The Joomlashack Blog
Easily Upgrade Your Joomla Site Version
- Written by Steve Burge Steve Burge
- Published: 10 January 2010 10 January 2010
- Sorry ... there's no magic button to move from 1.0 to 1.5 or from 1.5. to 1.6.
- If you've made any changes to the core Joomla files, you will need to upgrade manually.
- Backup first! (use steps 1 to 5 here)
Here's how you upgrade:
Check Your Joomla Version

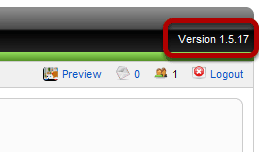
You can nearly always find out what version of Joomla you're running by looking to the top-right hand corner of your Joomla screen.
Download Update Manager for Joomla

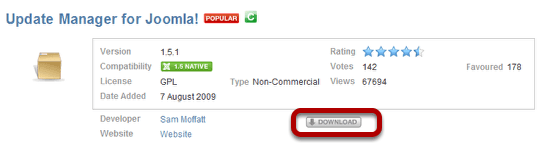
We're going to download and install the "Update Manager for Joomla!" Click here for the listing on the Joomla Extensions Directory and click "Download".

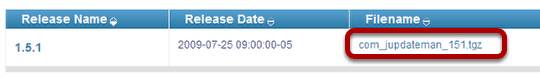
You'll be taken to the main download page. Click on the name of the file and it will be downloaded to your desktop.
Upload the Update Manager for Joomla

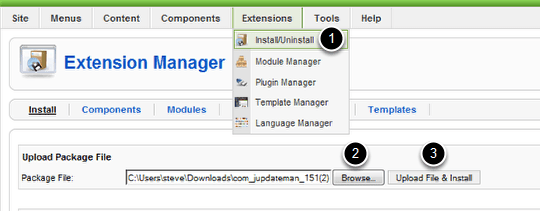
In your Joomla administrator area, go to Extensions >> Install/Uninstall then click "Browse", select the file you downloaded and then "Upload File & Install"
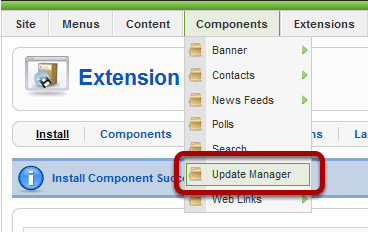
Go the Update Manager Screen


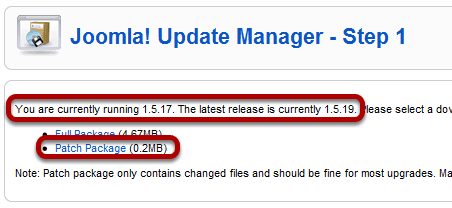
Choose Your Update Option

The first line will tell us what version we're running and that we need to update. The best option is nearly always "Patch Package" as that makes the minimum number of required changes.
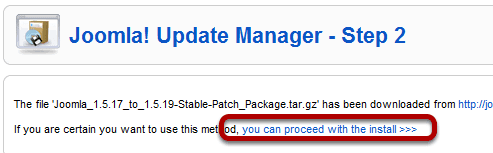
Proceed With the Install

Hopefully the Update Manager will tell you that you can proced with the install. Otherwise you'll need to fix the errors it mentions.
You're Done!

