The Joomlashack Blog
How to Update your Joomla 2.5 Site Using the Automatic Core Update Feature
- Written by Nick Savov Nick Savov
- Published: 20 March 2011 20 March 2011
Joomla 2.5 brought a lot of new features with it and although most Joomla 2.5 users know about the new ACL controls and nested categories, there is a simple but excellent addition that is worth noting and which few know. Joomla 2.5 now has automatic Joomla core updates! So you can go from Joomla 2.5.0 to Joomla 2.5.1 with a few button clicks. This tutorial will show you how to update your Joomla 2.5 version using the built-in core upgrade.
Extension Manager

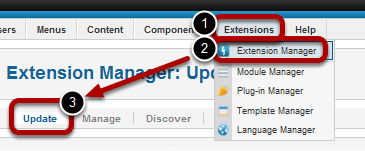
Go to Extensions >> Extension Manager >> Update

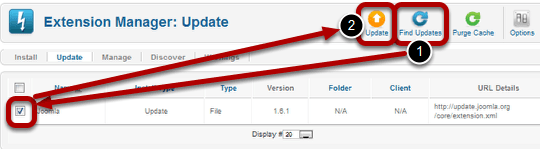
- Click on Find Updates and Joomla will automatically find any potential updates available to you.
- If you see that Joomla is now an option, check the box next to Joomla and click Update.
- Joomla will automatically update the next version of 2.5 for you.
Find Joomla Version and System Information in Joomla 2.5
- Written by Nick Savov Nick Savov
- Published: 16 March 2011 16 March 2011
If you are having trouble with a Joomla extension, the developer might ask you for your Joomla version, PHP version, and what type of server you are using (e.g. Apache, IIS, etc). Here is a quick way you can get that information.
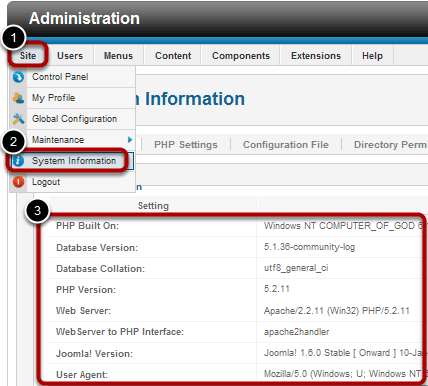
Go to Site then System Information

Go to Site then System Information
For Joomla 1.5, you would have to go to Help then System Information.
Adminsitrator Footer

You can also quickly find your Joomla version in the Administrator Footer. For Joomla 1.5, you could look in the top-right corner of your Administrator section.
Sample UNI Lesson: Automating daily site backups with Akeeba Backup Pro
- Written by Forest Linden Forest Linden
- Published: 08 March 2011 08 March 2011
Here's a 12 minute sample of one of our latest video tutorials at Joomlashack University called "Automating daily site backups with Akeeba Backup Pro."
Akeeba Backup is one of the most popular and most helpful extensions for Joomla that there is.
With Akeeba Backup Pro, the paid version, you can make it even more useful by setting it up to automatically make daily backups of your site and have those backup files sent to a server of your choice, such as an Amazon S3 or Rackspace Cloudfiles account.
In this video lesson, you'll see how to set up a Cloudfile account and how to configure Akeeba Backup Pro to automatically send it's daily backup files to the Cloudfile account.
Read more: Sample UNI Lesson: Automating daily site backups with Akeeba Backup Pro
Remembering the Alamo: Joomlashack team meets up in San Antonio for annual company retreat
- Written by JohnFlanagan JohnFlanagan
- Published: 02 March 2011 02 March 2011
 One of the many cool things about working for an online company, like Joomlashack, is that you can log in and work from the comfort of your own home. We all get to see our families a bit more each day; can work in our PJs all day if we want; and never, ever have to worry about long commutes to work. It's a pretty sweet deal.
One of the many cool things about working for an online company, like Joomlashack, is that you can log in and work from the comfort of your own home. We all get to see our families a bit more each day; can work in our PJs all day if we want; and never, ever have to worry about long commutes to work. It's a pretty sweet deal.
Our team is spread out all over the world, so working out of one central office would be a bit difficult at the moment. And that's why Skype has been such a godsend to us. It’s allowed our team to stay connected to each other despite us all being in multiple timezones.
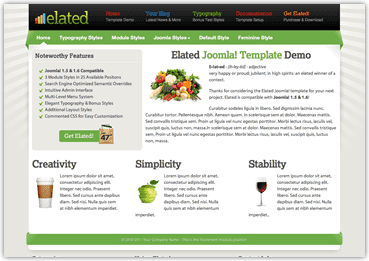
NEW! JS Elated: An upbeat, fun & multi-purpose Joomla 1.6 template!
- Written by JohnFlanagan JohnFlanagan
- Published: 23 February 2011 23 February 2011
You'll LOVE how our latest template will make your site stand out with its feel-good colors & design
E*lat*ed - [ih-ley-tid] - adjective
very happy or proud; jubilant; in high spirits
 We're *elated* to announce the release of our latest Joomlashack template, JS Elated!
We're *elated* to announce the release of our latest Joomlashack template, JS Elated!JS Elated is a fun & upbeat multi-purpose template that's simply perfect for any website or blog that compliments its cool, feel-good colors & styles--like a book review site/store, foodie & recipe site, scrapbooking or hobby site, a parenting blog, a coupon site, and more. This template will add warmth to any site and will make your visitors feel comfortable and right at home!
JS Elated is a Joomla! 1.5 & 1.6-compatible template featuring:
Read more: NEW! JS Elated: An upbeat, fun & multi-purpose Joomla 1.6 template!
JoomEdit - Make Joomla Dynamic Using JQuery
- Written by Nick Savov Nick Savov
- Published: 16 February 2011 16 February 2011

JoomEdit - The easy way to make your Joomla site extremely dynamic.
Don't know Javascript but want to make your website interactive and dynamic? No worries, just install JoomEdit! JoomEdit integrates Joomla with IxEdit, a powerful JavaScript-based interaction design tool.
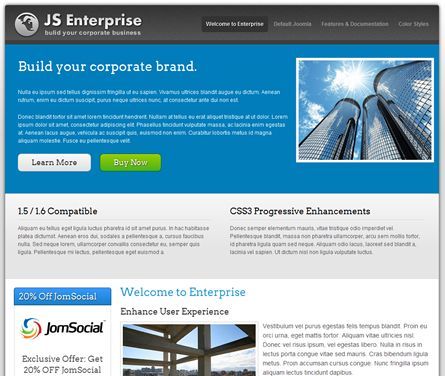
Introducing JS Enterprise: A Joomla 1.6 Template Built for Business
- Written by JohnFlanagan JohnFlanagan
- Published: 15 February 2011 15 February 2011
 This week, we're proud to announce our latest template, JS Enterprise: A Joomla 1.5/1.6 template built for business
This week, we're proud to announce our latest template, JS Enterprise: A Joomla 1.5/1.6 template built for business
These days, your online 'brand' is everything--whether that brand is you, your blog or your business. First impressions last, and so you only have a few seconds to win over a new visitor that comes to your site.
Now, a great-looking website is just one part of brand-building (history, good deeds, great products, awesome customer service,distinctive colors, cool logo/typography, etc also play a part in brand-building), but if your website is cluttered and unprofessional, your company's good reputation, engaging content, and awesome products won't matter much to new visitors as they'll never stick around long enough to learn more about you and your brand.
Our JS Enterprise Joomla template will help you build your online brand and give your site a clean, corporate & professional look that will make your customers feel good about visiting (and buying from) your site over and over again.
Read more: Introducing JS Enterprise: A Joomla 1.6 Template Built for Business
OSDonate - A Paypal Donate Button for Joomla
- Written by Nick Savov Nick Savov
- Published: 12 February 2011 12 February 2011

OSDonate is a Paypal Donate Button for Joomla 1.5, 2.5 and 3.
It's packed with features, it's simple to use, and it even hovers in a fixed position on the page! It's a great choice for anyone who wants their donation button noticed. It is especially useful for someone who wants a full page layout, such as Joomla developers who have a forum and can't put a donate button in a regular module position because of "lack of space".
Extend TinyMCE's Features in Joomla
- Written by Nick Savov Nick Savov
- Published: 11 February 2011 11 February 2011
This tutorial will reveal TinyMCE's hidden gem in Joomla: Extensibility.
How to Prevent Google Search Engine from Crawling Your Joomla URLs Using Robots txt
- Written by Nick Savov Nick Savov
- Published: 07 February 2011 07 February 2011
One of our students was having trouble removing URLs from Google and received this message:
"Your request has been denied because the webmaster of the site hasn't applied the appropriate robots.txt file or meta tags to block us from indexing or archiving this page. Please work with the webmaster of this site or select an alternate removal option from the webpage removal request tool"
So we created this tutorial for him, which shows how to edit Joomla's robot.txt file to block search engines from crawling certain URLs, as well as the whole site if desired.
Read more: How to Prevent Google Search Engine from Crawling Your Joomla URLs Using Robots txt
