The Joomlashack Blog
How Joomla Helped Build a Site for Writers, Readers and Publishers
- Written by Steve Burge Steve Burge
- Published: 20 November 2019 20 November 2019
We held the Joomlashack Conference over 3 days in mid-November.
This was a free conference featuring 20 of the best speakers from around the Joomla world.
I was amazed at how good the presentations were. We're currently editing all the videos and posting them to the Joomlashack YouTube channel. There's a single playlist for all conference videos.
This presentation is from Robert Fairhead, from Sydney, Australia. It is his personal case study. This is the first presentation of this type where the speaker talks about one particular website they built, all the ins and outs and the challenges that were involved in building it.
Read more: How Joomla Helped Build a Site for Writers, Readers and Publishers
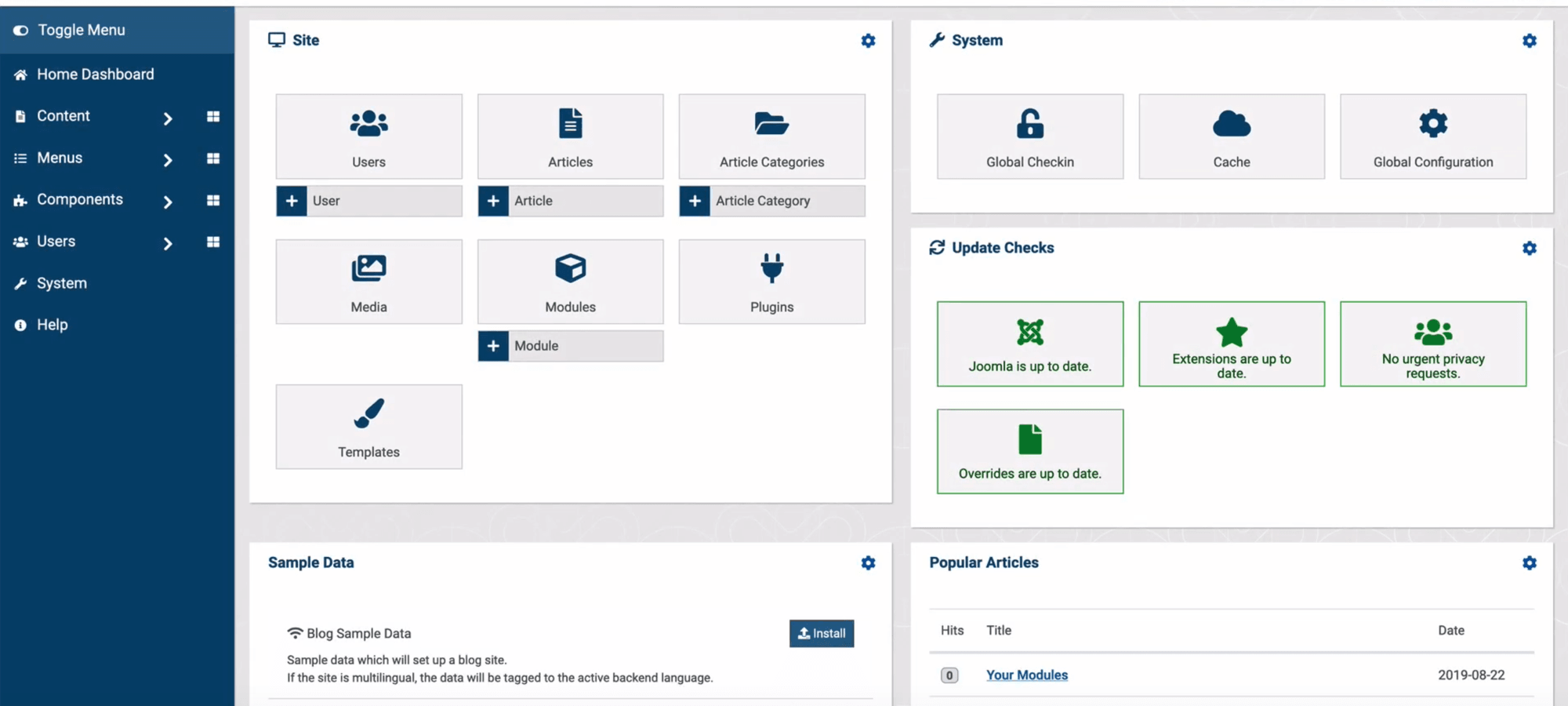
How to Optimize and Improve the Joomla Admin Area
- Written by Steve Burge Steve Burge
- Published: 18 November 2019 18 November 2019
We held the Joomlashack Conference over 3 days in mid-November.