A Quick Confirmation Check

Visit another page on your site and check that the version number has changed. If it has - congratulations! Your upgrade is complete.
As always, if you need any help with this feel free to post in our forum for support if you are a member.
Content Versioning in Joomla
- Written by Steve Burge Steve Burge
- Published: 10 January 2010 10 January 2010
- "What happens if someone makes a mistake in an article? How can we roll back to a previous version?"
- "We have a legal requirement to track the articles that appear on our website - how do we do that?"
The answer is "versioning" and there's quite a few solutions out there. Over the last few weeks I've tried all the available versioning extensions available for Joomla and one stood head and shoulders above the others. Its free, its easy and its called "Content Revision". Here's how to set it up:
- Step 1: Visit Galore.co.za and go to "Galore Content Revision".
- Step 2: For Joomla 1.0, download that version. For Joomla 1.5 you'll need to download the component and also the plugin.
- Step 3: In the administration area of your Joomla site, go to Extensions >> Install / Uninstall and upload the files. If you're using Joomla 1.5, go to Extensions >> Plugin Manager and make sure the plugin is published.
- Step 4: Go to Content >> Article Manager and edit an article.
- Step 5: Go to Components >> Content Revision >> List New Changes. The change you just made should appear in the list.
- Step 6: To see the changes, click on the number in the "CR ID" column. You'll be able to see the "Before" and "After" Versions.
- Step 7: If you want to roll back to the previous version, make sure you are on the "Before Save" tab and click the green, circular arrows in the top-right corner.
Approving Joomla Users When They Register
- Written by Steve Burge Steve Burge
- Published: 10 January 2010 10 January 2010
This tutorial is similar to last week's in two ways:
- It's the answer to a question asked by a user in our support forum.
- It deals with managing people signing up on your Joomla site.
It has one important difference however ... it's much shorter! This week's tutorial explains how to approve Joomla users when they register. You might have a school website and only want to approve parents or students. You might have a club website and only want to have members join your site. This tutorial will show you how. We're
Add Google Analytics to a Joomla Website
- Written by Steve Burge Steve Burge
- Published: 10 January 2010 10 January 2010
In our beginner classes we recommend Google Analytics as a free and accurate way to count people visiting your site.
With Shack Analytics, you have an option to add Google Analytics to all pages of your Joomla site. Install Shack Analytics from your Joomlashack account, then follow this guide.
Step #1. Get the Google Analytics ID
- Sign in to your Google Analytics account. Please, visit this tutorial on how to create a Google Analytics account, if you still don't have one.
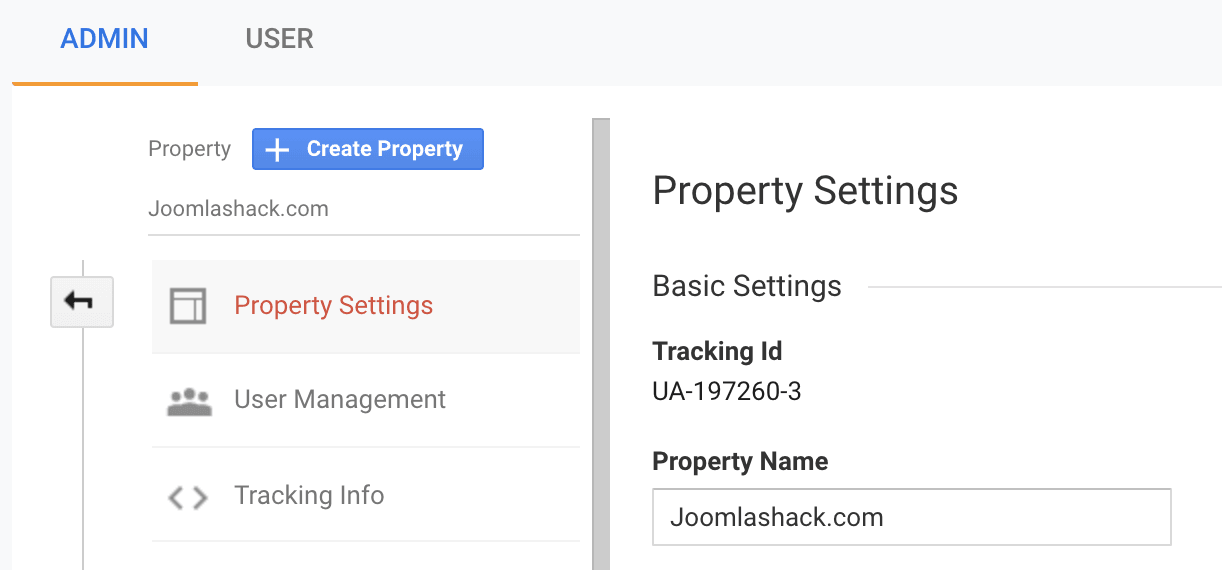
- In your Google Analytics dashboard, click Admin.
- You will see the new columns. In the Property column, click Property Settings.
- Copy the Tracking Id. This is what we will use to connect your site to Google Analytics.

