The Joomlashack Blog
Joomla: Updates Table Doesn't Exist
- Written by Nick Savov Nick Savov
- Published: 02 April 2019 02 April 2019
One of our students was having a problem updating his site. The issue was the "updates" table in the database had become corrupted.
We found a solution for him, but it required running a query in phpMyAdmin. He wasn't familiar with the process of running a database query before, so we created this tutorial for him and you.
In the step-by-step tutorial, we'll describe the issue and demonstrate how to resolve it.
Save failed with the following error: Null primary key not allowed
- Written by Steve Burge Steve Burge
- Published: 06 February 2019 06 February 2019
The name of this blog post in an error message that some people say on their Joomla site. This error can occur when you click "Save" inside your site:
Save failed with the following error: Null primary key not allowed
This error will prevent you from saving the changes you've made. Fortunately, this error is usually fixable through one of these two solutions:
Read more: Save failed with the following error: Null primary key not allowed
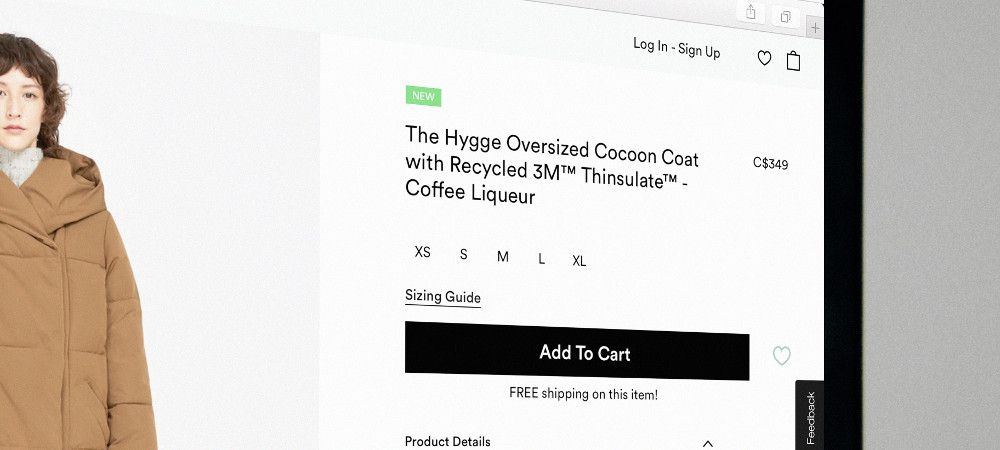
10 Options for Joomla eCommerce Extensions
- Written by Steve Burge Steve Burge
- Published: 01 February 2019 01 February 2019
Joomlashack customers often ask us how to build an eCommerce store using Joomla. The best way to achieve this is by installing one of the Joomla shopping cart extensions listed in JED.
In this blog post, you will look at 10 options to build your online store with Joomla. This list is not created in order, so the best extension is not at the top of the list. Instead, we recommend that you download and test a variety of options.
Page and Module Class Suffixes in Joomla
- Written by Steve Burge Steve Burge
- Published: 31 January 2019 31 January 2019
When creating modules in Joomla, you may have seen a "Module Class Suffix" option.
When you add menu links in Joomla, you may have seen a "Page Class" option.
Did you know that these two features are very closely related? These features allow you to add custom CSS to specific modules or pages. This makes suffixes a really good way to style individual modules and pages.
Many Joomla template designers rely heavily on these suffixes to create their unique designs.
In the videos below, we'll introduce you to page and module suffixes. These videos are part of our "CSS for Joomla" class which is available inside Joomlashack University.
Absolute Beginner Guide to Joomla Modules
- Written by Steve Burge Steve Burge
- Published: 25 January 2019 25 January 2019
One of our customers asked how to work with Joomla modules. Modules are small blocks around the edges of your site. They make life easier for your site’s visitors.
They allow visitors to quickly find information, links, or features. In this tutorial, you will learn how to create Joomla modules.
You'll also learn the three ways in which you can control modules. You'll learn how to:
- Change the position of modules
- Change the order that modules appear in
- Change menu links that modules appear on.
CSS Grid #23: Building a Hamburger Icon Menu
- Written by Jorge Montoya Jorge Montoya
- Published: 24 January 2019 24 January 2019
This tutorial will explain how to code a basic hamburger icon, in order to display the main navigation with CSS Grid.
The navigation will be hidden by default at all screen sizes and it will appear when clicking the hamburger icon.
The desktop version of the code displays a horizontal menu, whereas the mobile version (< 700px) displays a vertical menu.
CSS Grid #22: Theming a Footer with CSS Grid and Media Queries
- Written by Jorge Montoya Jorge Montoya
- Published: 17 January 2019 17 January 2019
In this tutorial, you are going to build a footer element with media queries. The main part of the footer contains 6 elements on a wide screen.
This layout works with screens larger than 960px.
The 6 elements are as follows:
- The logo.
- The primary navigation.
- The secondary navigation.
- The social media block.
- The contact block (phone number and email address).
- The submit form for the newsletter subscription.
Read more: CSS Grid #22: Theming a Footer with CSS Grid and Media Queries
CSS Grid #21: How to Insert an Empty Row in CSS Grid
- Written by Jorge Montoya Jorge Montoya
- Published: 11 January 2019 11 January 2019
As you already have learned in the previous tutorials of this series, CSS Grid (the Grid specification in your browser) positions grid items into grid cells or areas, based on an auto-placement algorithm, unless you position the items by yourself.
The browser will automatically create new rows and place items according to their source order. But what if you want to have an empty row without content?
In this tutorial, you will learn how to generate an empty row in a grid and then use this row to overlap two grid items.
Read more: CSS Grid #21: How to Insert an Empty Row in CSS Grid
CSS Grid #20: Build a Teaser Gallery with Cards
- Written by Jorge Montoya Jorge Montoya
- Published: 10 January 2019 10 January 2019
The card gallery is a popular design pattern on the web and you see them often in newspaper, magazine and online commerce sites, because of a number of reasons:
- Cards can be adjusted to all screen sizes (responsiveness).
- The information can be read and processed in an easy way.
- Cards help the user focus on the detail.
- Cards increase usability.
In this tutorial, you will learn how to use the CSS Grid to create a card based layout. Each card will have a teaser to a particular book. The layout will be by default responsive and without the use of media queries.
Let’s start!
CSS Grid #19: Difference Between Grid Containers and Block Containers
- Written by Jorge Montoya Jorge Montoya
- Published: 19 December 2018 19 December 2018
Until now, in this series we have assumed that grid containers behave the same as block containers. But there are some subtle differences between them.
Being aware of those, will help you improve your development workflow. This tutorial will explain the differences between the Grid containers and regular block containers.
Read more: CSS Grid #19: Difference Between Grid Containers and Block Containers