One of our customers asked for the best way to display a "Contact Us" form on their Joomla site.
Our answer was "It depends!"
You may want to display a form prominently or subtly. You may wish to display the form on all your pages, or as a pop-up on only a few key pages.
The good news is that Shack Forms supports many different ways to display your forms.
Method #1. Inside a module
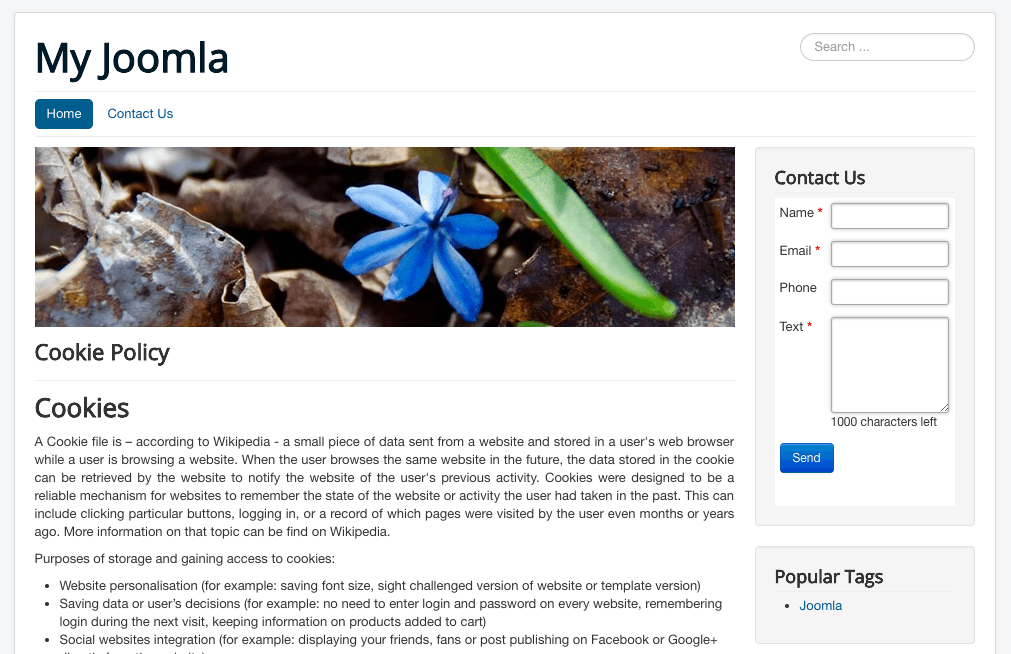
By default, Shack Forms always provides a module for your forms. The image below shows a Shack Form in action, inside a Joomla sidebar. Click here for details on how to do this.

Method #2. In a pop-up after clicking a menu link
Some websites hide their contact forms. That's often not a good choice. Why not make it as easy as possible to contact you?!?
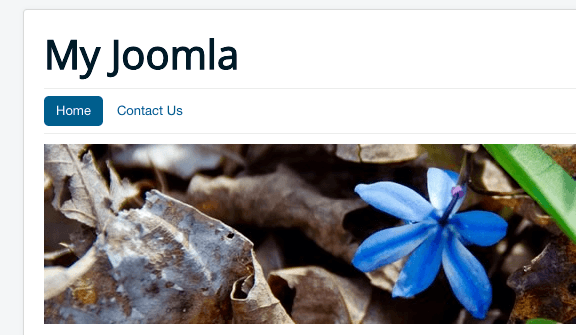
One good idea is to place a "Contact Us" in your menu. As soon as people click on it, they'll get a pop-up box with a contact form. This is how the menu link can appear:

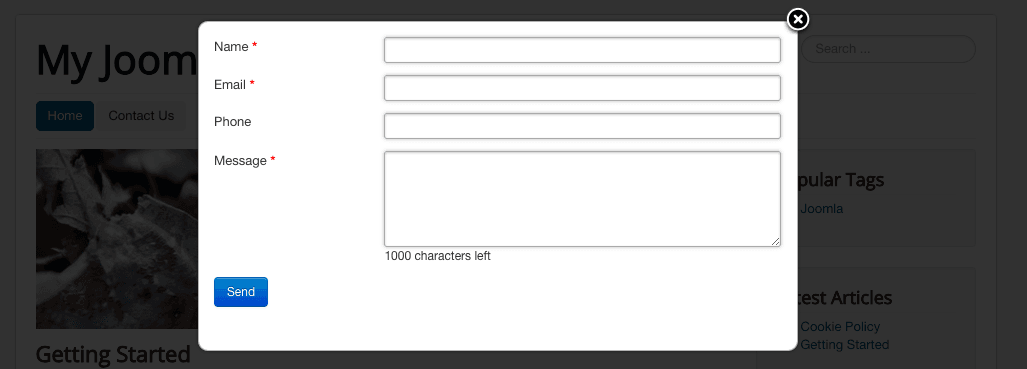
When visitors click the menu link, they will see your Contact Us form inside a lightbox. If anyone wants to get in touch with you, it's going to be super-easy! Click here for the full guide to pop-up forms and menu links.