This was a free conference featuring 20 of the best speakers from around the Joomla world.
I was amazed at how good the presentations were. We're currently editing all the videos and posting them to the Joomlashack YouTube channel.
This presentation was from Peter Martin and shows you how to improve the Joomla admin area.
Peter's presentation has 101 different tips for improving your site. If you're a regular Joomla user, you may know several of them, but I 100% guarantee you'll come away from this talk with at least several great new ideas.
Read more: How to Optimize and Improve the Joomla Admin Area
Everything You Need to Know About Joomla 4 in One Video
- Written by Steve Burge Steve Burge
- Published: 15 November 2019 15 November 2019
We held the Joomlashack Conference over 3 days in mid-November.
This was a free conference featuring 20 of the best speakers from around the Joomla world.
I was amazed at how good the presentations were. We're currently editing all the videos and posting them to the Joomlashack YouTube channel. There's a single playlist for all conference videos.
The first presentation we've published is from George Wilson, one of Joomla's lead developers. I introduced George and joked that this was the conference keynote. George is such a humble guy that he brushed off that compliment. But there's no doubt that everyone interested in Joomla should watch George's talk.
Read more: Everything You Need to Know About Joomla 4 in One Video
How to Use OSCampus, the Joomla LMS
- Written by Steve Burge Steve Burge
- Published: 02 October 2019 02 October 2019
OSCampus is our popular Learning Management System (LMS) for Joomla. This Joomla extensions is incredibly robust and is already used by 1,000's of people every week.
In this getting started guide, I'll show you how to add OSCampus to your site.
OSCampus is organized in a very simple way: Classes contain Lessons. Everything is a secondary feature, so we'll focus on setting up those core elements.
Joomla eCommerce Users: Are You Ready for SCA?
- Written by Steve Burge Steve Burge
- Published: 20 September 2019 20 September 2019
Last year, website owners needed to deal with the new European privacy laws known as GDPR. We wrote a guide to Joomla and the GDPR.
This year, there are new European rules that involve eCommerce. There are two names for these new requirements:
- PSD2: Payment Services Directive.
- SCA: Strong Customer Authentication.
PSD2 is the overall set of laws and SCA is the specific group of regulations launching this month. So SCA is what we're going to talk about in this post.
How to Connect Joomla to Google Analytics
- Written by Steve Burge Steve Burge
- Published: 11 September 2019 11 September 2019
The best way to analyze traffic to your site is the popular Google Analytics.
In this post, you will learn how to connect Google Analytics to your Joomla site.
For your Joomla site, we recommend the Shack Analytics extension.
You will have an option to add Google Analytics to all pages of your Joomla site. Install Shack Analytics from your Joomlashack account, then follow this guide.
The Joomla 4 Admin Template is Ready!
- Written by Steve Burge Steve Burge
- Published: 05 September 2019 05 September 2019
Joomla 4 is making progress with Alpha releases every month or so.
The latest version of Joomla 4 is Alpha 11. You can read the release announcement here.
The major change in this version is that there's a new admin template! This has been a long process and we're delighted for the Joomla team that the template is ready. We first wrote about the new admin template in 2017 and then again in 2018. The Joomla team have been slowly improving and tweaking the template for at least two years.
Here's our video introducing the Joomla 4 admin template. This video is one of many on Joomlashack's YouTube channel.
What is the Best Joomla Page Builder?
- Written by Steve Burge Steve Burge
- Published: 28 May 2019 28 May 2019
At a recent Joomla event, a Joomlashack member asked me a really interesting question:
Do you recommend using a page builder to use with Joomlashack templates?
By "page builder", we were talking about extensions that allow you to design Joomla pages using a drag-and-drop interface.
I admitted that I hadn't used the page builders enough to give him a good answer. So, over the last couple of weeks, I downloaded and tested several Joomla page builders.
Here's an introduction to some of the most popular page builder options.
How to Submit Joomla Sitemaps to Google Search Console
- Written by Nick Savov Nick Savov
- Published: 23 April 2019 23 April 2019
OSMap is the most popular way to create a sitemap for Joomla sites.
Google Search Console is the most popular way to make sure your site is listed in Google's search results.
Use OSMap and Google Search Console together, and you'll give your site an SEO advantage.
Read more: How to Submit Joomla Sitemaps to Google Search Console
How to Manually Install Joomla Using cPanel
- Written by Nick Savov Nick Savov
- Published: 03 April 2019 03 April 2019
One of our students was having trouble installing Joomla using cPanel, so we created this tutorial for them.
This tutorial will cover setting up the database, the files, and the configuration of the Joomla install.