The Joomlashack Blog
Top 5 Joomla Shopping Carts
- Written by Sara Thornton Sara Thornton
- Published: 31 July 2013 31 July 2013
 With online shops becoming more popular every year, the number of Joomla shop extensions continues to grow.
With online shops becoming more popular every year, the number of Joomla shop extensions continues to grow.
But with many shopping carts to chose from, how do you find the right one for your Joomla site?
This guide will walk you through 5 of the best Joomla e-commerce extensions currently available.
We're going to cover many details of each cart from their cost to their complexity and their support to whether or not they're ready for Joomla 3.
Add RTL Support to Joomla Templates
- Written by Rob de Cleen Rob de Cleen
- Published: 30 July 2013 30 July 2013
 The web can be difficult for speakers of right-to-left (RTL) languages such as Arabic, Persian, Urdu and Hebrew.
The web can be difficult for speakers of right-to-left (RTL) languages such as Arabic, Persian, Urdu and Hebrew.
With RTL languages, writing starts from the right of the page and continues to the left. This means your template needs to be "mirrored" to support these languages.
However, many template designers aren't experienced with RTL issues and don't provide that option.
In this tutorial, we're going to show you how to adapt an existing Joomla template so it can be used as an RTL template as well as LTR.
Because we hope to reach as many designers as possible, we're going to use English on our RTL template. You don't have to know a RTL language in order to create an RTL-ready template.
Blog multiple categories by date in Joomla
- Written by Rob de Cleen Rob de Cleen
- Published: 18 July 2013 18 July 2013
Video on building a blog with Joomla
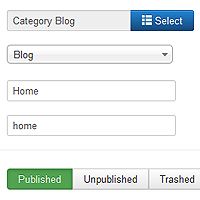
 In this blog post we're going to show you how to set up a multi-category blog in Joomla.
In this blog post we're going to show you how to set up a multi-category blog in Joomla.
By default, Joomla menu links allow you to show blog posts from only a single category.
It is possible to create a similar effect by using Joomla 3's new Tags feature.
However, this tutorial will focus on how to pull in articles from multiple categories.
Video on speeding up your Joomla site
- Published: 16 July 2013 16 July 2013
 Earlier this week, I did a webinar with the Joomla hosting company CloudAccess.
Earlier this week, I did a webinar with the Joomla hosting company CloudAccess.
We talked about how to make your Joomla site run more quickly.
We covered hosting, monitoring, cache, compression and more.
The presentation lasts for about an hour and then there's 30 minutes of questions at the end.
6 Fresh and Innovative Joomla Templates
- Published: 02 July 2013 02 July 2013
By 2013, some Joomla template clubs have been running for over 7 years.
Even after over 150 templates, the best designers still manage to produce exciting new releases every month.
We're going to highlight 6 of the most innovative new Joomla templates from the last few months.
Here are some fresh and inspiring designs from Joomlashack, YooTheme, JoomlaBamboo, JoomlArt, Gavick and JoomlaXTC.
Outstanding Design Presentations from J and Beyond 2013
- Published: 04 June 2013 04 June 2013
 J and Beyond, an International Joomla developer conference, took place this weekend.
J and Beyond, an International Joomla developer conference, took place this weekend.
Even a couple of years ago we had to wait months to see conference videos posted online. Now, conference organizers can put the videos onto YouTube within hours.
Thanks to the hard work of the J and Beyond team, nearly 50 sessions from this year's event are now available to watch on YouTube.
Over the next couple of weeks, we're going to be showcasing some of the very best sessions from this year's event.
In this blog post, we pull out the three best presentations for Joomla designers:
Read more: Outstanding Design Presentations from J and Beyond 2013
Content Versioning - A Sneak Peek at Joomla's Newest Proposed Feature
- Written by Nick Savov Nick Savov
- Published: 22 May 2013 22 May 2013
 UPDATE: Click here for an updated version of this article.
UPDATE: Click here for an updated version of this article.
Joomla! 3.2 is about four months away and there's another really big and exciting feature in development: Content Versioning!
That's right! Content Versioning! And it's not just content versioning for the Joomla core, but an API will be provided for extension developers to use the feature for their extensions.
In this article, I'll take you through a little bit of the background information, then get right to the screenshots through the Content Versioning system, its current UI (User Interface) and its features.
Read more: Content Versioning - A Sneak Peek at Joomla's Newest Proposed Feature
Joomla 3.1 Has Been Tagged and Released
- Written by Steve Burge Steve Burge
- Published: 30 April 2013 30 April 2013
 Joomla 3.1 is now available.
Joomla 3.1 is now available.
3.1 is available as a one-click update for all Joomla 3 users.
The major new feature in 3.1 is Tags. We wrote a detailed introduction and said that Tags "is one of the best new features to be added to Joomla in a long time."
In addition to Tags, there are some bug fixes and 7 security fixes, so we recommend that Joomla 3 users update immeadiately. If you have a lot of sites, try using Admincredible.com to update quickly and easily.
How to Enable Joomla SEF URLs on GoDaddy for SEO
- Written by Nick Savov Nick Savov
- Published: 25 April 2013 25 April 2013
 Recently, some of GoDaddy's servers have been producing a "No input file specified" error message when enabling Search Engine Friendly (SEF) URLs in Joomla.
Recently, some of GoDaddy's servers have been producing a "No input file specified" error message when enabling Search Engine Friendly (SEF) URLs in Joomla.
This tutorial will show you step-by-step how to get your Joomla site working on GoDaddy's servers with SEF URLs enabled.
The New Tags Feature in Joomla 3.1
- Written by Steve Burge Steve Burge
- Published: 15 April 2013 15 April 2013
My conclusion is that Tags is one of the best new features to be added to Joomla in a long time.
Not only do Tags work really well, but they also give a glimpse into Joomla's future.
In this blog post, we'll give you an overview of how Tags work. We'll also see how Tags shows Joomla growing into a better, more unified system where features and data are shared between extensions.
