Are you looking to add custom Javascript to the Wright framework?
Wright and the rest of our templates now have support for your own custom Javascript.
If you use Wright version 3.6.5 or newer, you can add your Javascript using a custom.js file.
In this tutorial, we'll show you how this new feature works. In this guide, we'll use a recent customer requested. They wanted way to set the same height all for the modules in a single module position.
Step #1. Create a custom.js file
- In your Joomla control panel, go to Extensions > Templates > Templates.
- Choose Wright.
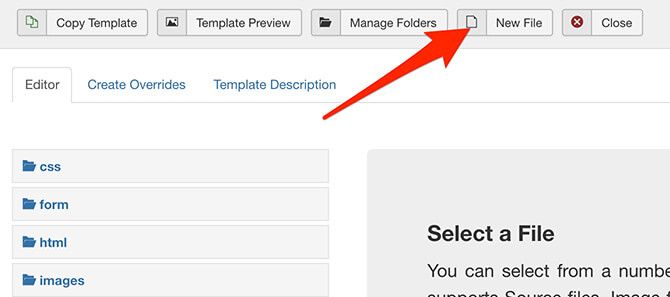
- Click New File.

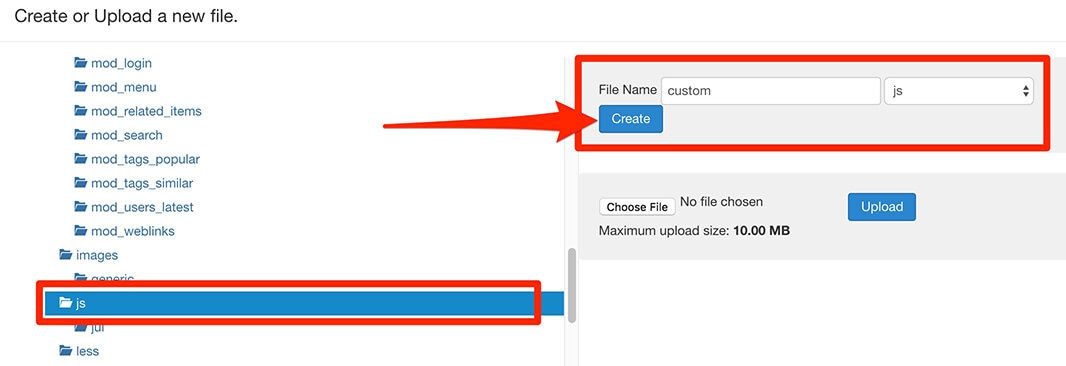
- Select the /js folder.
- Type in "custom" as file name.
- Select js as file type.
- Press the Create button

Step #2. Edit your custom.js file
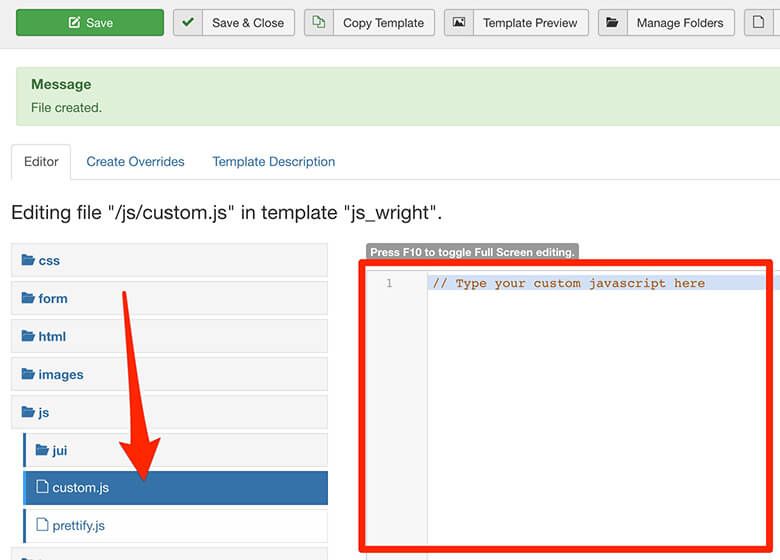
At this point, you have successfully created your custom.js file you can easily edit.

This file will be automatically loaded on the frontend of your site. Please be cautious about the code you put in it as additional Javascript can significantly impact the running of your site.
Step #3. Example of use case
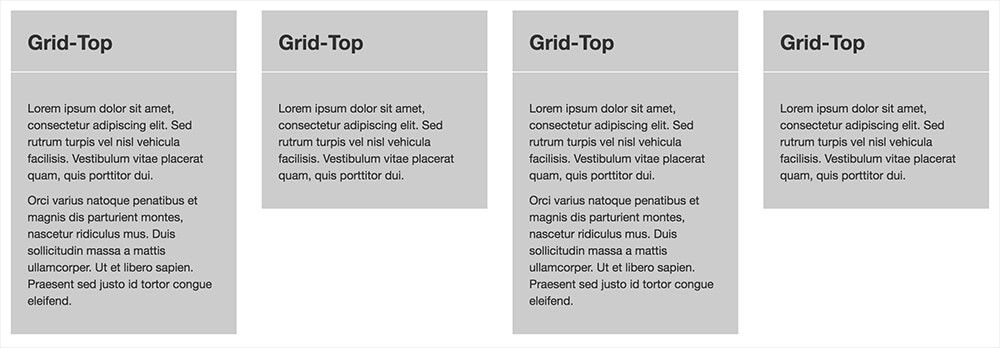
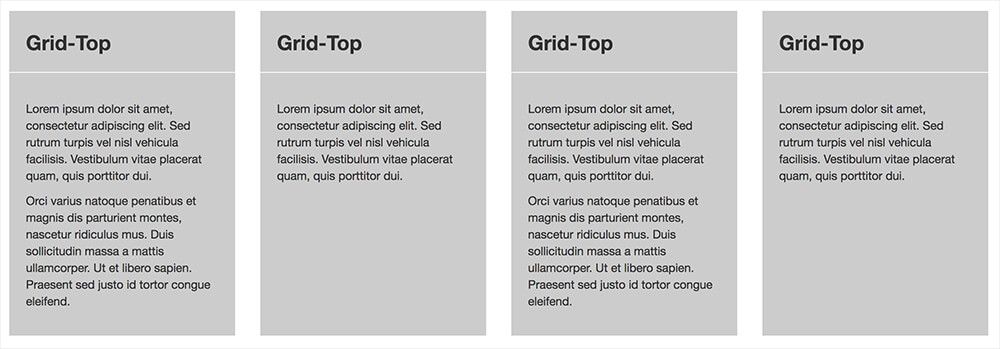
Let's see if we can now answer the customer's original request for 4 modules in a row, all of them were placed in the Grid-Top position.

The solution involved the custom.js file with the code from this snippet (credits to the "jQuery Match height" plugin developer).
As last step, the 4 modules needed the class suffix: equal-height (empty space at the beginning).
This was the end result. The modules uses the same height, even if the screen is resized. You can use this method for modules in positions: grid-top, grid-top2, grid-extra, grid-bottom and grid-bottom2.

Additional Reading
- About Joomlashack Templates and Wright
- The Wright Framework Demo and Documentation
- 13 Free Videos on the Wright Framework - Joomlashack
- You Can Now Get Easy Updates for the Wright Framework
What's Next?
Save $1,000's when you sign up to Joomlashack's Everything Club.
You will get access to all our 32 extensions, and legendary support!

