The Joomlashack Blog
How to Create Hidden Menu Items in Joomla
- Written by Valentín García Valentín García
- Published: 08 November 2018 08 November 2018
Since the beginning of Joomla, users have created hidden menu links. This is a neccesary workaround because menu links control many of the features on Joomla pages - even pages that don't show in menus.
One very common use case is to create links to special sales pages and landing pages. Sometimes we need a menu link to set up the page, but we don't want that link to be easily visible.
"Add Menu Title" is a menu option that makes it really easy to hide links. Here's how it works ...
CSS Grid #15. The justify-content and align-content Properties
- Written by Jorge Montoya Jorge Montoya
- Published: 07 November 2018 07 November 2018
In the previous CSS Grid tutorial, you learned about the align and justify properties to center and align items within a grid on the horizontal and vertical axes.
However, there are cases in which the total size of the grid is less than the size of the grid container. This happens because all items within the grid and the container itself are sized with fixed values (px, em, rem).
In such cases, it is necessary to align the tracks themselves, that is the whole grid, in order to exploit and fill up that additional empty space. In such a situation, you can make use of the align-content and justify-content properties. This is what I will explain in this tutorial.
Read more: CSS Grid #15. The justify-content and align-content Properties
Joomlashack Templates Support Microdata for Joomla Articles
- Written by Valentín García Valentín García
- Published: 05 November 2018 05 November 2018
We're happy to announce that the Wright framework now supports microdata for Joomla articles. If you are using the Wright template or any of our commercial templates, you don't need to tweak the code anymore to add microdata.
The major search engines use microdata to better understand the content of your site. Microdata allows search engines to easily see the key information for each article, including the main image, the author, the publication date, and so on.
To take advantage of this new feature, update to Wright 3.6.8. If you use any of our commercial templates, update your template to the version released this week.
Read more: Joomlashack Templates Support Microdata for Joomla Articles
How to Update Joomla to Use PHP 7
- Written by Nick Savov Nick Savov
- Published: 01 November 2018 01 November 2018
PHP 7 is the fastest PHP version yet. Simply changing the PHP version to 7 can make your Joomla site run 50% faster or more.
We get questions often about how to upgrade to a new PHP version, so we figured we should write a short tutorial for it. This tutorial will explain how Joomla interacts with PHP and how to update to PHP 7.
It's written at a beginner level and doesn't get into too much technical jargon - just enough to understand the process.
10 New Features You'll See in Joomla 3.9
- Written by Steve Burge Steve Burge
- Published: 30 October 2018 30 October 2018
Joomla 3.9 is now live and ready for you to use!
The Joomla team is putting most of their focus and energy into Joomla 4, but they still found time to release Joomla 3.9.
Joomla 3.9 introduces over 200 new features, improvements and bug fixes. The most important changes involve privacy and the GDPR, but there are many other helpful new features.
How to Create Custom Layouts in Joomla 3
- Written by Valentín García Valentín García
- Published: 29 October 2018 29 October 2018
Layouts are a feature in Joomla 3 that makes possible to re-use small portions of your design, using template overrides.
In this tutorial, I'll show you how to create really flexible and re-usable custom layouts.
Follow these 5 steps to become a master of custom layouts.
For the examples in this tutorial we're going to use Breeze, a free template you can download here.
CSS Grid #14. Centering and Aligning Items in CSS Grid
- Written by Jorge Montoya Jorge Montoya
- Published: 29 October 2018 29 October 2018
Welcome to the 14th tutorial in our series on the CSS Grid.
We are presenting this series to help Joomla developers learn about CSS Grid. The introduction of CSS Grid will be one of the major changes in Joomla 4.
Vertically centering elements on a web page has been an issue for web designers and developers when working with CSS.
Read more: CSS Grid #14. Centering and Aligning Items in CSS Grid
How to Disable XML Styling in OSMap
- Written by Nick Savov Nick Savov
- Published: 25 October 2018 25 October 2018
One of our members was having trouble submitting his sitemap to Google. The message displayed at Google was:
"Your Sitemap appears to be an HTML page. Please use a supported sitemap format instead."
This tutorial will show you how to disable XML styling in OSMap, which should fix the issue. Let's get started.
How to Find the Location of Your Joomla php.ini File
- Written by Steve Burge Steve Burge
- Published: 25 October 2018 25 October 2018
The php.ini file is a critical file you often need to manage to optimize your Joomla site. It controls many important aspects of what you can and can not do with your site.
For example, it controls the size of the files your server allows your Joomla to upload.
Different hosts use different schemes for storing and accessing critical system files like php.ini. You'll need to research where to find them.
In this tutorial, I will show you how to find the location of the php.ini file on any server.
Read more: How to Find the Location of Your Joomla php.ini File
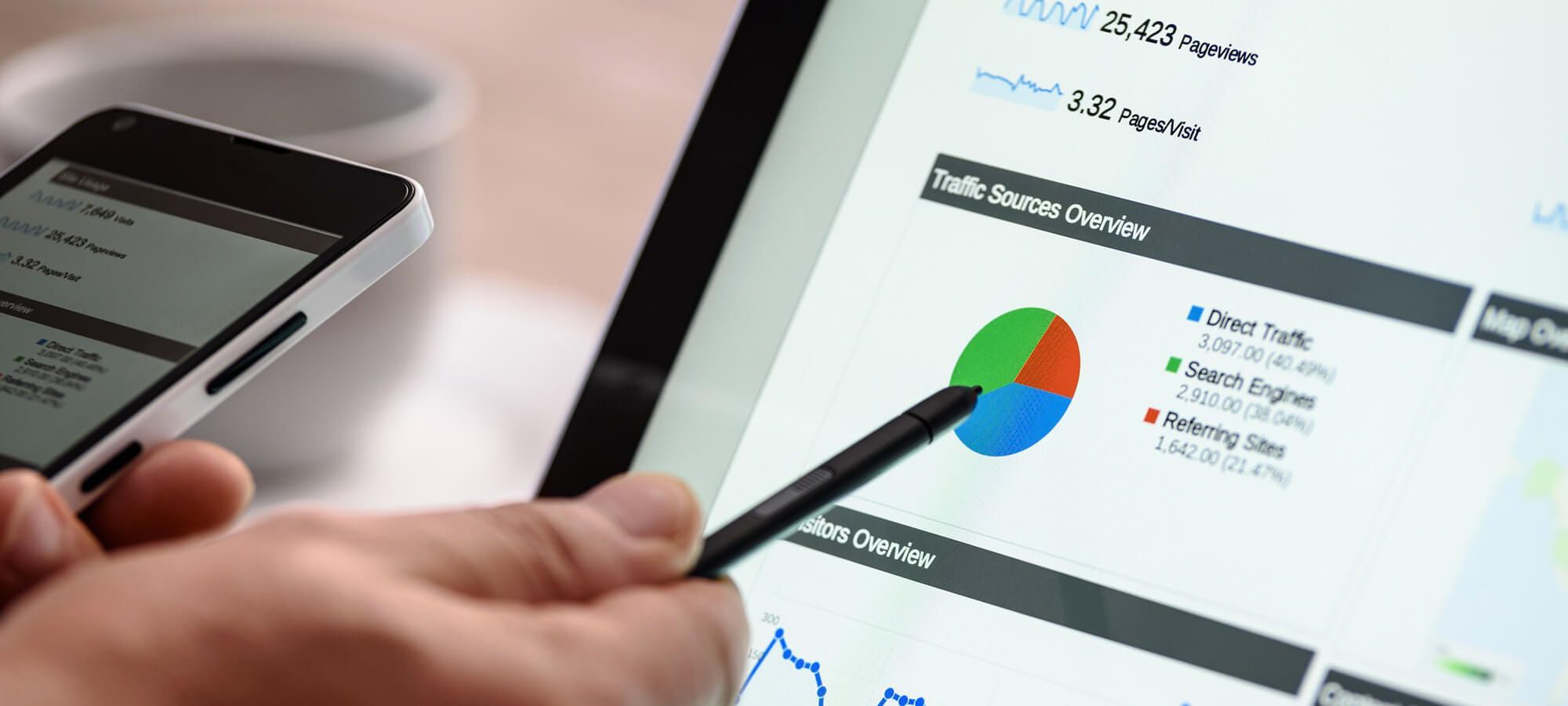
Create a Joomla Sitemap for Google, Bing, Yahoo
- Written by Steve Burge Steve Burge
- Published: 24 October 2018 24 October 2018
Why should you add a sitemap to your Joomla site?
I'll be honest and say that I don't believe sitemaps improve your ranking in search engines. However, they do make sure more pages get indexed and that they get indexed more quickly.