Method #3. Via a tab on the edge of the browser
This option helps your Contact Us form to stand out on the page and right away draw attention to itself. You can use the form as prominent call to action, for example, as a marketing tool for newsletter sign-ups.
Let's take a look at a few examples of the tab in action.
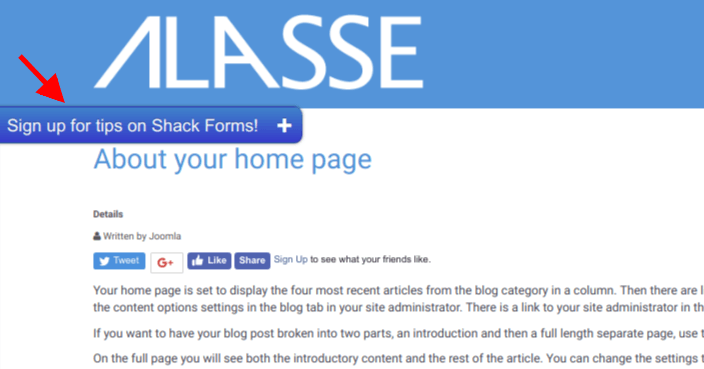
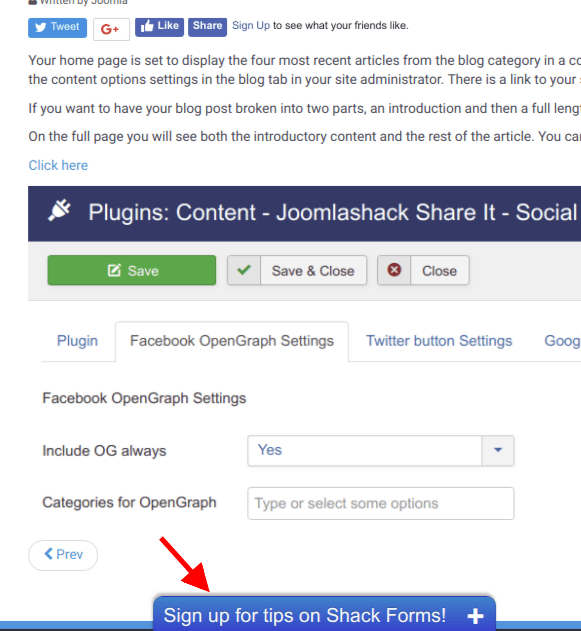
In the image below you can see the tab placed at the top left corner of the page. You have a full control over the tab text. You can also set how far (in percent or in pixels) from the top of the page your tab should be.
For this screenshot, I set the tab text to "Sign up for Shack Forms tips!" I set the tab's offset value to 12%.

For this next screenshot, I placed the tab at the bottom left of the page. I kept the same 12% offset intact:

Method #4. Based on visitor behavior
You can set your Shack Form to display based on visitor behavior. You can set your form to pop up when one of the following events happens:
- When the page loads.
- When the user scrolls down the page.
- When the user tries to leaves the page.
The short video below demonstrates a Contact Us form automatically displayed on a page load:
The next video will demonstrate your Contact Us form being automatically displayed on page scroll:
And in this video you will see your Contact Us form being automatically displayed on page exit:
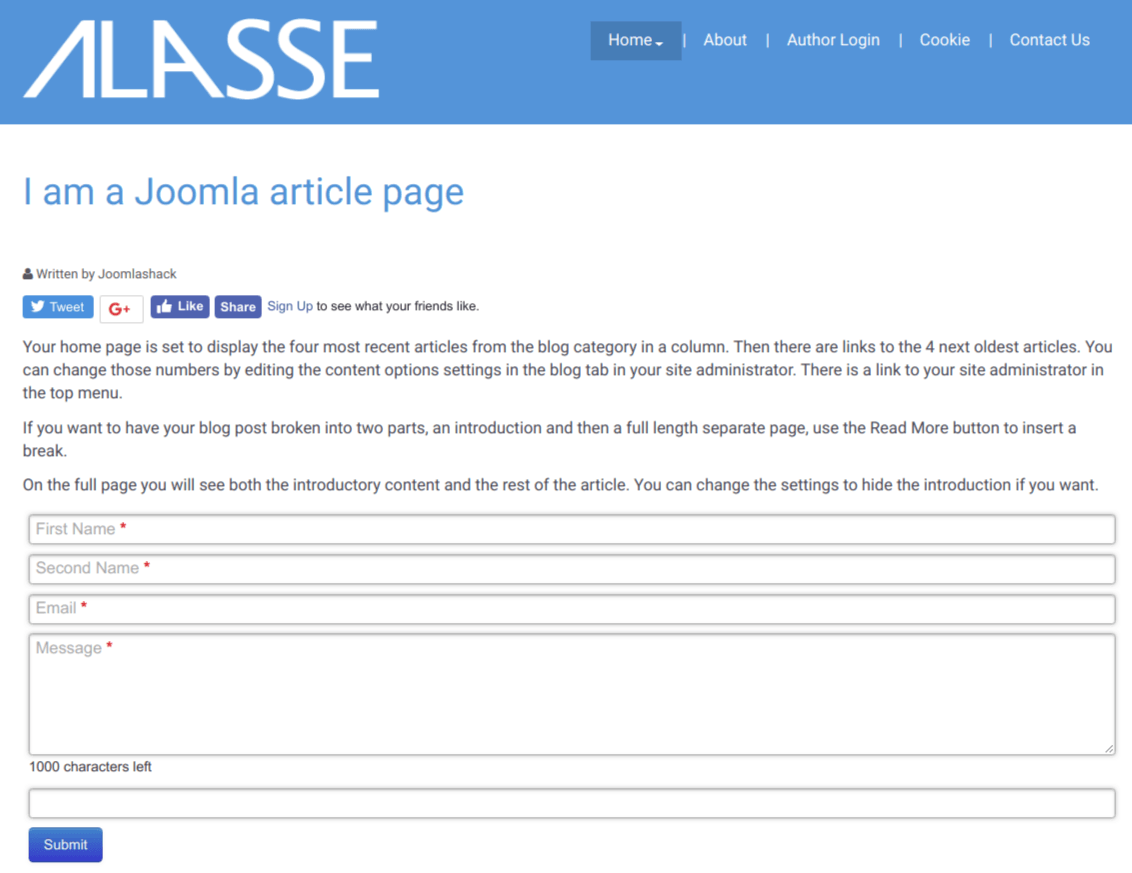
Method #5. Inside a Joomla article
As with any Joomla module, you can display your contact or sign-up form right inside a text of a Joomla article. Click here to see how to add contact forms to Joomla articles.

Method #6. When visitor clicks a text link
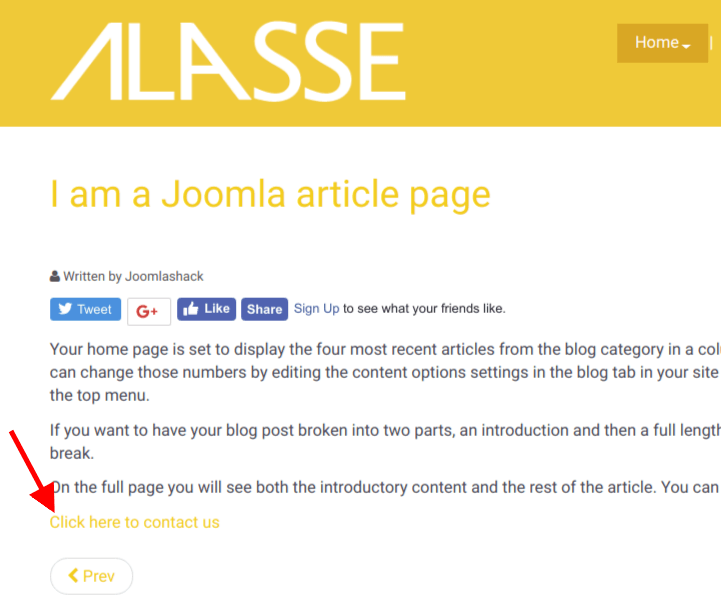
Shack Forms is enormously flexible. You may wish to display your contact form inside a Joomla article only as a link. This image below shows a text link inside an article:

Let's take a look at how a form can be loaded via a text link. For the video below, I set my Contact Us form to be displayed as a slide-our box:
More about Shack Forms
There's lots of Shack Forms documentation available, plus this video is a guide to getting started with Shack Forms:

