The Joomlashack Blog
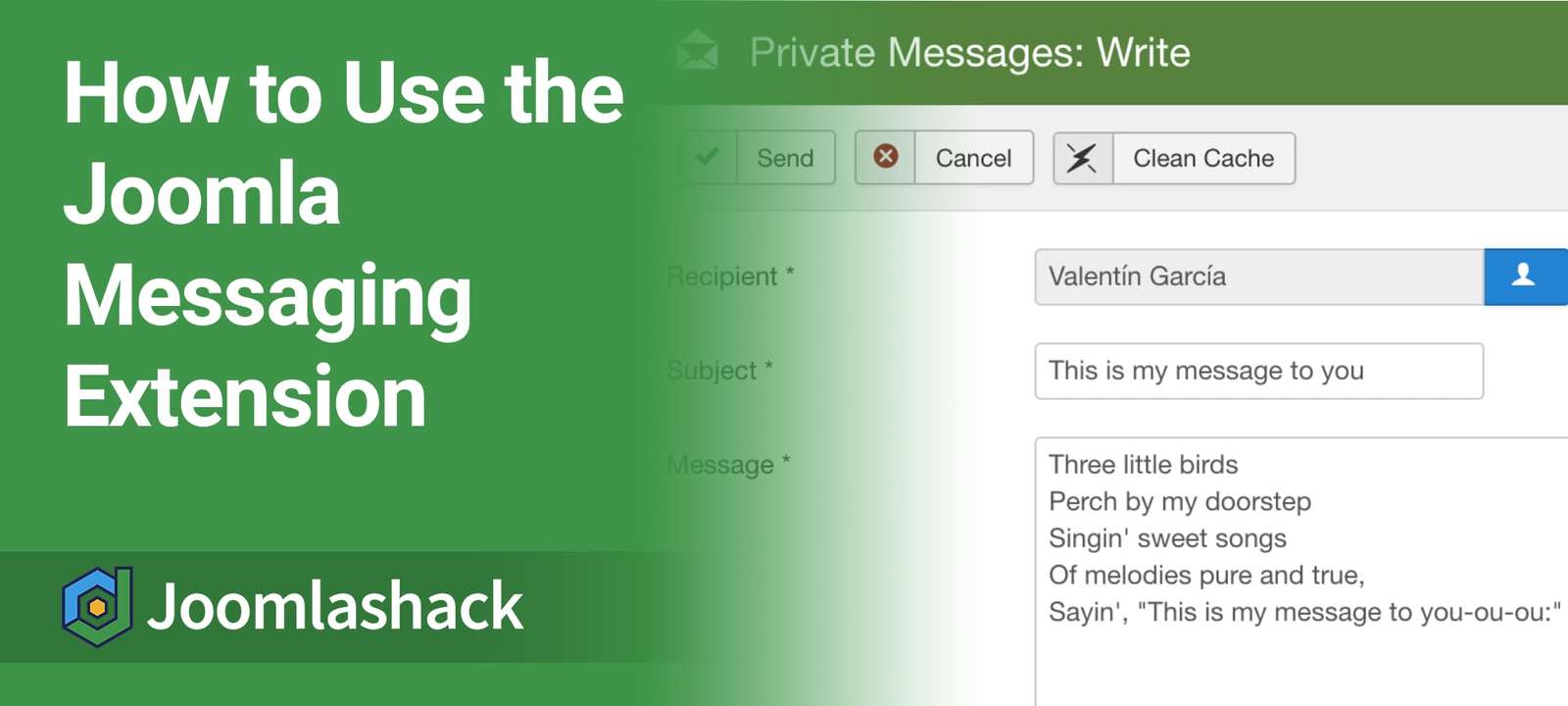
How to Use the Joomla Private Messages Extension
- Written by Steve Burge Steve Burge
- Published: 13 May 2021 13 May 2021
Joomla is a successful, reliable platform. However, some parts of Joomla are often confusing to our customers. One of these is the "Messaging" extension.
In this blog post, I'm going to show you the two features of the "Messaging" extension. I'm also going to suggest two ways in which "Messaging" could be improved in future Joomla releases.