Step #2. Add your Tracking ID to your site.
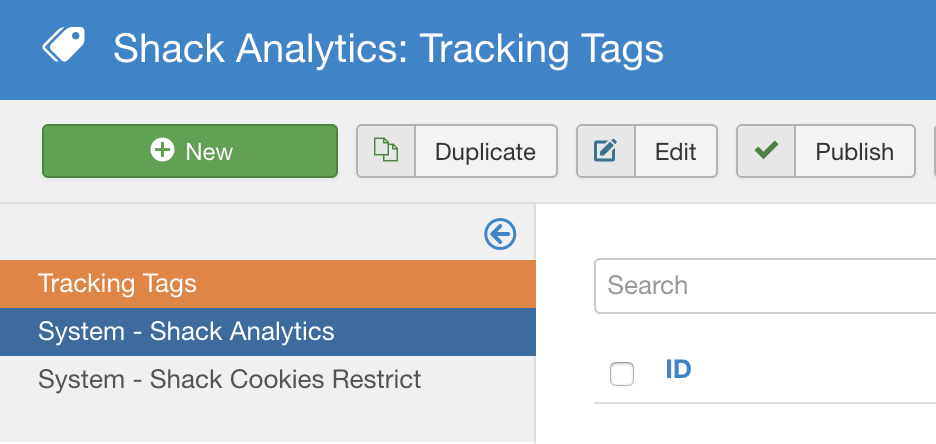
- In your Joomla administrator area, go to Components > Shack Analytics Pro.
- You will be taken to the Shack Analytics: Tracking Tags administrative page.
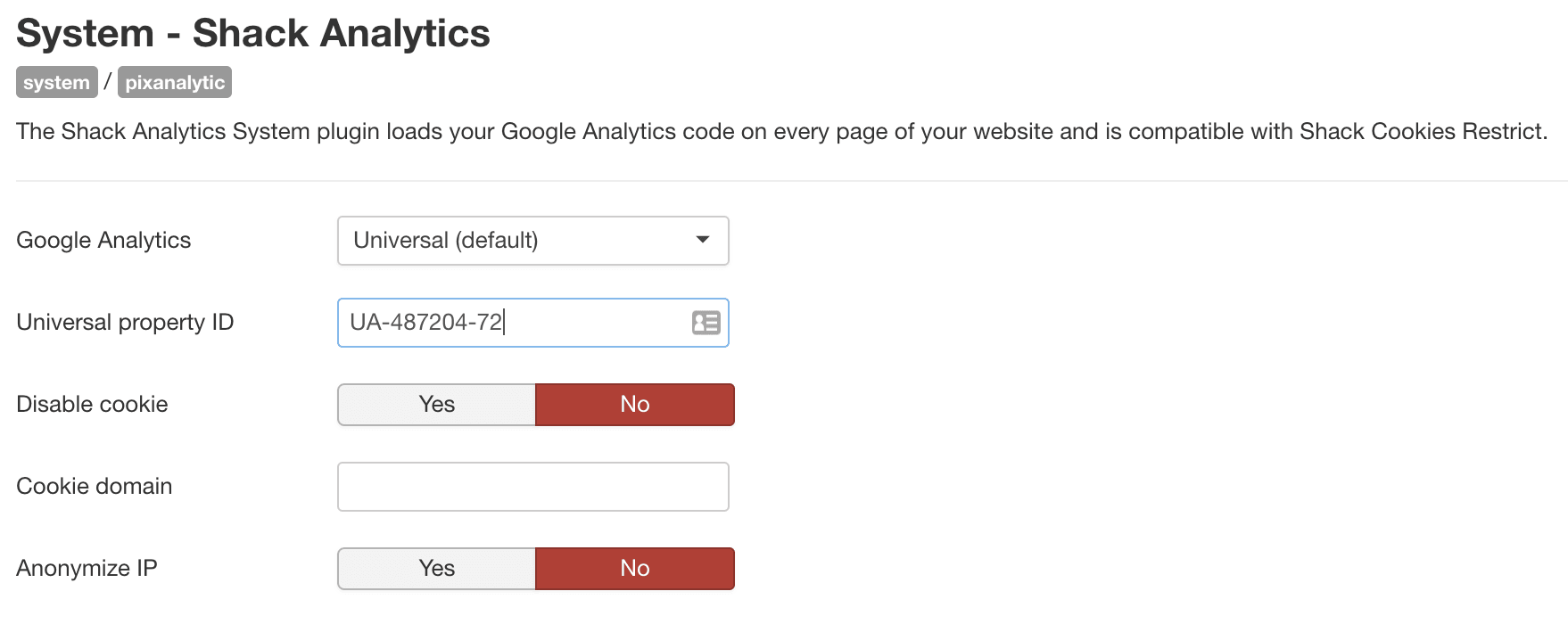
- Click System - Shack Analytics.

- Enter the ID number of your Google Analuytics account into the Universal property ID box.
- Make sure that this plugin is enabled.

