #398AA4;
border-bottom: 10px solid #398AA4;
}
table.forspreadsheet thead th {
font-size: 15px;
font-weight: bold;
color: #FFFFFF;
text-align: left;
border-left: 2px solid #398AA4;
}
table.forspreadsheet thead th:first-child {
border-left: none;
}
table.forspreadsheet tfoot td {
font-size: 13px;
}
table.forspreadsheet tfoot .links {
text-align: right;
}
table.forspreadsheet tfoot .links a{
display: inline-block;
background: #FFFFFF;
color: #398AA4;
padding: 2px 8px;
border-radius: 5px;
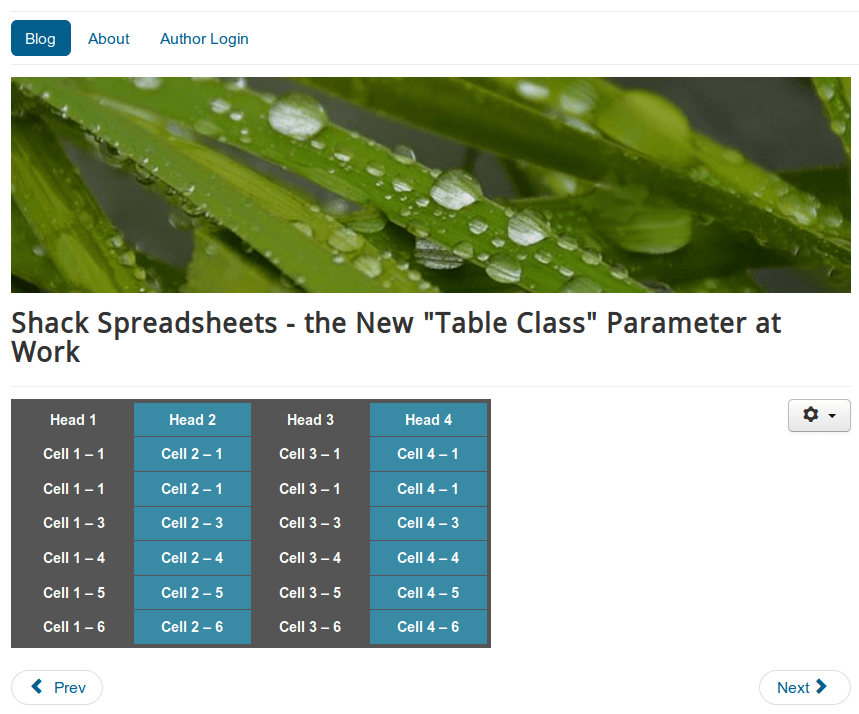
}And here is my table with these CSS rules applied:

What's Next?
Save $1,000's when you sign up to Joomlashack's Everything Club.
You will get access to all our 32 extensions, and legendary support!