Get Email Notifications When Users Join Your Joomla Site
- Written by Valentín García Valentín García
- Published: 10 May 2021 10 May 2021
One of our users asked us how they could receive an email notification whenever a new user registered at their Joomla site.
In this tutorial, I will explain how to set up your Joomla site so that site administrators will get notifications of newly registered users.
Read more: Get Email Notifications When Users Join Your Joomla Site
How to Add Custom Fields to the Joomla Contact Form
- Written by Steve Burge Steve Burge
- Published: 04 May 2021 04 May 2021
Many people choose to use an extension such as Shack Forms to create their contact forms.
Shack Forms is a great choice, but with the arrival of custom fields in Joomla, you can also customize contact forms with the Joomla core.
Read more: How to Add Custom Fields to the Joomla Contact Form
All the Joomla News for April 2021
- Written by Steve Burge Steve Burge
- Published: 29 April 2021 29 April 2021
Thanks for using Joomla and Joomlashack.
In January, February, and March, we posted a round-up of news from around the Joomla community. You told us this was useful, so we're back again for April! Here's our guide to what's interesting in Joomla right now.
I try to post one of these helpful items every day in the Joomlashack Facebook group, so join if you do want daily Joomla updates.
OSCampus Has a New Drag-and-Drop Certificate Designer
- Written by Steve Burge Steve Burge
- Published: 22 April 2021 22 April 2021
OSCampus is the best way to build an online training site with Joomla.
This extension is incredibly robust and is used by 10,000's of people every week. OSCampus runs the video training at OSTraining.com, and also the official Joomla.org training site!
OSCampus has a new and powerful drag-and-drop designer for certificates. This is a great way to reward your users when they finish a class. You can create as many certificates as you need, and then assign them to different classes.
Read more: OSCampus Has a New Drag-and-Drop Certificate Designer
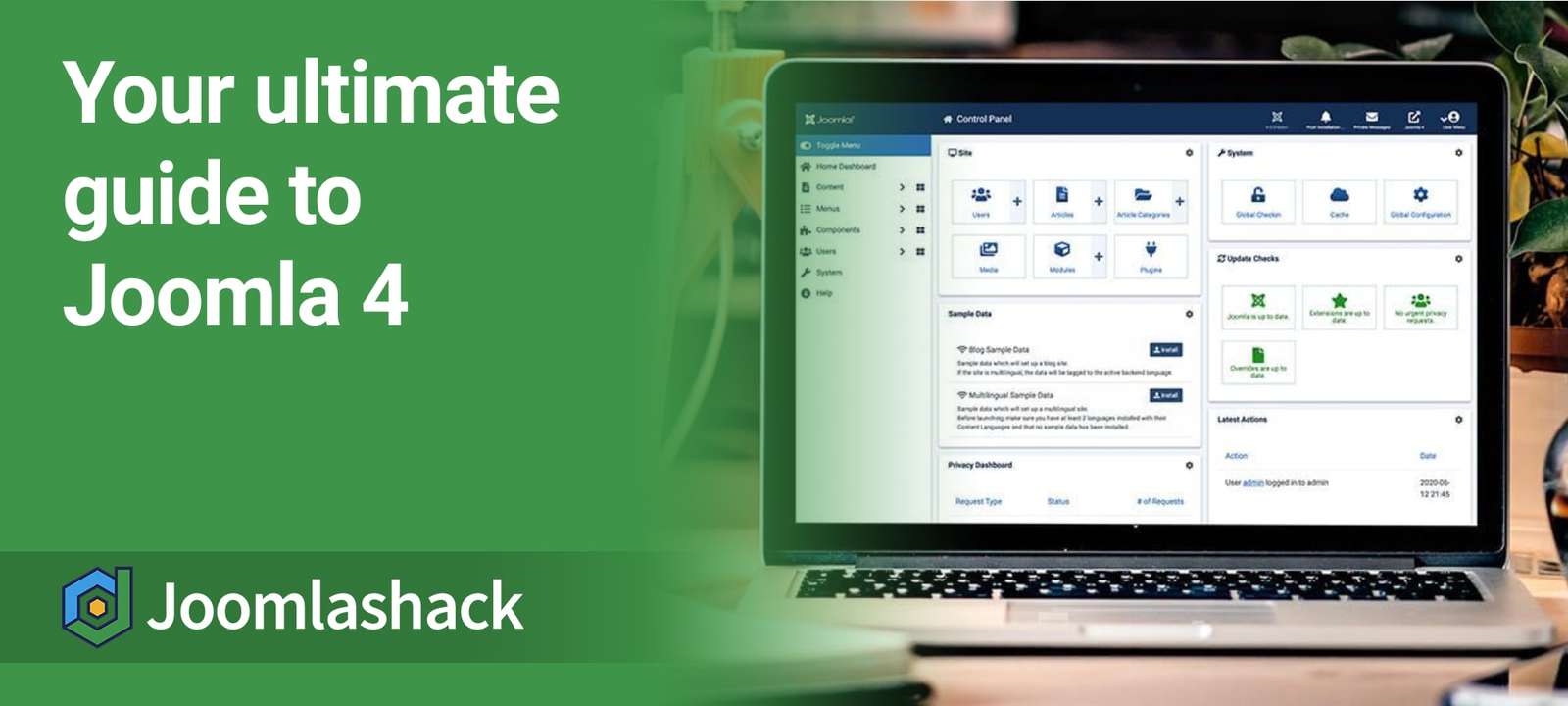
Your Ultimate Guide to Joomla 4
- Written by Steve Burge Steve Burge
- Published: 21 April 2021 21 April 2021
Joomla 4 is getting closer and closer!
The Joomla team have released the beta version of Joomla 4. This version is not ready for use on your live sites, but it is 100% ready for testing.
Get Your Google Maps API Keys for Joomla Extensions
- Written by Steve Burge Steve Burge
- Published: 20 April 2021 20 April 2021
The Google Maps API is used to power good number of Joomla extensions, including some here at Joomlashack: JCal Pro, jInbound, and Shack Locations.