There are some key settings on this page. Here is what they mean:
- Google Analytics: Choose the Google Analytics version to use; Universal or Classic.
- Disable cookie: Let the plugin use visitor IP addresses to calculate a unique client ID instead of using a cookie. Accuracy is decreased a little but data is collected even if cookies aren't accepted.
- Cookie domain: Override the default cookie domain. The default is the domain of the current web page (minus any sub-domain). Leave it empty to preserve default behavior of Google Analytics.
- Anonymize IP: Anonymize visitor IP addresses by telling Google Analytics to not store the full IP address.
Step #3. Check your result
- Check the source code of your website pages. You will see your Google Analytics tracking code added:
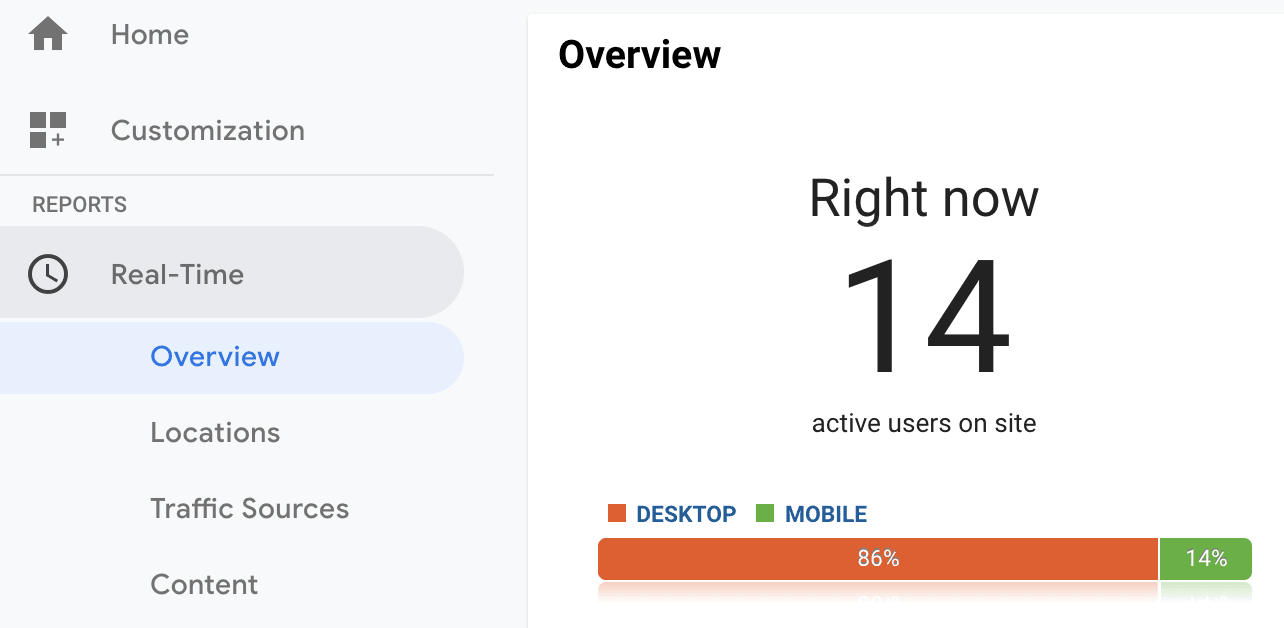
You can also go to your Google Analytics account to make sure that the Google is accepting the code. The best to way to check is by clicking "Real-Time" and seeing if Google is picking up people currently on your site.

Add an Image Rotator to Your Joomla Site
- Written by Steve Burge Steve Burge
- Published: 10 January 2010 10 January 2010
This walk you through will help you with adding an image rotator to your Joomla powered site.
We're going to recommend the "Flash Image Rotator" by Joomlashack. It's a free module that allows you to rotate up to 15 images with some pretty nice features.
Here's how you use it:
- Step 1: Visit Joomlashack.com and download the free Flash Image Rotator. *You must be registered and logged in to see the download link (register here)
- Step 2: In the administration area of your Joomla site, go to Extensions >> Install / Uninstall and upload the file.
- Step 3: Upload the images you wish to use to your joomla_root/modules/mod_flashrotator/js_flashrotator/img directory via your favorite FTP client, or by using NinjaXplorer (we have a tutorial on doing that here)
- Step 4: Go to Extensions >> Module Manager. Find "Flash Rotator" and enable it, publish it to your preferred module position, and set the parameters.
- Step 5: Go to your frontend and view your newly installed image rotator!
SORRY: Joomlashack no longer have this product available.
Add a List of Related Articles to Your Joomla Site
- Written by Steve Burge Steve Burge
- Published: 10 January 2010 10 January 2010
 This tutorial will show you how to create a list of related articles for your Joomla website.
This tutorial will show you how to create a list of related articles for your Joomla website.
You can see an example on the right-hand side of this site in the "Related Articles" module. Joomla is analysing the keywords in the current article and automatically listing other articles that have the most matching keywords. Related articles lists are:
- ... good for Search Engine Optimization because the search engines can find accurate and descriptive links to other pages on your site.
- ... good for your users because they can find other articles similar to the one they're already reading ... which is good for you because they may stay on your site longer
In order to create our list, we're going to need three extensions: a component, a module and a plugin. Let's get them up and running on our Joomla site:
- Step 1: Click here to download the latest version of the "FJ Related" component.
- Step 2: Click here to download the latest version of the "FJ Related Articles Plus" module.
- Step 3: Click here to download the latest version of the "Add Keywords" plugin.
- Step 4: Go to the administrator area of your site, Extensions >> Install / Uninstall and upload all three.
- Step 5: Go to Extensions >> Plugin Manager and enable the "System - Add Keywords" plugin.
- Step 6: Go to Extensions >> Module Manager and enable the "Related Articles" module.
Once you've followed those six steps, your related articles list should start working.
A note of caution: the "Add Keywords" plugin will automatically generate keywords for all your articles. You don't have to do anything. However, to reduce the amount of work your site has to do, it may not create the keywords automatically. Have patience and the links will show reasonably quickly.
10 Must Have Joomla Extensions
- Written by Steve Burge Steve Burge
- Published: 10 January 2010 10 January 2010
- Joomla Content Editor (JCE). Far better than the normal content editor.
- Mass Content. Allows you to create large numbers of articles very quickly.
- Lazy Backup. Emails you a daily back up of your entire database.
- Joomlapack. Makes it simple to back up and also move a Joomla site.
- XMap. Makes creating sitemaps very, very easy.
- Jumi. Allows you to paste any kind of code into Joomla. Normally the editor makes a mess of Javascript, PHP and other code.
- eXtplorer. You can edit all your files directly from inside Joomla.
- K2. If you want something more sophisticated than Section / Category / Article, you need K2. The next version promises to be even better.
- Metamod. Much more flexibility for modules. You can set start and finish dates, show different modules for different countries and much more.
- Sobi2. Capable of handling almost any kind of directory. Need a listing of staff members? a business yellow pages? Sobi2 can handle it.
Coda Clips For Creating Joomla 1.5 Templates
- Written by James Hafner James Hafner
- Published: 28 December 2009 28 December 2009
This post is for all of you Mac fans out there, specifically those using the excellent Coda editor by Panic. I could preach all day long about how using a quality code editor like Coda can both speed up your coding as well as make your coding better.
One brilliant little function of Coda is that it has a built-in code snippet collector called 'Clips'. What's even more brilliant is that Coda gives developers a way to share groups of these clips with each other. I was inspired by our friend Jon from Zuno Studios when he released a few clip groups relating to Joomla 1.5 development a few months ago. His clips are specifically geared towards developers creating extensions, and if you're at that level I highly recommend checking out his handy clips.
Since more of my day-to-day work involves creating templates, I put together a set of clips that I use almost daily for creating Joomla 1.5 templates. Lucky for you Coda users out there, I've packaged them up in a tidy group that you can download.
X / Twitter Hacked - could it happen to you?
- Written by Tom Cannan Tom Cannan
- Published: 18 December 2009 18 December 2009
On 12/17/2008 around 7:00 PM EST , X / Twitter.com was hacked by a group claiming to be the Iranian Cyber Army. The actual attack was a DNS Hijacking (or DNS Poisoning) that resulted in X / Twitter Users being directed to a page of their choosing. In this example here is what they posted:
This old school defacement actually was conducted by 'hijacking' the sites DNS - how they accomplished this is still unknown, the fact is they did. What exactly is a DNS Poisoning or Hijacking?
How to Handle Request Variables in Joomla!
- Written by Steve Burge Steve Burge
- Published: 15 December 2009 15 December 2009
One of the most important aspects of extension development is gathering input from the user and manipulating it in a meaningful way. Many times, you will collect data with a form and then store it into a database table. Other times, you will decide how to order or display information to the user based on the query string of the URL. In either instance, you are taking and acting upon input from the user. Obviously, you hope that your users have good intentions in using your extension, but unfortunately, the reality is that not everyone has your best interests in mind. For that reason, you must be careful about the input that you allow into your extension.