Recently, Google introduced a few changes to their Maps API. They added extra functionality, new pricing, and enforced the use of an API key. Previously, you could use the Maps API without a key, but that's no longer possible.
In this guide, we'll show you how to obtain your Google Maps API key for a production site and run your Joomlashack extensions with full Google Maps API support.
Read more: Get Your Google Maps API Keys for Joomla Extensions
Use Links to Automatically Fill a Shack Forms Field
- Written by Steve Burge Steve Burge
- Published: 19 April 2021 19 April 2021
Imagine that you create a link that says "Click here to book a trip to London". When your visitor clicks the link, they go to your booking form and "London" is already selected in the form.
This sounds pretty awesome, right? It makes things really easy for your visitors and increases the chance that they will buy from you.
In this tutorial, we'll show you how to modify links so you can automatically make form selections for your visitors. We'll be using the Shack Forms extension.
Read more: Use Links to Automatically Fill a Shack Forms Field
Shack Open Graph Has Improved Facebook and X / Twitter Support
- Written by Steve Burge Steve Burge
- Published: 14 April 2021 14 April 2021
When you share Joomla links on Facebook and X / Twitter, those sites don't find the correct information ... unless you use Shack Open Graph.
This extension adds Open Graph and X / Twitter Card tags to your site. These tags help Facebook and X / Twitter pull the correct image and description from your site. Each social network requires different images sizes. For example, the header images on our blog posts are 2000 px wide and 900 px high. But our Facebook images are 1200 px wide and 630 px high and our X / Twitter images are normally 1200 px high and 675 px high.
In this week's release of Shack Open Graph, it's even easier to make your site look good on social media.
Read more: Shack Open Graph Has Improved Facebook and X / Twitter Support
How to Change Joomla's Date and Time Format
- Written by Steve Burge Steve Burge
- Published: 13 April 2021 13 April 2021
Joomla comes with a standard format for showing dates and times.
However, there may be a site you have created that will need to use a custom date and time format. In this tutorial, I will show you a step-by-step method on changing your date and time format for articles.
This method will use no coding and will also introduce you to Language Overrides, one of Joomla's best and most underappreciated features.